Упражнения для дизайнеров
3 offline упражнения для web-дизайнеров

Несмотря на то, что термин «создание пользовательского опыта» появился сравнительно недавно, на практике UX-дизайн использовался с незапамятных времен. Например, изобретатель, который демонстрирует своему другу макет новой конструкции с вопросами «Скажи, что бы ты добавил сюда? Чего тебе не хватает в моем изделии?» по сути тестирует пользовательский опыт.
Архитектура торговых центров, устройство банкоматов, дизайн кухонных приборов —
все это не возникло само по себе. Универсальные решения по физическому воплощению и визуальному оформлению всего, что нас окружает, были найдены либо случайно, либо в процессе целенаправленного улучшения существующих прототипов.
Споры о том, что есть дизайн — искусство или необходимость — ведутся давно, однако в настоящее время предпочтение отдается функциональности продукта и только потом — его внешнему виду. Специалисты работают годами, оттачивая и совершенствуя продукт — этот процесс и называется UX-тестированием.
Для изучения пользовательского опыта необходимо знать, что он из себя представляет с теоретической, практической и технической точки зрения. Важно понимать, что сегодняшние разработки на бумаге завтра могут оказаться неэффективными, и зачастую близкий к идеалу дизайн не выполняет свои функции, а работает тот, который решает текущие задачи.
Под бизнес-задачами понимается не только увеличение прибыли, но и любое серьезное достижение, касающееся продвижения конкретной компании, продукта, услуги, а также роста числа поклонников или целой экосистемы покупателей — как в интернет-магазине обуви Zappos.
Oффлайн UX
В дальнейшем речь пойдет о 3 упражнениях для UX-дизайнеров, которые можно смело выполнять на улице, в кафе или дома на диване. С помощью этих заданий вы научитесь лучше оценивать продукты и идеи. Более того, активное взаимодействие будет способствовать развитию UX-мышления (UX thinking).
1. Учимся создавать блок-схему, иллюстрирующую ожидаемое поведение пользователя (User flow)
User flow — это ожидаемый алгоритм действия пользователя, который составляется к каждому продукту, будь то настольная игра, пылесос или веб-сайт. Как правило, user flow делится на этапы, направленные на решение конкретной логической задачи.
- Знакомство (introduction) — обращение (messaging).
- Введение в курс дела (onboarding process) — обучение (learning).
- Призыв к действию (call to action) — кейсы использования (use case).
Задача UX-дизайнера заключается не только в создании интересного и логичного процесса взаимодействия (интеракции), но и в направлении пользователя по нужному пути.
Существует ряд развивающих офлайн-упражнений, которые помогут вам разработать «скелет» нового веб-приложения или продукта. Преимущество подобных упражнений в том, что их можно выполнять где угодно, а потребуется для этого только ручка и листок бумаги.
Группировка карточек — упражнение, направленное на тренировку навыков по формированию списка продукции и установлению логической связи между разновидностями продукта.
В случае с веб-сайтом каждая карточка равняется содержимому одной страницы. Для этого упражнения вам понадобится стопка карточек (можно взять стикеры или самому нарезать кусочки бумаги) и маркер. Более подробно о практике таких упражнений в группах расскажет видео:
Если рассматривать группы карточек как точки пользовательского опыта, то алгоритм действий посетителя — это соединяющие линии, которые приглашают в увлекательное путешествие с возможностью получить выдающийся опыт.
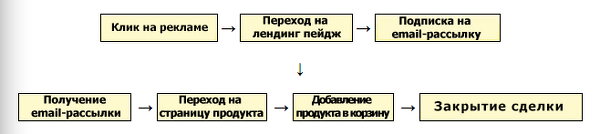
Веб-дизайнерам важно шаг за шагом отслеживать каждое действие пользователя на лендинге, начиная с посадки на страницу, знакомства с оффером и заканчивая призывом к действию и конверсией.
Необходимо разработать стратегии корректировки пользовательского внимания, если ваш посетитель случайно заблудится на ресурсе.

По этой схеме UX к закрытию сделки лида ведут 2 пути
Технику работы с карточками можно применить к продуктам любой категории, даже если это будет новая модель кроссовок или приложение для смартфона. Начните с самых необычных идей для стартапа, ориентируясь на собственные предпочтения.
Что следует сделать:
Используя альбом для рисования и стопку стикеров, смоделируйте прообраз вашего будущего лендинга или сайта с учетом конечной цели. Над макетом напишите главную задачу — так вы ее точно не забудете, например: «Посетитель отправит мне письмо с просьбой провести семинар в его компании».
Затем выложите стикеры с важным для вас контентом на альбомный листок. Исходя из приоритетных задач, включите все, что кажется вам существенным. Старайтесь выделить контент, подчеркнуть призыв к действию и по возможности его продублировать.
Наконец, составьте блок схему, иллюстрирующую ожидаемое поведение пользователя. Страницу за страницей оцените, как посетители будут воспринимать контент, и сколько его потребуется для того, чтобы побудить их к действию?
2. Учимся создавать структурные схемы страниц (wireframing)
При разработке приложения важно уделить особое внимание макету интерфейса. Зарисовка схематических иллюстраций или структурных схем страниц от руки как нельзя лучше подойдет в качестве еще одного UX-упражнения офлайн.
Дело в том, что при создании структурных схем вам не нужно думать о стиле, вместо чего следует сфокусироваться на том, как пользователь будет воспринимать ваш продукт и взаимодействовать с ним. Лучше всегда рисовать схемы страниц на бумаге самому, даже если вы привыкли использовать для этого компьютер. Во-первых, это проще и быстрее, а во-вторых, «дешево и сердито»: понадобится только ручка и бумага.

Перед тем как приступить к созданию структурных схем, следует заранее определиться с таргетированием оффера, контентом, информационной архитектурой, собственно маркетинговым сообщением, а также составить каркас приложения и примерно представлять алгоритм ожидаемого поведения пользователя.
Что следует сделать:
Начните с простого: а именно с того, что вам уже знакомо. Например, переделайте уже существующий ресурс. Представьте, что пишете в Twitter или в блог, и перенесите мысли на бумагу.
Не бойтесь экспериментировать: задавайте себе вопросы типа «Что изменилось бы в Twitter, работай он только для бабушек?».
Используя примеры чужих сайтов и собственные идеи: нарисуйте эскизы лендинг пейдж и главных страниц и составьте блок-схему предполагаемого поведения пользователя (user flow).
Упрощайте и повторяйте. Не следует ждать шедевров от первых же эскизов. Упрощайте и рисуйте до тех пор, пока не поймете, что пришло время тестировать сайт.
3. Учимся проверять и повторять
Сегодня каждая веб-страница создается с единственной целью — мотивировать вас перейти по ссылке или кликнуть по СТА. Это не преувеличение: веб-страницы насыщены яркими заголовками, сексуальными картинками, Gif-анимацией и социальными кнопками не напрасно — они призывают вас к действию.
Думаете, страница создается с целью рассказать вам что-нибудь полезное безвозмездно? Возможно, что это так и тогда честь и хвала автору лендинга, если вы нашли необходимую информацию, но задумайтесь, зачем же в конце статьи располагаются ссылки на следующие материалы? Дело в том, что успешность страницы зависит от трафика, а для его увеличения важно постоянно подогревать интерес пользователей.
Большое заблуждение полагать, что этот принцип привлечения пользователей развился еще в конце 90-х при бурном росте информационных технологий. На самом деле, приемы привлечения внимания и призывы к действию появились гораздо раньше в газетах и журналах, и они отлично работают по сей день.
Возьмите любой попавшийся на глаза журнал, устройтесь поудобнее в кресле с карандашом и приготовьтесь к новому упражнению. Ваша задача — пролистать издание от начала до конца, не задерживаясь на каждой странице дольше 2 секунд.
После того, как закрыли журнал, ответьте на следующие вопросы:
- Какую рекламу вы запомнили?
- Что она рекламирует?
- Что заставило вас обратить внимание на рекламу?
Затем откройте страницу с запомнившейся рекламой и ответьте на вопросы:
- Что сразу бросается в глаза?
- На какой странице в журнале размещена реклама?
- Какова цветовая гамма?
- Как еще она привлекает внимание?
Хотели вы того или нет, но рекламное сообщение привлекло ваше внимание, а значит вы вошли в целевую аудиторию рекламодателя. Яркую и заманчивую комбинацию из предлагаемого продукта, визуального дизайна и запоминающегося слогана пытаются воспроизвести девелоперы при разработке веб-страниц и приложений.
- Побудила ли вас реклама к действию?
- Очевиден ли для вас этот СТА?
- Знаком ли вам бренд или пришлось узнавать о нем в интернете?
- Что еще побуждало к покупке, помимо красивой картинки?
Если вы ответили «Нет» хотя бы на один из последних вопросов, значит, маркетологи не справились со своей задачей. Соответственно, они упустили отличную возможность использовать узнаваемый объект, чтобы побудить вас к покупке. То есть, вам не предложили ничего ценного, за исключением приятной картинки с лодочкой или мечты о дорогих часах.
Что следует сделать:
Теперь адаптируйте эту рекламу для трех разных человек: например, для себя, хипстера в баре и панка на улице.
Непременно придумайте подходящий слоган и нарисуйте эскиз рекламы для каждого сегмента целевой аудитории.
На первый взгляд, задание может показаться легким, однако ваша цель не продать продукт, а понять, что заставляет покупателя совершить действие. Для UX-дизайнера контент и информационная архитектура (AI) так же важны, как и пользовательский интерфейс. Подумайте, что нужно добавить в рекламу для каждого из трех человек, и как при этом изменится слоган?
Например, слоган для вас: «Сделай фото этого постера и получи часы бесплатно».
Для хипстера: «Лайкни в Facebook видео о производстве наших часов в slow motion».
Для панка: «Бесит эта реклама? Позвони нам, и мы вышлем тебе часы, чтобы ты смог их раздолбать».
Подумайте, как можно подписать этих людей на рассылку и конвертировать их в лиды?
Не забывайте, что сегодня UX-мышление — неотъемлемая часть любого бизнеса, и цифровые продукты с удобным и приятным дизайном учат нас: путь к успеху зависит от того, насколько ваша работа делает пользователей счастливее.
9 упражнений для тренировки «творческих мышц»
![]()

Вы уже изучили все новые тренды на 2017 год и возможные решения? Теперь настало время отправиться в путь, который продлится дольше, чем причудливая диета или абонемент в спортзал. И для этого вам нужно хорошенько размять ваши творческие «мышцы».
Вы можете быть удивлены тем, какое важное значение играют простые дизайн-тренировки. Они могут помочь вам забыть о проблемах, над которыми вы работаете (возможно, помогут найти решение дизайнерской дилеммы), и даже дадут шанс узнать что-то новое.
Это займет у вас не так много времени — всего несколько минут в неделю, чтобы сделать упражнение или два. Но они на самом деле окажутся полезными. Выберите упражнение из нашей коллекции ниже, каждое из которых включает в себя всего три шага, и смело приступайте к тренировке.
1. Создайте дизайн цитаты
Каждый человек имеет несколько вдохновляющих мантр, которые служат хорошим стимулом, когда вещи начинают идти не так как надо. Совместите одну из этих фраз с выдающимися образами или используйте красивую типографику, создав, таким образом, фоновое изображение для социальных медиа или обои для рабочего стола. Подобные проекты очень популярны в социальных сетях и многие из них визуально не привлекательны: найдите тот, который вам не нравится, и сделайте его лучше.
- Найдите вдохновляющие цитаты.
- Добавьте фоновое изображение, текстуру или любимый цвет.
- Сделайте верстку с помощью шрифта, который хотите использовать или создайте собственные надписи от руки.
2. Сделайте эскиз своего дня
Зарисовки — это один из лучших инструментов дизайнера. Вы не должны иметь способности к рисованию, делайте простые наброски. Такое упражнение поможет вам быстрее увидеть свои идеи в визуальном формате и даже лучше общаться с окружающими.
- Возьмите карандаш и бумагу.
- Сделайте набросок трех вещей, которые повлияли на вас сегодня.
- Если вам трудно сделать эскиз своего дня, то выберите три предмета на столе и нарисуйте их.
3. Просмотрите сайты с портфолио или галереи
Иногда вдохновение не приходит от действий. Оно появляется во время наблюдения. Нет ничего лучше, чем просмотреть галереи или портфолио, фотографии или художественные работы, чтобы заставить себя подумать о работе. Сделайте остановку, чтобы посмотреть на стили, которые отличаются от того, что вы могли бы выбрать.
- Зайдите на сайт с портфолио или галерею.
- Потратьте от 10 до 15 минут, глядя на работу.
- Задумайтесь о том, как дизайнер или художник составил общую композицию. Какие методы он использовал? Что делает его работу такой визуально привлекательной или наоборот отталкивающей?
4. Преврати свое имя в логотип
В какой-то момент, почти каждого дизайнера просят поработать над логотипом. Для некоторых это вызов, в то время как другие видят в такой работе нудятину. Лучший способ почувствовать себя более комфортно при создании дизайна логотипа – просто взять и сделать это.
- Начните со своего имени или инициалов.
- Создайте эскиз логотипа.
- Продвиньтесь на один шаг дальше, и превратите этот эскиз в реальный дизайн. В конечном итоге, возможно, он станет вашим личным логотипом после неоднократных упражнений.
5. Используйте каждый фильтр в Photoshop
Сколько фильтров Photoshop вы на самом деле использовали? Сделайте своей целью использовать каждый фильтр определенным образом. Этот эксперимент даст вам лучшее представление о том, что может или не может сделать для вас данное программное обеспечение, и вы могли бы, наконец, полностью закончить изучать этот инструмент.
- Выберите фотографию для работы, которая имеет множество цветов и различных объектов или действий.
- Начните с Blur, в списке фильтров Photoshop. Играйте с каждым фильтром, пока вы не получите то, что вам нравится.
- Сохраните каждое изображение с именем фильтра, так у вас будет для вдохновения собственная галерея эффектов.
6. Переделайте фотографию
Черпайте вдохновение из проекта Animal Doodles Роана Шарада. В этом проекте он превращает фотографии животных в дикой природе в нечто большее. Есть так много забавных вещей, которые вы можете сделать, чтобы расширить данную концепцию. Сделайте зарисовки поверх известных фотографий или даже на некоторые из ваших личных снимков.
- Выберите фотографию, на которой вы хотите нарисовать.
- Рисуйте на фото в редакторе или распечатайте его и рисуйте на нем фломастерами.
- Поставьте перед собой цель, добавить что-то дополнительно к изображению, например, новый смысл.
7. Создайте дизайн циферблата часов на бумаге
Аксессуары и предметы одежды имеют одни из самых больших тенденций в дизайне. Если вы работаете над приложением для какого-то устройства, то лучшее из упражнений для тренировки — создание своего собственного циферблата. Если вы носите часы, то как бы вы хотели чтобы они выглядели?
- Сделайте эскиз циферблата.
- Подумайте об особенностях дизайна и пользовательского интерфейса.
- Что может делать ваш дизайн, чего не могут другие нынешние устройства?
8. Напишите ассоциации
Написание слов и текста может помочь вам выразить много разных вещей. Оно также может помочь вам установить ассоциации с изображениями и научиться быть более опытным в описании предметов.
- Выберете в Google случайный объект, например, такой как козы.
- Выберите одно из изображений и напишите как можно больше слов, насколько вы можете написать в течение 10 минут. Пишите именно слова, а не фразы.
- Потратьте еще пять минут и создайте историю для изображения.
9. Объедините два несвязанных образа
Тренировка ваших творческих мышц часто включает в себя вещи, которые вы не делаете на регулярной основе. Большинство из нас использует только ограниченную часть некоторых инструментов дизайна, которые имеются в распоряжении.
- Возьмите два изображения.
- Соедините их. Слейте в один фоны и так далее.
- Создайте что-то совершенно фантастическое, или настолько реальное, что даже становится жутко.
На этом, пожалуй, все.
Хороших вам творческих идей и бесконечного вдохновения!
Как придумывать новое: 5 заданий для развития креативности
Креативность — это навык мыслить нестандартно. Опираясь на этот навык, мы создаем слоганы для рекламных кампаний, придумываем новые имена для продуктов, проектируем товарный знак и логотип, короче — участвуем в создание дополнительной ценности товара с тем, чтобы его дороже продать.
Навык креативности принадлежит к высокопрофессиональным навыкам и как любой высокопрофессиональный навык он тренируем. Так же немаловажной особенностью этого навыка является то, что в творческих профессиях он очень востребован и неплохо оплачивается. Гонорары графического дизайнера с креативными навыками, могут отличаться от гонораров дизайнера-исполнителя в разы.

Предлагаю вам изучить список из всего 5 заданий, которые помогут значительно развить ваш навык генерирования новых идей, чтобы навсегда распрощаться с творческим кризисом!
Случайное – неслучайное
Задание: Откройте толковый словарь, я пользуюсь Ожеговым, и наугад выберите два случайных слова. Просто ткните пальцем в любые страницы. Сопоставьте слова, попытайтесь найти между ними что-то их объединяющее. Придумайте безумную историю, в которой раскройте эту взаимосвязь. Придумайте заголовок для этой истории. Проделывайте это всякий раз, приступая к новому проекту, чтобы «разогреть» своё воображение.
Волосатый пирожок
Задание: Возьмите любой предмет, визуализируйте его в своем воображении, к примеру «джинсы». Найдите 10 описательных прилагательных, органичных этому предмету: модные, дорогие, синие, детские и т.д . Готово? Теперь придумайте еще 10 прилагательных, которые абсолютно не подходят для описания «джинсов». Попробуйте. Обнаружите, что выполнить это задание довольно сложно. Покопайтесь в своих чувствах и восприятиях и найдите нужные слова. Все слова оформите в виде списка.
А кому метонимии?

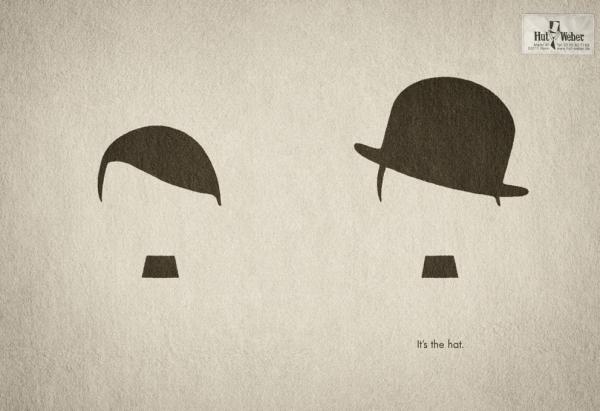
Метонимия – это в коммуникативном дизайне способ означения, в рамках которого один предмет заменяется другим, или его фрагментом, при этом смысл сообщения остаётся неизменным. Так усики и чёлка Гитлера могут отсылать нас не только персонально к Адольфу Гитлеру, но и к теме фашизма в целом. А если чёлка заменяется котелком, то Гитлер превращается в Чарли Чаплина и вместе с этим изменяется тема. Теперь речь может идти об американском кинематографе в целом и комедийном в частности.
Задание: Придумайте, символ в виде предмета для таких киногероев, как: Терминатор, Джек Воробей, Вини Пух, Фродо Беггинс, Доктор Айболит, Карлсон, Барон Мюнхгаузен, Чапаев и т.д . Продолжите сами список персонажей, не записывая имени, но изображая предмет, доведите список до 20
Инициал, но не совсем…

Инициал – нарисованная, обычно в ручную, начальная буква главы, раздела или целой книги. Искусство инициала формировалось столетиями и освоить его за короткий урок не возможно, да и ни в этом наша задача. А задача наша в том, чтобы нарисовать начальную букву нашего имени и нарисовать её десятью разными способами. Уверяю вас, что на втором-третьем варианте вы исчерпаете ресурсы вашей оперативной памяти и забуксуете. Вот в этот самый момент, придётся подключить ваш подсознательный, интуитивный опыт, чтобы нарисовать оставшиеся 8. Задание сложное, для облегчения задачи посоветую пользоваться разными инструментами: капиллярной ручкой, фломастером, ширококонечным пером, кистью, всем, что имеется под рукой. Главное, чтобы ваши инициалы были абсолютно разными не только по толщине или характеру линии, но и по идее и способу стилизации.
Принудительное связывание

Задание: Расчертите лист на три столбца. В первый впишите название предметов из офиса (скрепки, кнопки). Во второй — с кухни (миксеры, чайники, еда). В третий – предметы из гаража или мастерской (клещи, молотки, гвозди). Посмотрите внимательно на созданный вами список и попытайтесь «поженить» два предмета из разных групп, так, чтобы проявилась новая несуществующая, желательно забавная функция. Пример: микроволновка с телевизором в дверке для одновременного приготовления попкорна и просмотра сериалов и т.д. Созданный вами объект нужно нарисовать в виде скетча, умение рисовать особой роли не играет, главное, чтобы придуманный вами предмет визуализировался (мог быть изображен в принципе).
Типографика, композиция, стиль. Как дизайнеру развить три базовых навыка
Когда вы занимаетесь веб-дизайном, в ходе работы приходится принимать очень много разных решений: какой будет кнопка, каким будет текст, как будут расположены элементы. Чтобы принимать верные решения, нужно отточить три главных навыка хорошего веб-дизайнера.
Типографика
Первое и самое важное — типографика. Во многих случаях клиент не принимает дизайн именно из-за плохой работы со шрифтом. Дизайнер, который не умеет работать с типографикой, часто не понимает, почему его макет не принимают. Но что интересно, и заказчик часто не может четко сформулировать свои замечания, например, сказать: «Здесь межстрочное расстояние не такое. Здесь текст слишком широкий. Здесь шрифт неправильно выбран». Вместо этого клиент говорит: «Сделайте логотип побольше. Покрасьте все в красное». Естественно, никакая из этих правок не решает первоначальную проблему — типографику.

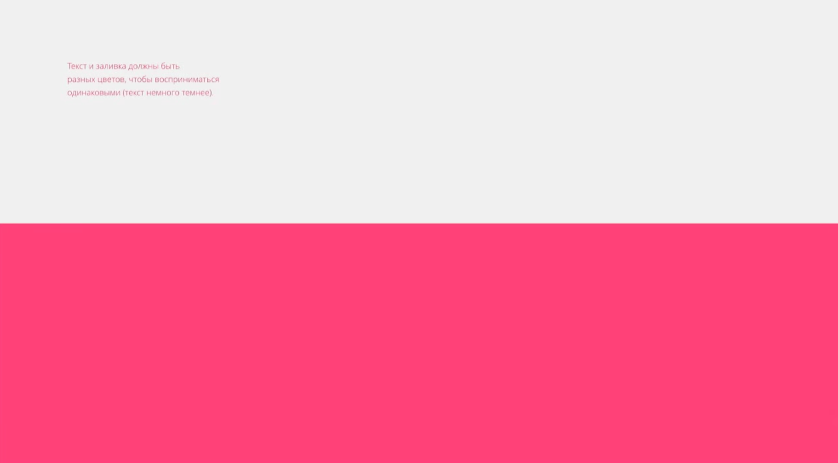
Как это исправить? Главное, что нужно понять — в дизайне есть невидимые вещи, которые важно научиться видеть. Давайте рассмотрим пример, в котором есть все ошибки типографики.
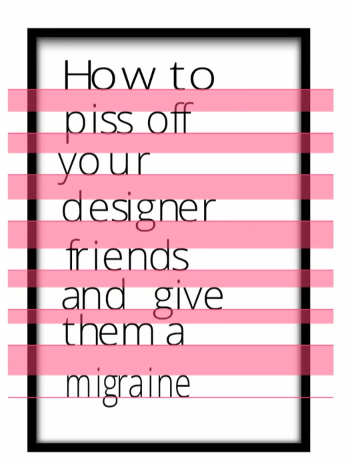
На этом изображении межстрочные расстояния отличаются друг от друга, или, как иногда говорят, «строчки скачут». Когда вы соблюдаете расстояние между базовыми линиями, на которых стоят буквы, то задаете вертикальный ритм.


Кроме базовых линий, есть еще x-line (высота строчных букв) и cap height (высота заглавных букв). По линиям, лежащим сверху на буквах, вы можете выравнивать текстовые элементы: например, относительно картинок, которые находятся рядом.
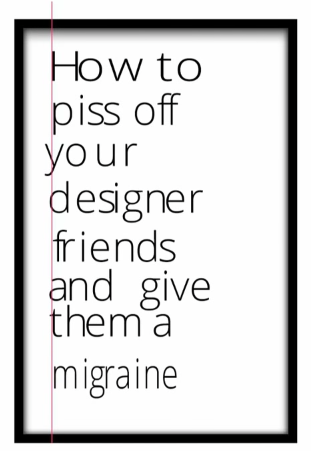
Линия выключки — еще одна невидимая воображаемая линия, которая должна быть ровной, иначе дизайн будет смотреться плохо.
Есть еще такое понятие, как кернинг. Это расстояние между буквами. Оно может быть очень маленьким, как между буквой «s» и буквой «i» на примере выше, или очень большим, как между буквами «d» и «e».
Но если оно бывает маленьким и большим, это означает, что где-то посередине есть идеальное расстояние — гармоничное, правильное, красивое, не вызывающее раздражения. И раз оно есть, это расстояние надо найти. В хороших шрифтах это уже сделано за вас.
Букв достаточно, чтобы испортить весь дизайн
Как только дизайнер узнает о существовании кернинга, он часто начинает замечать ошибки в работе с ним по всему городу. Он смотрит на рекламные баннеры и вывески и задается вопросом, что за дизайнеры их делали, хотя буквально пять минут назад сам был таким дизайнером.
Итак, мы разобрали базовые понятия типографики, которые нужно обязательно выучить. Это и есть профессионализм — умение видеть невидимые вещи.
Композиция на сайте
Когда мы говорим о таких вещах, как дизайн, композиция и ритм, то у многих людей возникает ощущение, что дизайн — это креатив в чистом виде, не поддающийся никаким законам. Это не так. На самом деле есть определенные приемы, которые позволяют сделать композицию динамичной. Для этого дизайнеры используют атрибуты движения.
Не меньшей ошибкой при построении композиции будет использование цветового круга Иттена и прочей подобной ерунды, например, color.adobe.com. Дело в том, что подобные сервисы сделаны в отрыве от законов человеческого восприятия цветов, они слишком механистические. Картинку обрабатывают не глаза, а человеческий мозг. Именно мозг решает, что хорошо, а что плохо в дизайне.

Для подбора цветов продвинутые дизайнеры используют Dribbble.
Заходите, выбираете цвет и смотрите, какие цвета сочетаются.
Для построения композиции обычно используется правило золотого сечения (спираль Фибоначчи) и модульные сетки, однако это усложняет работу. Начинающему дизайнеру проще всего научиться выстраивать композицию с помощью метода оптических компенсаций.
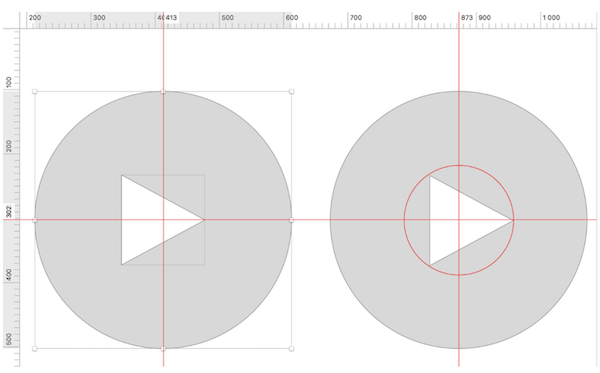
При использовании этого метода дизайнеры проводят воображаемую линию (струну) и «нанизывают» на нее различные элементы: буквы, картинки и прочее.

На картинке справа дизайнер добавил дополнительный элемент «круг» и сгруппировал все элементы относительно фонового круга.
В результате правая иконка выглядит аккуратно — она оптически выровнена.
Атмосфера и стиль
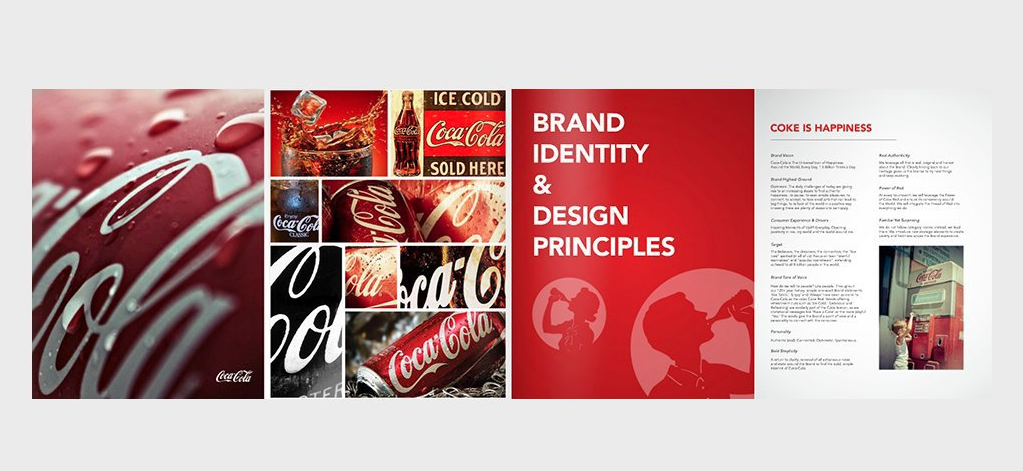
Третий базовый навык веб-дизайнера — атмосфера и стиль. И здесь мы тоже используем атрибуты: например, атрибуты узнавания фирменного стиля. Если внимательно посмотреть на лучшие образцы фирменных стилей, то можно увидеть, что это скорее ограничения, а не то, какой должна быть вещь. Дизайнеры любят в качестве примера показывать логотип Coca-Cola как эталона стиля и атмосферы.

На примере Coca-Cola можно увидеть несколько атрибутов стиля. Это цвет, фирменная бутылка с «юбкой», определенный наклон линий, логотип. Благодаря этим атрибутам мы безошибочно узнаем Coca-Cola. И этот фирменный стиль уже «зашит» в головы большинства людей. В этом и есть суть создания на сайте атмосферы и стиля — использование уже сложившихся паттернов узнавания того или иного предмета, бренда, услуги.
Для хорошего веб-дизайнера нет ничего невозможного. Но на пути к вершинам профессии необходимо освоить базовые навыки, без которых не достичь истинного мастерства.
К таким навыкам относятся типографика, композиция, атмосфера и стиль.
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы

Автор: Алина Сафина
Прошла путь от работы с агентством на фрилансе, затем попала в штат на позицию стажёра и теперь полноценный веб-дизайнер в команде Nimax.
Бессчётное количество обучающих материалов по дизайну, образовательных онлайн и офлайн площадок, семинаров сбивает с толку. Когда только начинаешь свой путь, теряешься среди этого многообразия: не знаешь с чего начать, что выбрать, что будет действительно полезным. Я испытала это на себе.
В этой статье я расскажу о шагах, которые предпринимала для достижения своей цели — стать дизайнером. Вы найдёте ссылки на материалы, которые, помогли мне совершить профессиональный рывок. Надеюсь, они будут полезны и для вас.
Профильное обучение
Я училась в техническом вузе на проектировщика зданий и сооружений. На первых двух курсах с интересом осваивала архитектуру, начертательную геометрию, инженерную графику, но не было дисциплин, которые меня действительно увлекали — рисунка, живописи, компьютерной графики. Спустя несколько лет в институте внезапно осознаёшь — это не то, чем я хотел бы заниматься всю жизнь. Возможно, вам знакомо это чувство, но я убеждена, что время на учёбу в высшей школе мы тратим не зря. Приобретается важный навык — технический подход к проектным задачам.
С чего начать
Непросто с нуля изучать новую специальность, приходится бороться с внутренними сомнениями, не давать вырваться наружу мыслям «а вдруг всё не получится». Я начинала с основ — училась работать с графикой и текстами. Курс графического дизайна от «Гонзо-дизайн» заставил отбросить все предрассудки и взяться за дело. В университете получаешь сначала технические навыки, а философию самой профессии познаёшь на последних курсах. Здесь всё было иначе: преподаватели внимательно относились к каждому и помогали решать трудные задачи, сразу советовали серьёзную профильную литературу. Благодаря этому, к концу обучения у каждого студента уже было несколько работ по персональным проектам. Курс помог осознанно влиться в графический дизайн и сделать первый шаг к созданию профессионального портфолио.
Хорошему дизайнеру не достаточно разбираться только в графике. Чтобы собрать сильное портфолио, искусно работать над разными задачами, придётся осваивать технический дизайн, знать основы вёрстки, работать с разными типами информации. Получить общее представление о веб-дизайне мне помогло обучение на Coursera. Курс Human-Computer Interaction (University of California, San Diego) даёт полезные знания о проектировании интерфейсов, быстром прототипировании и веб-технологиях в целом. Курс Design: Creation of Artifacts in Society (University of Pennsylvania) вовлекает в сам процесс создания нового продукта, помогает понять потребности пользователя. Если вы предпочитаете офлайн-обучение, получить базовые знания о веб-дизайне, в частности о проектировании и прототипировании, можно на курсах в Epic Skills.
Как собрать портфолио
На формирование идеального портфолио может уйти вся жизнь. Но при основательном подходе, хватит нескольких месяцев, чтобы собрать и оформить достойные работы. Первое время моё портфолио было заполнено хаотичными проектами, переосмыслив свои действия, я составила стратегию. Выделила те навыки, которые необходимо показать на начальном уровне: работа с фирменным стилем, графикой, сетками, текстом, умение создавать логотипы и иллюстрации. Не стоит думать, что на старте от вас сразу ждут невероятных решений, в портфолио важнее показать прогресс от работы к работе.

Я сделала пару фейковых проектов, два небольших проекта для благотворительных организаций, участвовала в конкурсах на 99designs.com и crowdspring.com. Конкурсные работы — это хороший материал для портфолио и постоянные тренировки, которые держат в тонусе и не дают расслабиться.
Фриланс и удалённая работа
Работа удалённо — не для слабонервных! Дизайнеру-новичку важно, чтобы его работу оценили. Получив обратную связь, рекомендации и советы, каждая новая задача не будет ставить в тупик.
Работа над PR-материалами Nimax (иллюстрации для статей, презентации) — мой первый опыт работы с реальными задачами. Сначала я работала удалённо, а спустя полгода мне предложили стажировку в агентстве. Всё это стало возможным потому, что я пересилила страх и показала своё портфолио ребятам из Nimax на одном из обучающих мероприятий для дизайнеров.
Оглядываясь назад и вспоминая удалённую работу, я понимаю, что часто допускала ошибки, связанные с оценкой сроков выполнения задач. Первое время очень переживала, работала по ночам. Со временем с дисциплиной и планированием времени стало проще — научилась не превращать всё своё свободное время в бесконечный рабочий день, стала отвлекаться на прогулки, после которых работа шла в два раза быстрее.
Стажировка в агентстве
Обычно мысли о стажировке в компании приводят в ужас. Но это действительно то, что нужно после многочисленных курсов, книг и самостоятельной практической работы. Работа в команде помогла полностью погрузиться в процесс. Я научилась видеть проект от начала до конца. Ребята помогли разобраться в ошибках, с каждой неделей доверяли всё более ответственные задания, объясняли как использовать инструменты быстрее и эффективнее. Поэтому не стоит бояться задавать вопросы, а всем новым задачам уделяйте пристальное внимание, сразу разбираясь со всеми нюансами и тонкостями.

Никогда не останавливаться
Секрет постоянного роста для новичков — как можно больше реального опыта и самообразование. Начинайте прокачивать свои навыки уже сейчас, нельзя терять ни минуты. Во время учёбы в институте, бесконечном чтении профессиональной литературы создаётся иллюзия движения вперёд, но на деле всё не совсем так. Ежедневная практика, составленный план по самообучению, исследование трендов, изучение статей, инструментов на английском языке дадут свои плоды. Несмотря на то, что я уже прошла стажировку и полноценно работаю в агентстве, не прекращаю осваивать новое — под рукой всегда планшет, перо и план самообучения.



