Javascript и cookies как включить
JavaScript и куки (cookie)
JavaScript дает возможность устанавливать и читать куки в браузере. В данном уроке мы рассмотрим как происходит работа с куками, а также сделаем простую страницу, которая будет помнить введеное имя и отображать его при каждом входе.
Что такое куки (cookie)?
Куки — это небольшой объем данных, которые хранятся вэб браузером. Они позволяют Вам сохранять определенную информацию о пользователе и получать ее каждый раз, когда он посещает Вашу страницу. Каждый пользователь имеет свой собственный уникальный набор куков.
Обычно куки используются веб сервером для выполнения таких функций как отслеживание посещений сайта, регистрации на сайте и сохранения сведений о заказах или покупках. Однако нам не нужно придумывать программу для вэб сервера чтобы использовать куки. Мы можем использовать их с помощью JavaScript.
Свойство document.cookie .
В JavaScript куки доступны с помощью свойства cookie объекта document. Создать куки можно следующим образом:
. и получить весь сохраненый набор куков так:
Давайте рассмотрим сохранение и получение куков более подробно.
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
Свойства описаны в таблице:
| Свойство | Описание | Пример |
|---|---|---|
| name = значение | Устанавливает имя куки и его значение. | username=Вася |
| expires= дата | Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод toGMTString() объекта Date . Если значение expires не задано, куки будет удалено при закрытии браузера. | expires= 13/06/2003 00:00:00 |
| path= путь | Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | path=/demo/ |
| domain= домен | Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | domain=ruseller.com |
| secure | Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. | secure |
Давайте посмотрим пример установки куки:
Данный код устанавливает куки username , и присваивает ему значение «Вася» , которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
Данный код выполняет точно такое же действие, как и предыдущий пример, но для установки даты используется метод Date.toGMTString() . Учтите, что нумерация месяца в объекте Date начинается с 0, то есть февраль — это 01 .
Данный код устанавливает куки logged_in , и присваивает ему значение «yes» . Так как атрибут expires не установлен, то куки удалится при закрытии браузера.
Данный код устанавливает куки logged_in и присваивает строку хранения значение времени за одну секунду перед текущим — такая операция приведет к немедленному удалению куки. Ручной способ удалить куки!
Перекодирование значения куки!
Следует перекодировать значение куки для корректного хранения и отображения таких символов как пробел и двоеточие. Такая операция гарантирует, что браузер корректно воспримет значение. Перекодирование лекго выполняется функцией JavaScript escape() . Например:
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки document.cookie . Например:
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
Установка куки со сроком хранения до 15 февраля 2011:
Установка куки со сроком хранения, доменом ruseller.com , использованием SSL, но без пути:
Функция для удаления куки.
Другая полезная функция для работы с куки представлена ниже. Функция «удаляет» куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
Для использования данной функции нужно только передать ей имя удаляемого куки:
Получение значения куки
Для того, чтобы получить значение предварительно установленного куки для текущего документа, нужно использовать свойство document.cookie :
Таким образом возвращается строка, которая состоит из списка пар имя/значение, разделенных точкой с запятой для всех куки, которые действуют для текущего документа. Например:
В данном примере 2 куки, которые были предварительно установлены: username , который имеет значение «Вася» , и password , который имеет значение «abc123» .
Функция для получения значения куки
Обычно, нам нужно только значение одного куки за один раз. Поэтому строка куки не удобна для использования! Здесь приводится функция, которая обрабатывает строку document.cookies , возвращет только то куки, которое представляет интерес в конкретный момент:
Данная функция использует регулярное выражение для поиска имени куки, которое представляет интерес, а затем возвращает значение, которое обработано функцией unescape() для перекодирования к нормальному символьному виду. (Если куки не найдено, возвращается значение null.)
Данная функция проста в использовании. Например, для возврата значения куки username :
Простой пример использования
В данном примере мы сделали страницу, которая запрашивает Ваше имя при первом посещении, затем она сохраняет Ваше имя в куки и показывает его при следующих посещениях.
Откройте страницу в новом окне. При первом посещении она попросит ввести имя и сохранит его в куки. Если Вы посетите страницу еще раз, она отобразит на экране введенное имя из куки.
Для куки задаем срок хранения в 1 год от текущей даты, это означает, что браузер сохранит Ваше имя даже если Вы закроете его.
Вы можете удалить куки нажав на ссылку Забудь обо мне!, которая вызывает функцию delete_cookie() и обновляет страницу, чтобы снова запросить имя у Вас.
Вы можете посмотреть код страницы в браузере, выбрав функцию просмотра исходного кода. Здесь приводится основная часть кода:
Данный урок показал Вам, как использовать куки в JavaScript для хранения информации о Ваших посетителях. Спасибо за внимание! 🙂
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.elated.com
Перевел: Сергей Фастунов
Урок создан: 15 Июня 2010
Просмотров: 212086
Правила перепечатки
5 последних уроков рубрики «Разное»
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.

Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.

20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.

Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.

Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.
Как включить поддержку JavaScript в настройках браузера?
Функциональность многих современных сайтов базируется на языке программирования JavaScript, который выполняется на стороне браузера. Чтобы пользоваться всеми возможностями интернет-ресурсов, необходимо включить его поддержку. Последовательность действий будет зависеть от браузера.
Google Chrome
Популярный браузер от компании Google используется для просмотра сайтов с 2008 года. Его создали на основе свободно распространяемого аналога Chromium, который базировался на движке Blink. По информации StatCounter, примерно 300 млн пользователей просматривают интернет-страницы при помощи Google Chrome.
Чтобы включить JavaScript, необходимо:
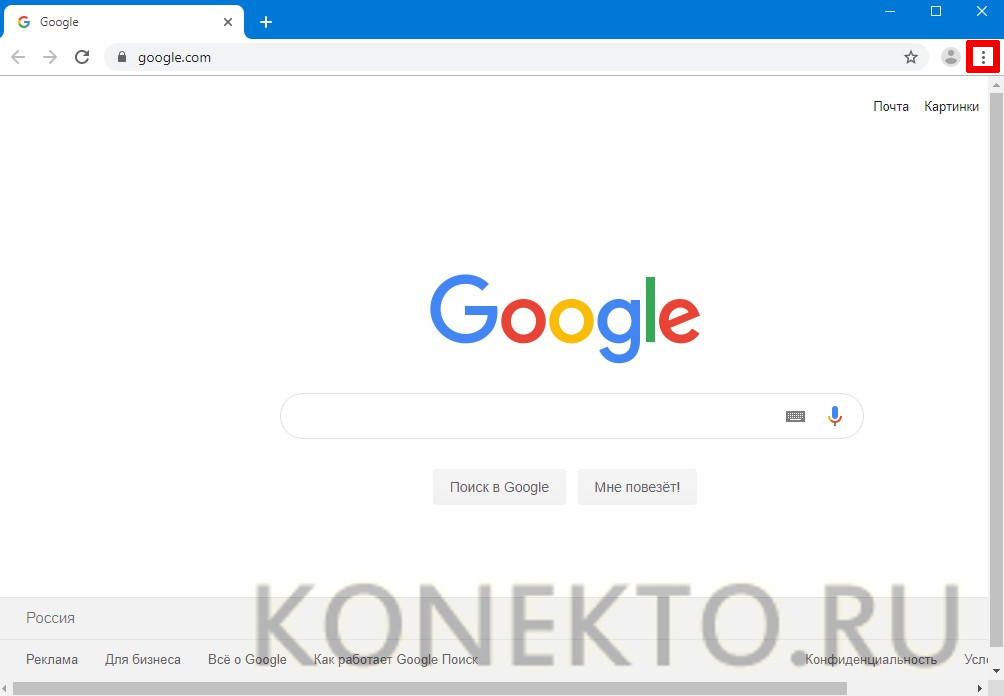
- Запустить браузер, после чего щелкнуть по иконке с настройками, расположенной в верхнем правом углу под крестиком для закрытия окна.

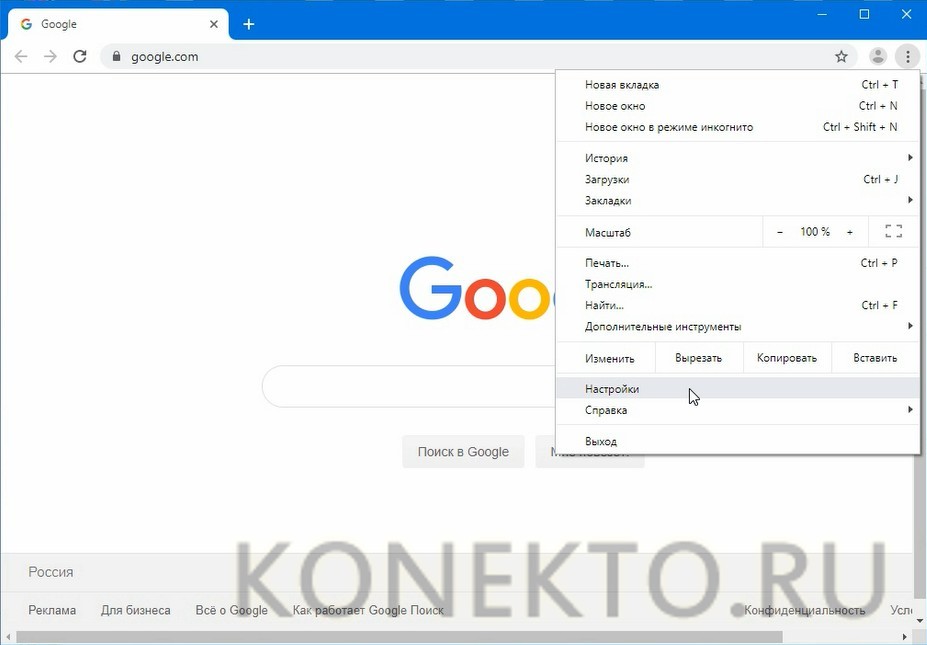
- В открывшемся меню перейти в раздел «Настройки», чтобы появилась вкладка с основными параметрами.

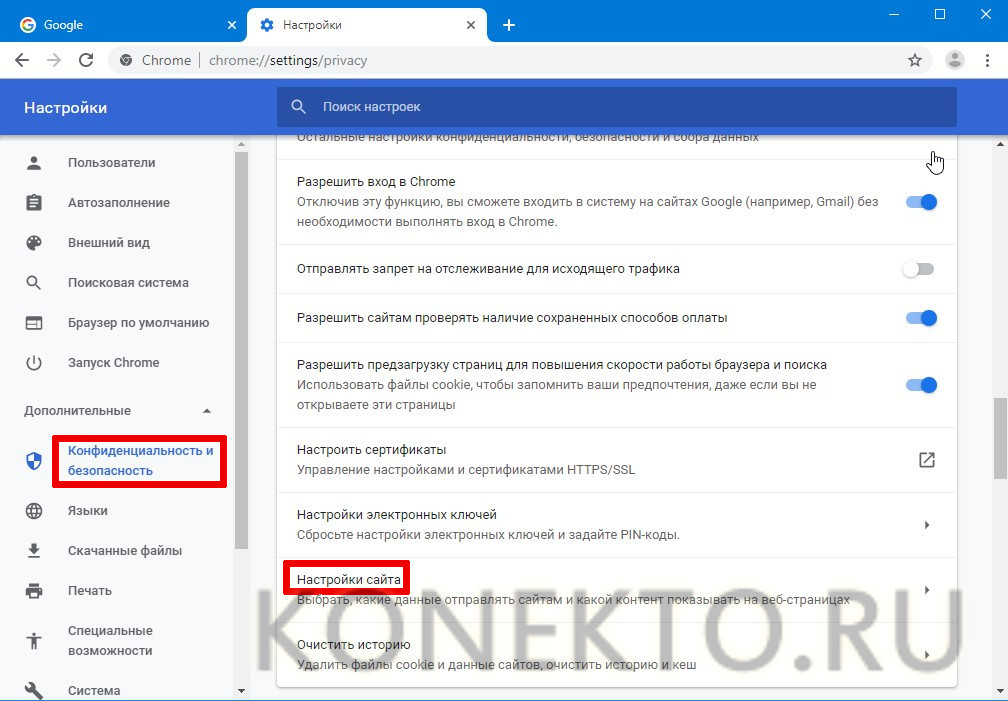
- В левой колонке кликнуть по ссылке «Конфиденциальность и безопасность», после чего в правой части окна выбрать категорию «Настройки сайта».

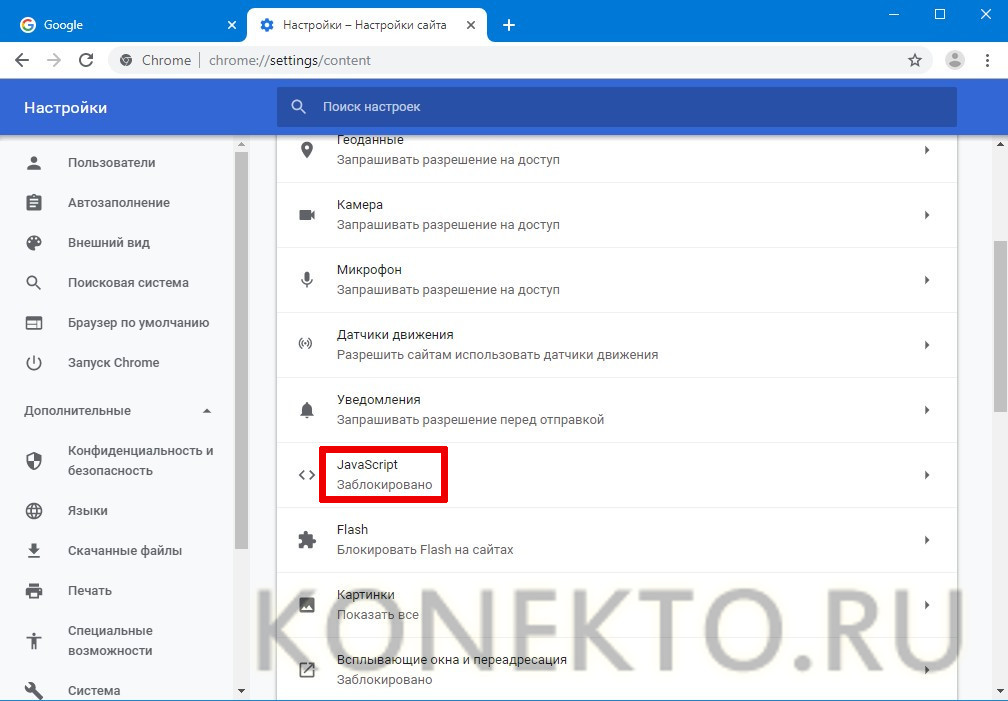
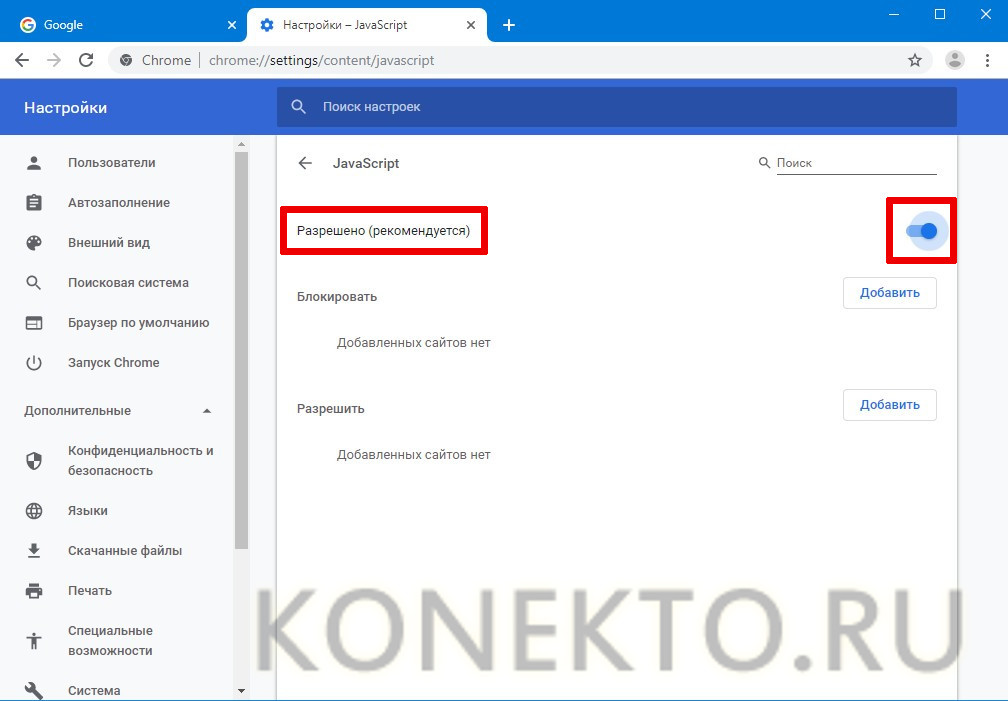
- Найти раздел с названием «JavaScript» в основном блоке и кликнуть по нему. При отключенной поддержке снизу будет надпись «Заблокировано».

- Перевести ползунок во включенное состояние. После этого с левой стороны появится текст «Разрешено».

К сведению: пользователи при желании могут отключить рекламу в браузере, чтобы просматривать веб-страницы более комфортно.
Mozilla Firefox
Одним из самых безопасных является браузер Mozilla Firefox, разработанный на движке Gecko. В России по популярности он занимает третье место. Данные за декабрь 2018 года показали, что его доля в сегменте персональных компьютеров составила 8,74%. В Германии это самый популярный браузер.
В нем включить или выключить поддержку JavaScript несколько сложнее:
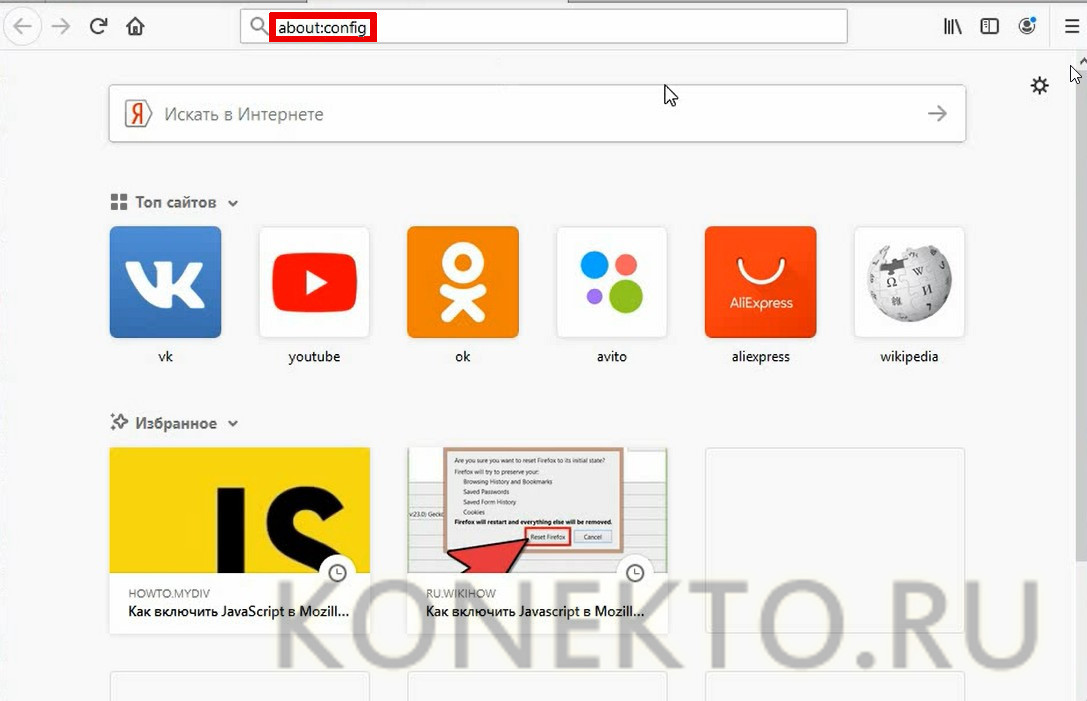
- В адресной строке стоит прописать латинскими символами about:config, после чего нажать клавишу «Enter» на клавиатуре.

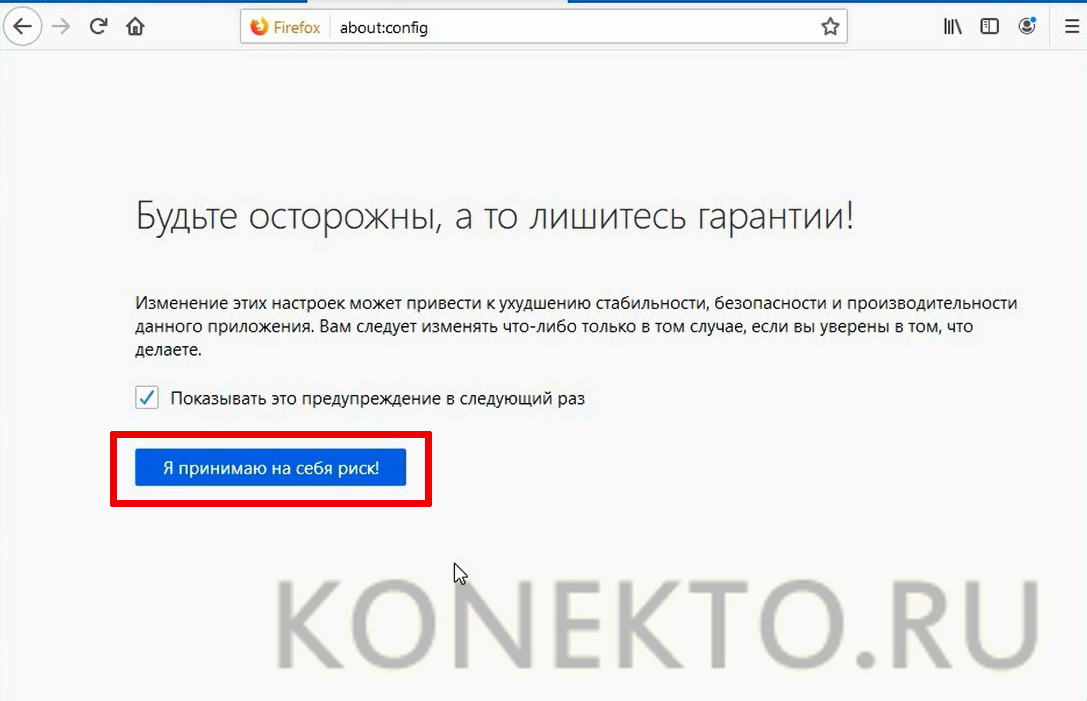
- Для продолжения кликнуть по кнопке с надписью «Я принимаю на себя риск!», находящейся сразу под сообщением.

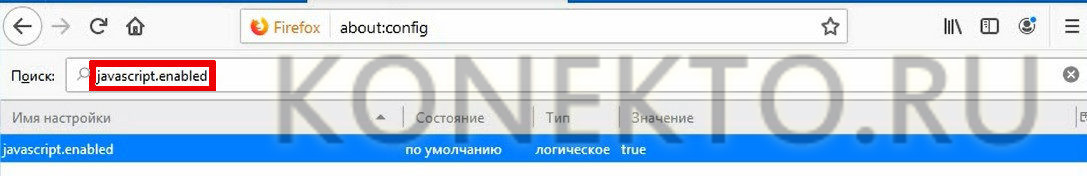
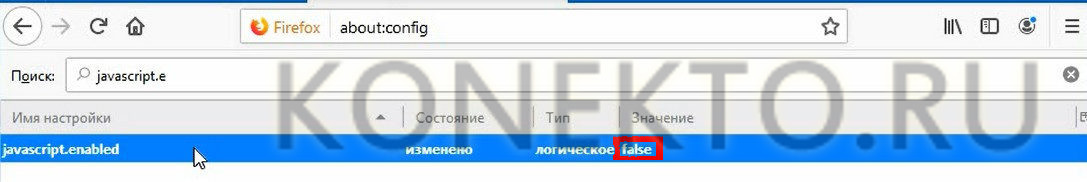
- В поисковой строке ввести about.config, чтобы появился параметр с таким же названием.

- Кликнуть по нему двойным щелчком мыши, чтобы значение изменилось на «true», если стоит «false».

Справка: если не работает Флеш Плеер, то мультимедийный контент на сайтах, которые используют эту технологию, не будет воспроизводиться. Его можно скачать с официального сайта и установить бесплатно.
Яндекс.Браузер
В 2012 году компания «Яндекс» представила свой браузер, который был разработан на движке Blink. В сегменте настольных компьютеров он занимает вторую позицию. В сентябре 2018 года его доля на российском рынке составила около 16%.
Включить JavaScript можно при помощи стандартных настроек:
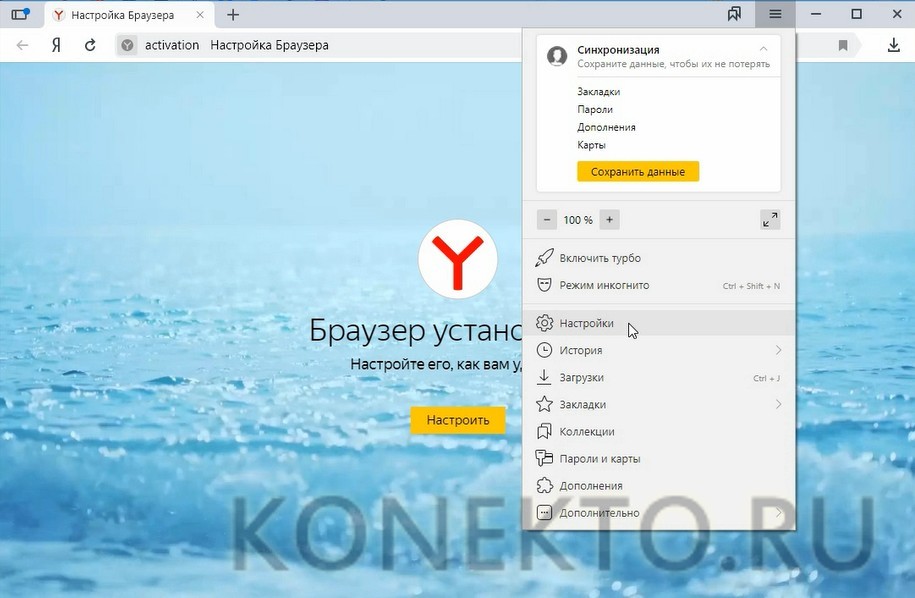
- В верхнем правом меню кликнуть по кнопке с тремя горизонтальными полосами, чтобы открыть настройки браузера.

- В открывшемся списке доступных параметров выбрать пункт «Настройки», рядом с которым находится значок шестеренки.

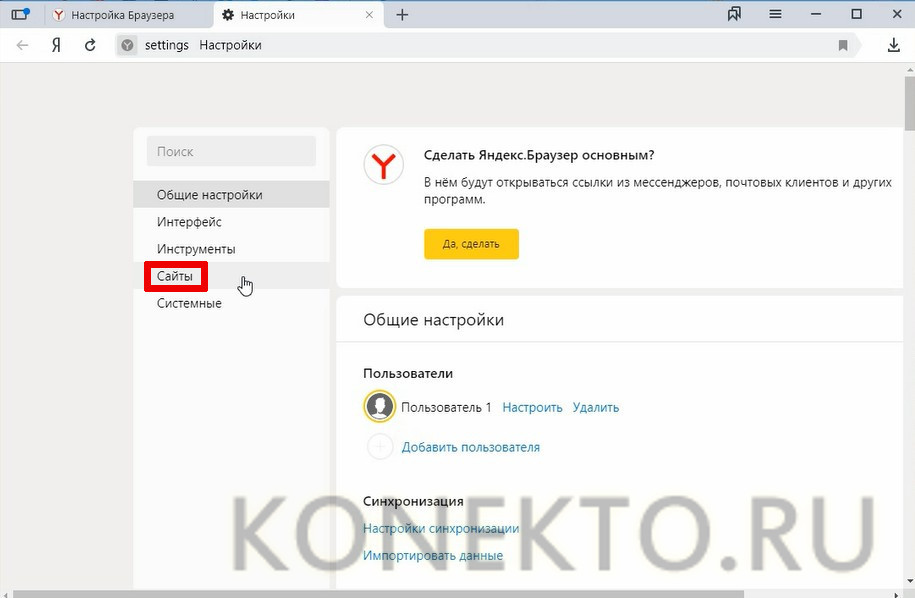
- В левой колонке найти ссылку «Сайты» и кликнуть по ней, чтобы попасть в нужный раздел.

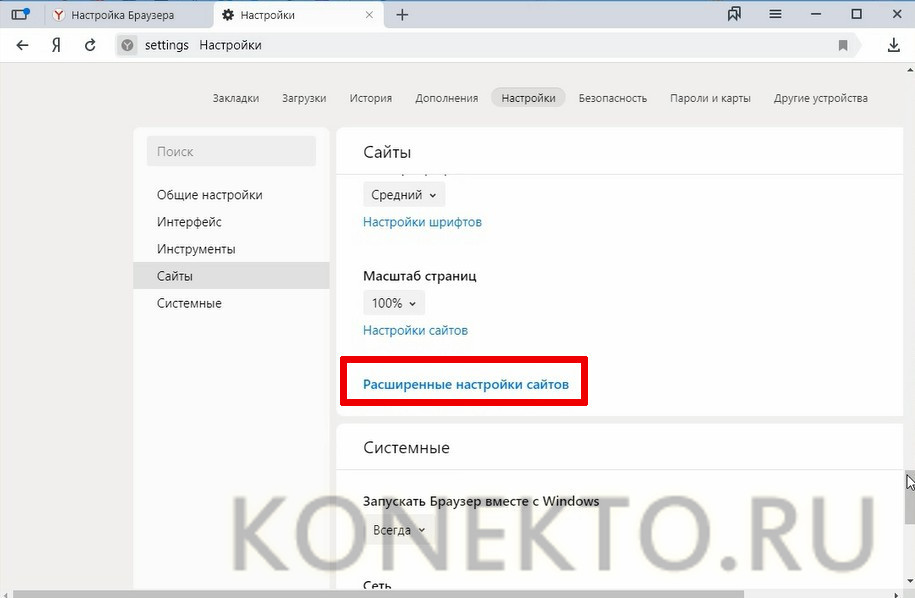
- При помощи полосы прокрутки продвинуться до пункта «Расширенные настройки сайтов», открыть его.

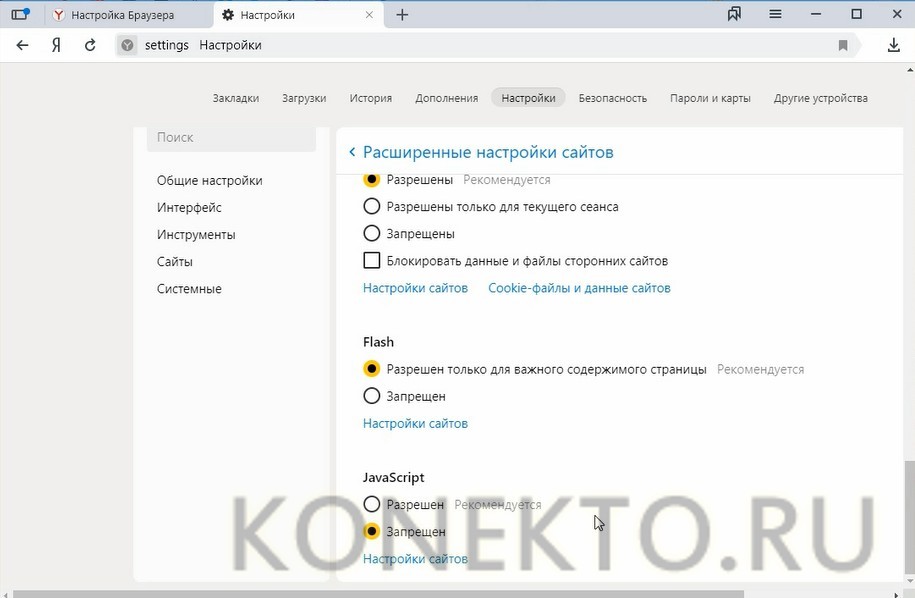
- Под заголовком «JavaScript», находящемся в самом низу, поставить галочку под надписью «Разрешен».

Внимание: если компьютер активно использовался на протяжении длительного времени, то его рекомендуется почистить его от ненужных файлов.
Opera
Этот браузер многим пользователям известен с 1994 года. Его популярность постепенно снижается, особенно после выпуска браузеров от Google и Яндекса. Однако Opera все равно активно используется на территории России и стран СНГ.
Поддержка JavaScript включается следующим образом:
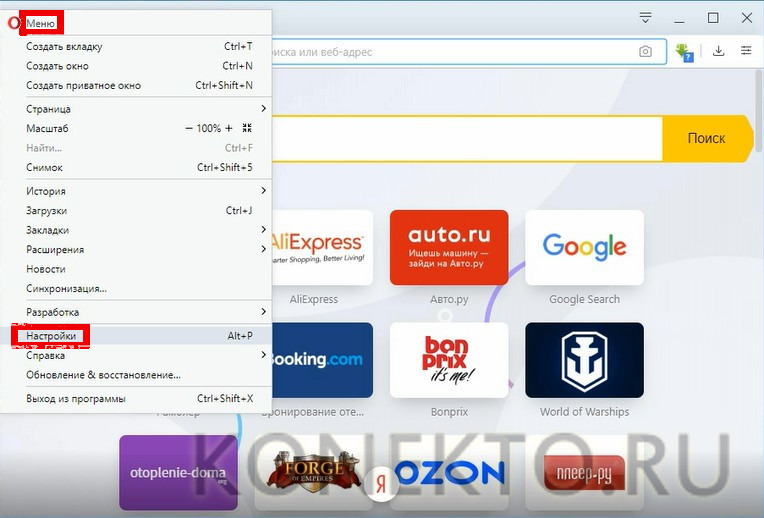
- Нажать кнопку «Меню» в верхнем левом углу, после чего выбрать раздел «Настройки».

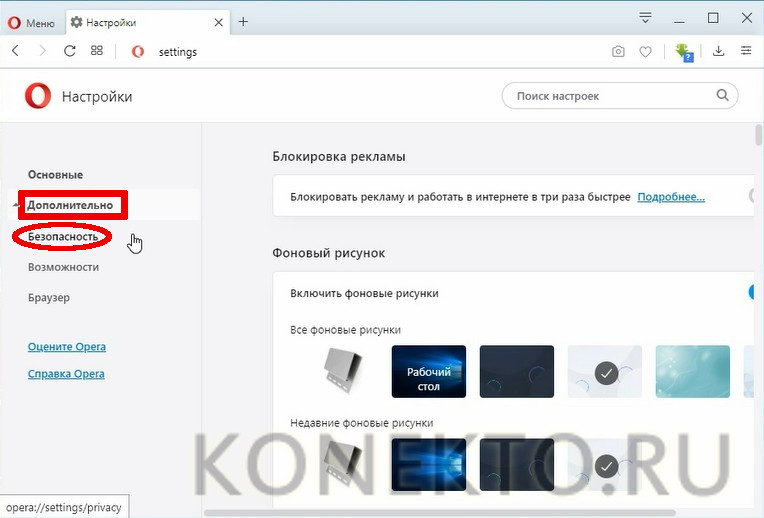
- Кликнуть по вкладке «Дополнительно», а затем перейти в настройки безопасности.

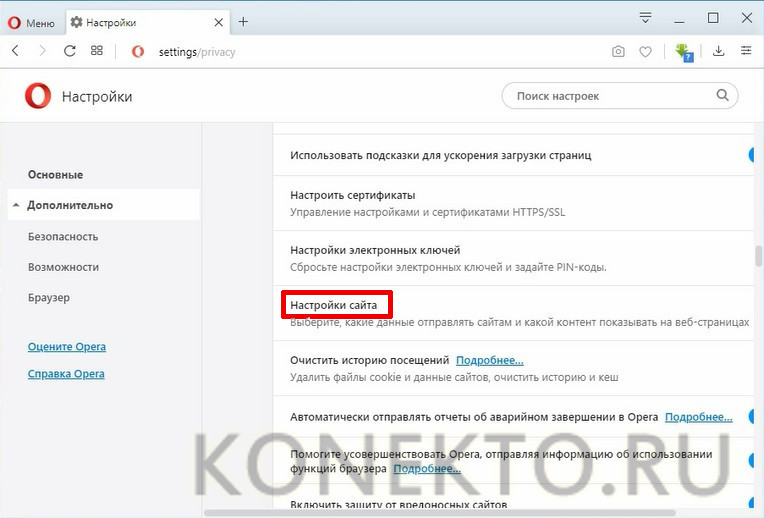
- В правой части окна выбрать раздел «Настройки сайта». Он находится в блоке с названием «Конфиденциальность и безопасность».

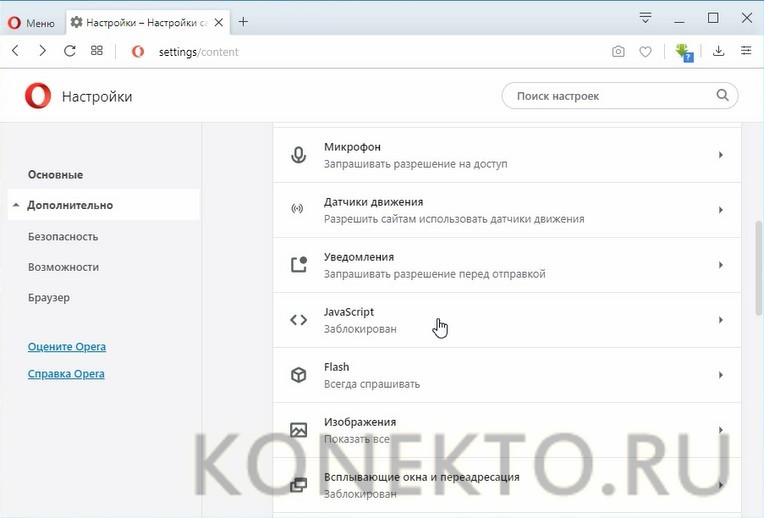
- Кликнуть по ссылке JavaScript с подписью «Заблокирован».

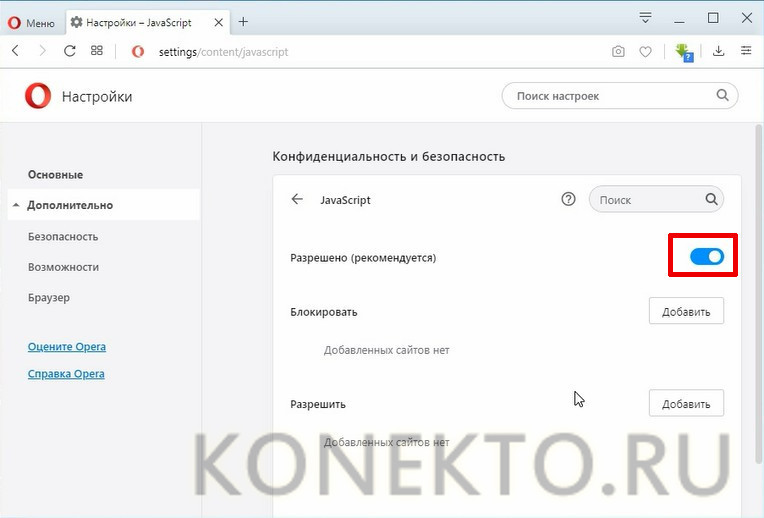
- Перевести переключатель в положение «Разрешено».

Дополнительно: если приходится активно использовать Интернет или играть в онлайн-игры, то стоит попробовать понизить пинг. Его значение может быть критичным по разным причинам.
Internet Explorer
Не менее популярен браузер, встроенный в операционную систему Windows. Он разрабатывался с 1995 до 2015 годы компанией Microsoft. Сейчас в десятой версии Виндовс его сменил обозреватель интернет-страниц Microsoft Edge.
Включить скрипты «Ява» можно следующим образом:
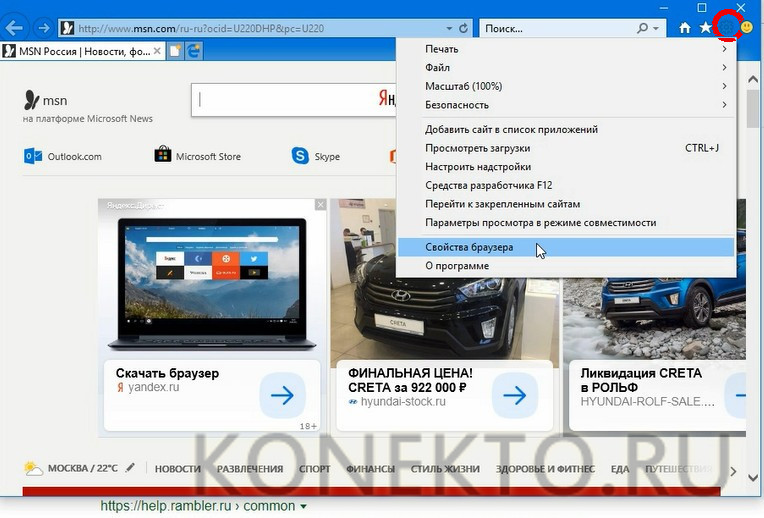
- Кликнуть кнопку «Сервис» и в появившемся списке меню выбрать пункт «Свойства браузера».

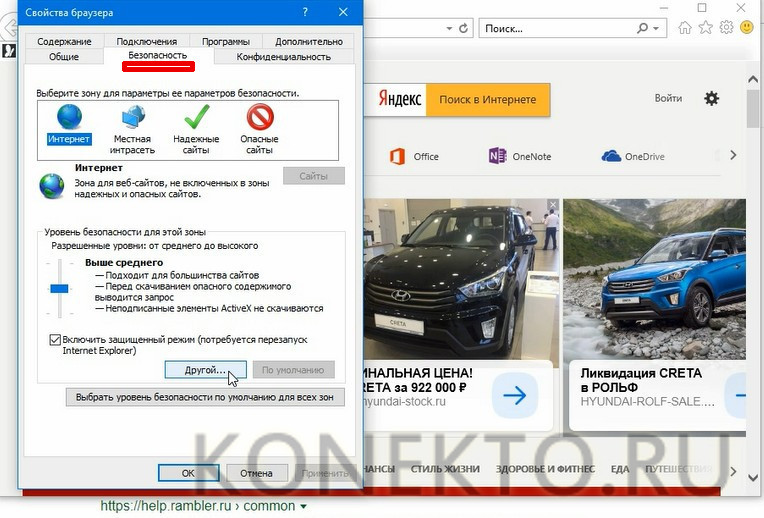
- В маленьком окне перейти во вкладку «Безопасность» и нажать кнопку с надписью «Другой».

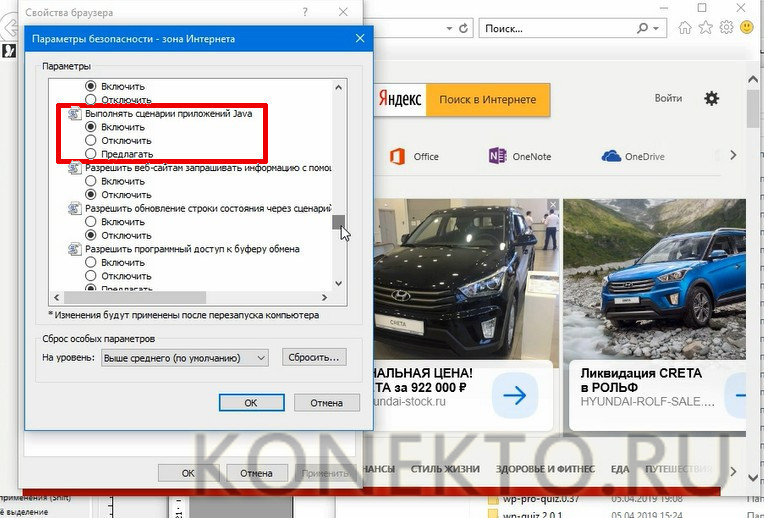
- Найти пункт «Выполнять сценарии приложений Java», после чего поставить галочку напротив слова «Включить». Нажать кнопку «ОК» для сохранения результатов.

Подводим итоги
Наглядные инструкции помогут включить JavaScript в пяти популярных браузерах, которыми пользуется внушительная часть юзеров РФ и стран СНГ. Тем же самым образом поддержку скриптов Java можно в любой момент отключить, если это будет необходимо.
Подробная инструкция о том, как включить JavaScript в различных популярных браузерах
JavaScript, если говорить просто, – это язык программирования, который был создан для взаимодействия с HTML-страницей в далеком 1995 году специалистом компании Netscape.
На сегодняшний день большое количество веб-ресурсов (и мы в том числе) используют этот язык для расширения функционала своего сайта. Веб-обозреватели (браузеры) наделены тонкими настройками, в которых вы можете включить или отключить нужную вам опцию, в нашем же случае – поддержку JavaScript. Отключив JavaScript в вашем браузере, вы рискуете недополучить необходимую вам информацию на том или ином сайте, или же перед вами встанет ограниченный функционал.
Чтобы избежать этого – рекомендуем вам включить обработку JavaScript в вашем браузере, а как это сделать на примере популярных веб-обозревателей, мы сейчас и расскажем.
Как включить/отключить JavaScript в браузере Mozilla Firefox?
Итак, начнем мы с моего любимого браузера – Mozilla Firefox. Чтобы включить в нем обработку JavaScript, сделайте следующее.
1. Перейдите в конфигурацию браузера. Для этого в адресную строку браузера вы вводите:
и нажимаете «Enter» на клавиатуре.

После того, как вы нажмете Enter, перед вами откроется страница с предупреждением:

На ней вы жмете «Я принимаю на себя риск!».
2. Далее, на следующей странице, в форму поиска вы вводите:
после чего вам будет представлено одно совпадение:

Найденная конфигурация и отвечает за состояние обработки JavaScript в вашем браузере. Вы кликаете по ней два раза левой кнопкой мыши, тем самым изменяя ее состояние, где значение «false» означает отключение обработки JavaScript в браузере, а «true», соответственно, – включение.
Как включить/отключить JavaScript в браузере Opera?
В этом браузере включение обработки JavaScript немного проще, чем в Mozilla Firefox.
1. Перейдите в настройки браузера. Для этого на клавиатуре нажмите комбинацию клавиш:
P – английская. Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на логотип в левом верхнем углу или же через строку поиска, где вы вводите:
и жмете «Enter» на клавиатуре.
2. На открывшейся странице в левой части экрана вы жмете на пункт «Дополнительно» и в раскрывшемся меню выбираете «Безопасность»:

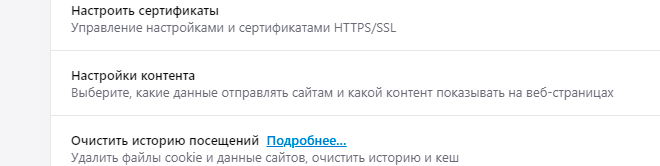
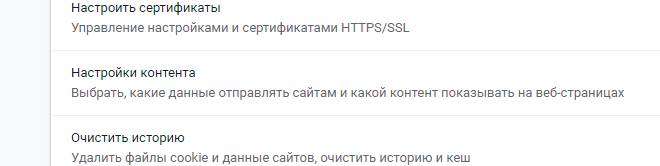
3. Далее, в открывшемся разделе настроек, вы ищете «Настройки контента»:

и переходите к нему.
4. В этом разделе вы ищете «JavaScript»:

и также переходите к нему.
5. На открывшейся странице вы включаете обработку JavaScript (чекбокс должен окраситься синим цветом) или отключаете (по желанию) (чекбокс должен окраситься серым цветом):

Помимо этого, на той же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Как включить/отключить JavaScript в браузере Google Chrome?
Для того чтобы включить обработку JavaScript в браузере Google Chrome, сделайте следующее.
1. Перейдите в настройки. Для этого в адресную строку браузера введите:
и нажмите «Enter» на клавиатуре.

Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на три точки в правом верхнем углу.
2. Далее, в левой части экрана нажмите на иконку ≡, и после того, как у вас появилось меню, выберите в нем пункт «Дополнительные», раздел «Конфиденциальность и безопасность»:

3. На открывшейся странице вы ищете «Настройки контента»:

и переходите к нему.
4. На новой странице вы ищете «JavaScript»:

и также переходите к нему.
5. На открывшейся странице включаете или отключаете (по желанию) обработку JavaScript:

Для этого переведите чекбокс в соответствующее состояние.
Помимо этого, на этой же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Как включить/отключить JavaScript в Яндекс.Браузере?
Для того чтобы включить обработку JavaScript в Яндекс.Браузере, сделайте следующее.
1. Перейдите в настройки. Для этого в адресную строку браузера введите:
и нажмите «Enter» на клавиатуре.

Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на иконку ≡ в правом верхнем углу.
2. Далее открывшуюся страницу прокрутите в самый низ, где вы увидите кнопку «Показать дополнительные настройки»:

Нажимаете на нее.
3. В раскрывающемся списке, в разделе «Личные данные», найдите кнопку «Настройки содержимого»:

Нажмите на нее, после чего в всплывающем окне найдите настройку «JavaScript»:

Именно здесь вы и выставляете нужное вам значение обработки JavaScript. Здесь же, чуть ниже вы можете управлять исключениями (черным и белым списком сайтов).
Как включить/отключить JavaScript в браузере Microsoft Edge?
Microsoft Edge – эксклюзивный браузер от Microsoft для операционной системы Windows 10. В нем включение обработки JavaScript происходит следующим образом.
1. На клавиатуре нажмите одновременно комбинацию клавиш:
после чего у вас появится окно выполнения команд. В него вы вводите:
и жмете «OK» или клавишу «Enter» на клавиатуре.

2. Далее, в открывшемся окне, в левой его части, перейдите по такому пути: Конфигурация компьютера > Административные шаблоны > Компоненты Windows > Microsoft Edge.

А в правой части этого же окна найдите «Позволяет запускать сценарии, например JavaScript» и щелкните по нему два раза левой кнопкой мыши.
3. В открывшемся окне выставите необходимое вам значение, после нажмите кнопку «Применить», а затем «OK».

Обратите внимание, что редактирование этой опции доступно не во всех редакциях Windows 10.
Как включить/отключить JavaScript в браузере Internet Explorer?
Для того чтобы включить обработку JavaScript в браузере Internet Explorer, сделайте следующее.
1. Нажмите на иконку шестеренки в правом верхнем углу. В открывшемся меню выберите пункт «Свойства браузера»:

2. В появившемся окне переключитесь на вкладку «Безопасность», зона «Интернет» и нажмите на кнопку «Другой…»:

3. В новом окне найдите раздел «Сценарии» и выставите необходимые значения для пунктов «Активные сценарии» и «Выполнять сценарии приложений Java»:

После чего нажмите «OK» в этом окне и «Применить» и «OK» в предыдущем.
Как включить/отключить JavaScript в браузере Safari?
Для того чтобы включить обработку JavaScript в браузере Safari, сделайте следующее.
1. На клавиатуре нажмите одновременно комбинацию клавиш:
после чего у вас появится окно с настройками. Альтернативный вызов окна с настройками возможен через меню, которое открывается нажатием на иконку шестеренки в правом верхнем углу.
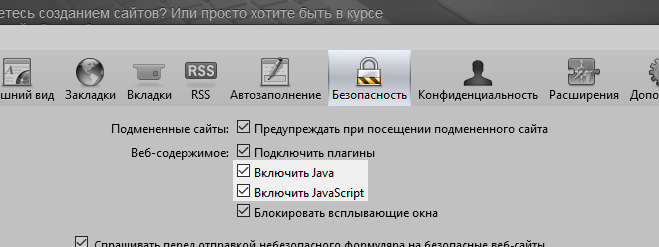
2. В появившемся окне вы переключаетесь на вкладку «Безопасность» и отменяете пункты «Включить Java» и «Включить JavaScript»:

После чего закрываете окно настроек нажатием на крестик в правом углу.
работа с куками из javascript
Сегодня хочется поделиться с теми кто еще не в теме, теорией о том как работать с cookie из JS
JS не предоставляет удобного API для работы с cookies. И это в принципе не плохо, могло бы быть и хуже (например js вообще не реализовывал бы работы с куками), но все же, лучше, когда можно читать куки с помощью одной инструкции (чего пока нативным js — невозможно).
Существует множество framework’ов и plugin’ов к ним, которые восполняют данный недостаток. Однако бывают проекты где нецелесообразно подключать framework лишь для удобства работы с куками.
Собственно мною была поставлена и реализована задача создания методов по управлению куками, с красивыми аксессорами типа:
cookie.set(‘bla’, ‘blabla’);
cookie.get(‘bla’);
Немножечко теории о механизме предоставляемом js’ом для работы с cookie:
Все что у нас есть — свойство document.cookie, оно не реализует за собой никаких привычных рядовому программисту методов, типа document.cookie.get(‘bla’);
Чтение cookie
document.cookie содержит набор значений cookie_name=cookie_value; (разделенных между собой «; » (точка с запятой плюс пробел)), отсюда следует, что бы получить значение конкретной куки — необходимо пропарсить всю строку и выдернуть необходимые данные. Что примечательно, в свойстве содержится пары имя=значение, никаких дополнительный данных о куках таких как: expires time, path, domain, secure — не содержит.
Создание/обновление cookie
document.cookie ведет себя как строка, но не обычная. представим что у нас есть 2 куки key1 = val1 и key2 = val2.
alert(document.cookie) //key1=val1; key2=val2;
Для того что бы добавить новую куку key3 = val3
document.cookie= ‘key3=val3; ‘;
alert(document.cookie) //key1=val1; key2=val2; key3=val3;
Для того что бы обновить куку, зададим key2 значение hello world
document.cookie= ‘key2=hello world; ‘;
alert(document.cookie) //key1=val1; key2=hello world; key3=val3;
Удаление Cookie
Теперь немножечко расскажу о куках как таковых, не претендую на полное и досканальное знание этой тематики, просто чуть чуть расскажу что знаю.
Кука помимо названия и значения имеет в своем арсенале еще несколько важных свойств, а именно:
expires — время, после которого кука удаляется.
domain — домен для которого кука действительна, грубо говоря, если кука была создана на домене js.com, то ни на каком другом домене она не будет видна.
path — множество документов, при запросе на которые браузер будет посылать куку
secure — свойство-флаг разрешающий посылать браузуру куку только при https соединении
вообщем все это записывается в виде document.cookie = ‘key4=val4; [expires=Sat, 09 Jan 2010 16:14:53 GMT; ][path=/; ][domain=js.com; ][secure; ]
Фокус с удалением куки состоит в том что бы обновить куку со свойством expires указывающим в прошлое, например:
document.cookie= ‘key2=; expires=Mon, 05 Jul 1982 16:37:55 GMT; ‘;
alert(document.cookie)//key1=val1; key3=val3;
Собственно все
UPD: это мой первый пост, прошу сильно не пинать. Надеюсь кому то будет полезно



