Как активировать javascript
Как включить поддержку JavaScript в настройках браузера?
Функциональность многих современных сайтов базируется на языке программирования JavaScript, который выполняется на стороне браузера. Чтобы пользоваться всеми возможностями интернет-ресурсов, необходимо включить его поддержку. Последовательность действий будет зависеть от браузера.
Google Chrome
Популярный браузер от компании Google используется для просмотра сайтов с 2008 года. Его создали на основе свободно распространяемого аналога Chromium, который базировался на движке Blink. По информации StatCounter, примерно 300 млн пользователей просматривают интернет-страницы при помощи Google Chrome.
Чтобы включить JavaScript, необходимо:
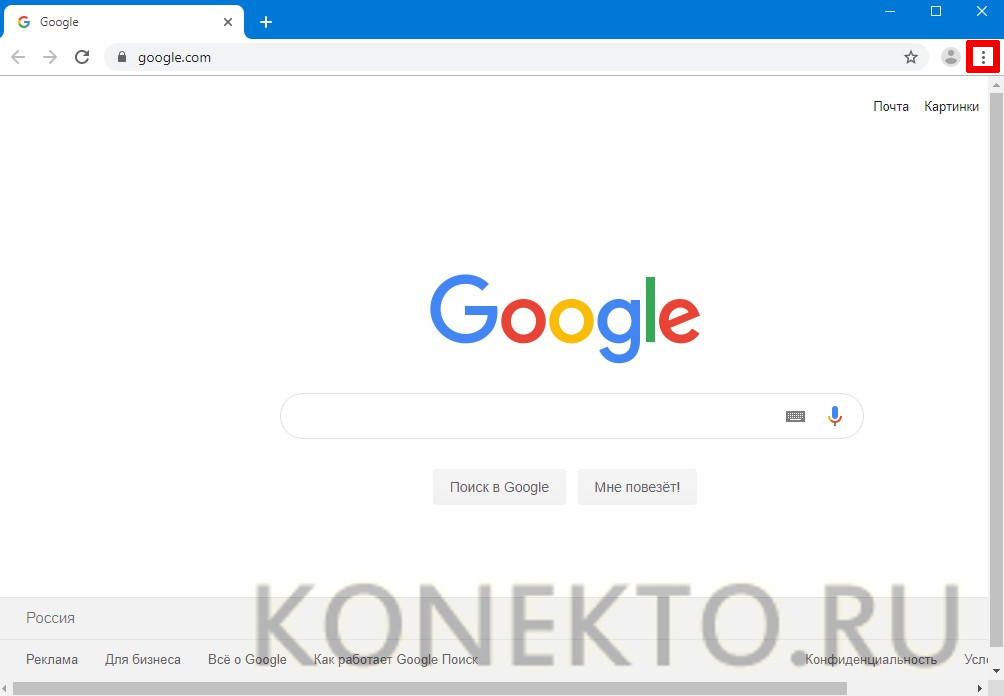
- Запустить браузер, после чего щелкнуть по иконке с настройками, расположенной в верхнем правом углу под крестиком для закрытия окна.

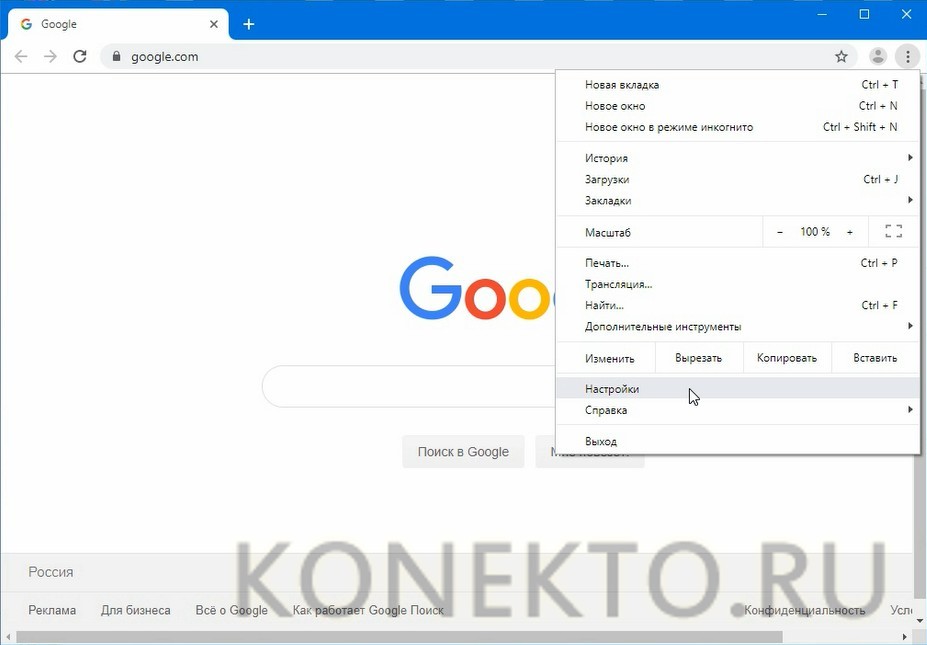
- В открывшемся меню перейти в раздел «Настройки», чтобы появилась вкладка с основными параметрами.

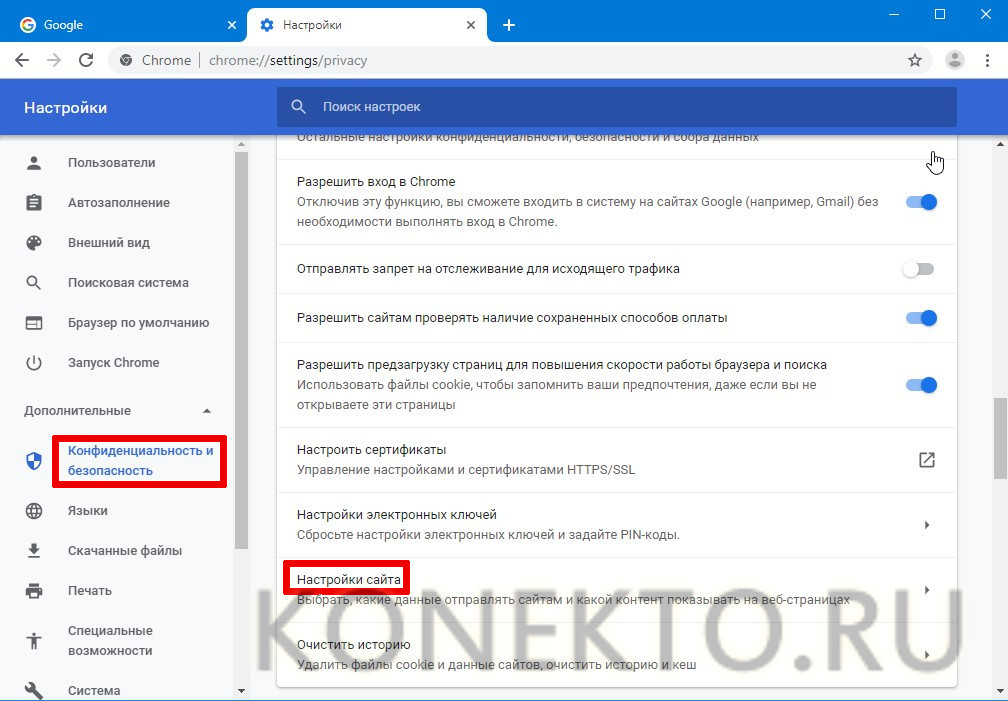
- В левой колонке кликнуть по ссылке «Конфиденциальность и безопасность», после чего в правой части окна выбрать категорию «Настройки сайта».

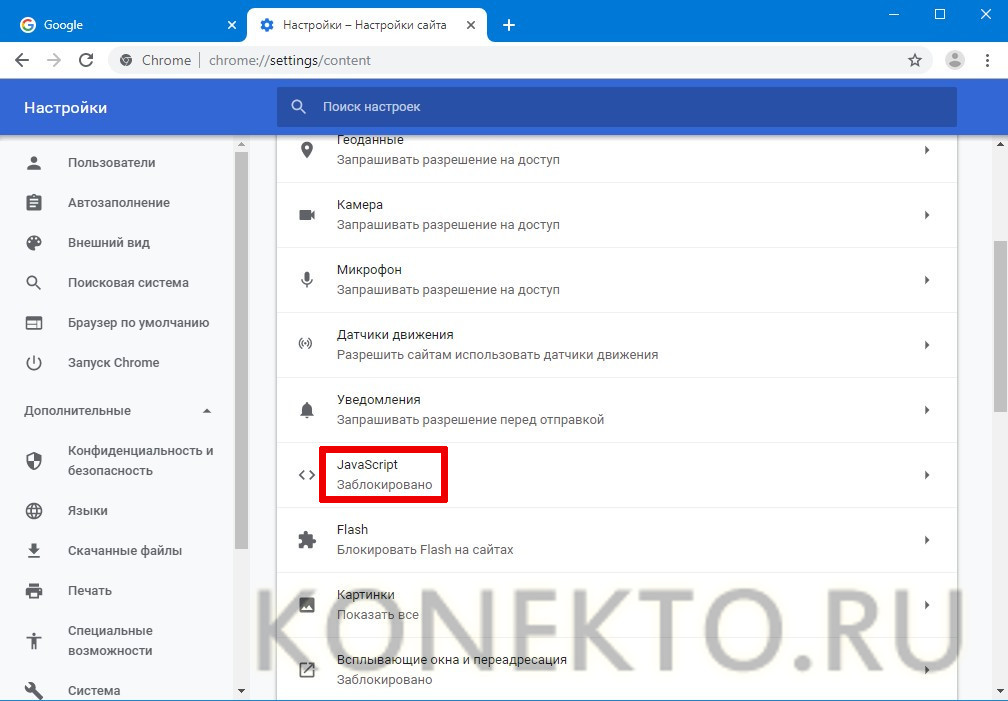
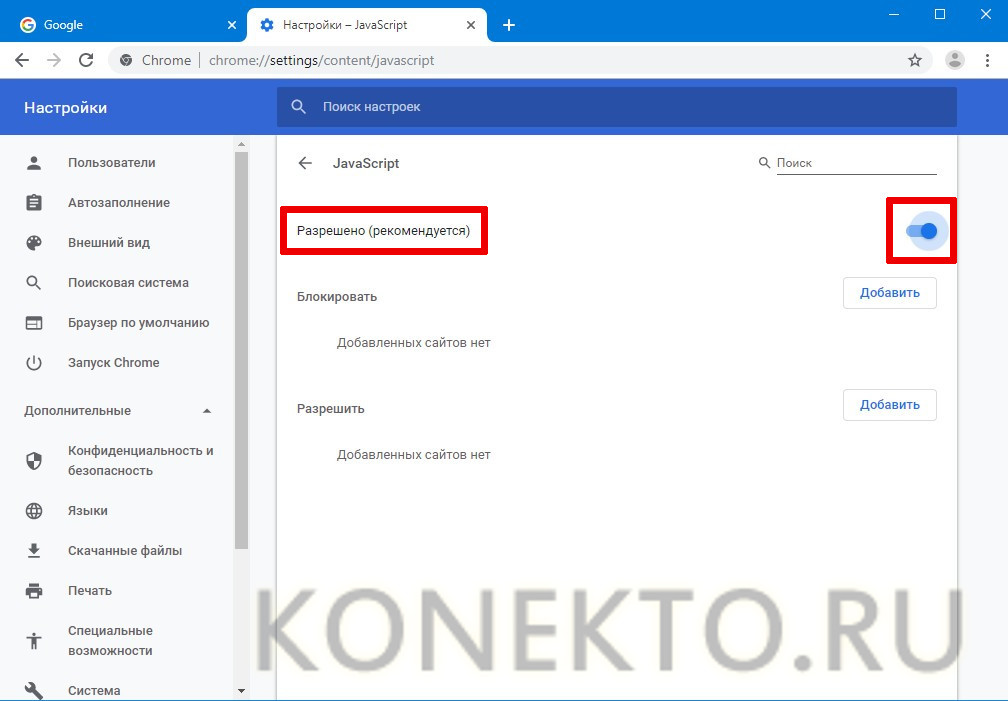
- Найти раздел с названием «JavaScript» в основном блоке и кликнуть по нему. При отключенной поддержке снизу будет надпись «Заблокировано».

- Перевести ползунок во включенное состояние. После этого с левой стороны появится текст «Разрешено».

К сведению: пользователи при желании могут отключить рекламу в браузере, чтобы просматривать веб-страницы более комфортно.
Mozilla Firefox
Одним из самых безопасных является браузер Mozilla Firefox, разработанный на движке Gecko. В России по популярности он занимает третье место. Данные за декабрь 2018 года показали, что его доля в сегменте персональных компьютеров составила 8,74%. В Германии это самый популярный браузер.
В нем включить или выключить поддержку JavaScript несколько сложнее:
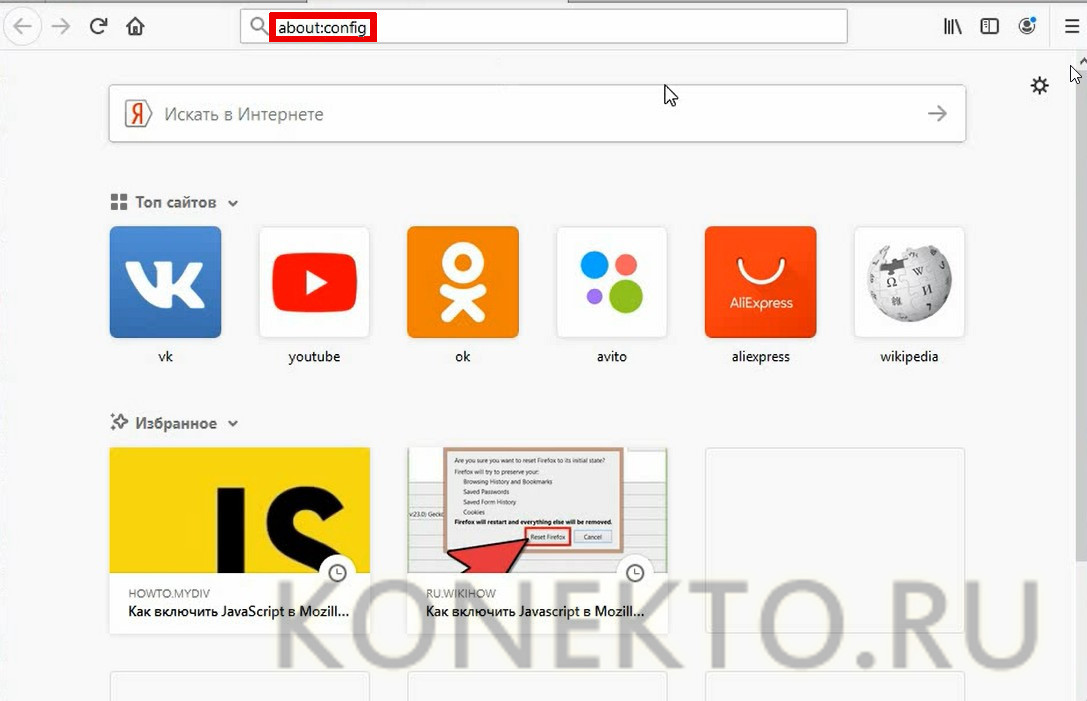
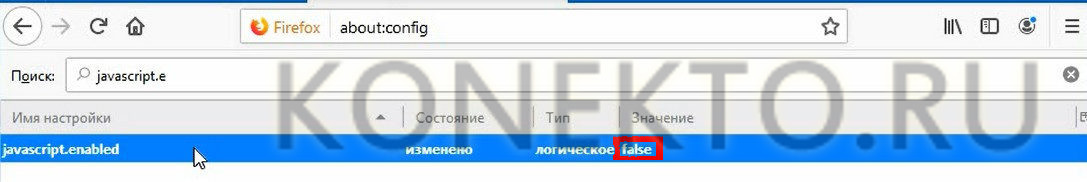
- В адресной строке стоит прописать латинскими символами about:config, после чего нажать клавишу «Enter» на клавиатуре.

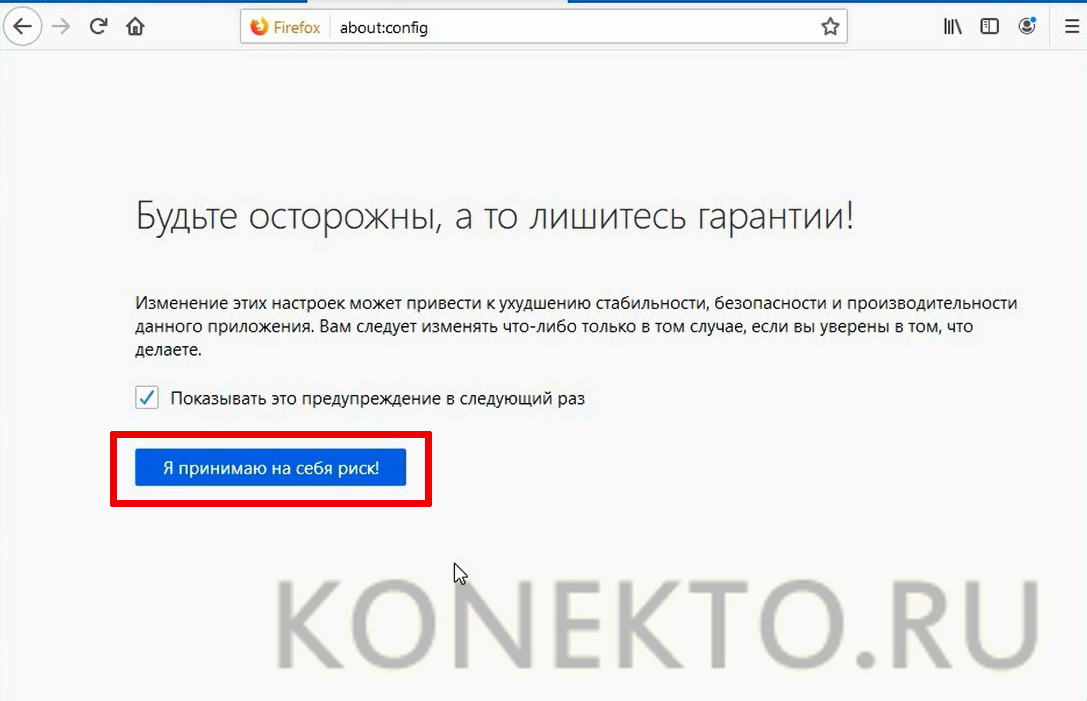
- Для продолжения кликнуть по кнопке с надписью «Я принимаю на себя риск!», находящейся сразу под сообщением.

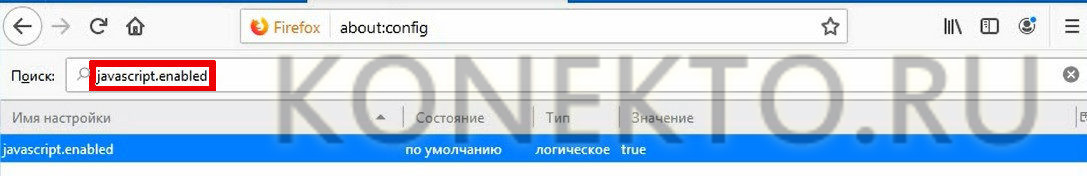
- В поисковой строке ввести about.config, чтобы появился параметр с таким же названием.

- Кликнуть по нему двойным щелчком мыши, чтобы значение изменилось на «true», если стоит «false».

Справка: если не работает Флеш Плеер, то мультимедийный контент на сайтах, которые используют эту технологию, не будет воспроизводиться. Его можно скачать с официального сайта и установить бесплатно.
Яндекс.Браузер
В 2012 году компания «Яндекс» представила свой браузер, который был разработан на движке Blink. В сегменте настольных компьютеров он занимает вторую позицию. В сентябре 2018 года его доля на российском рынке составила около 16%.
Включить JavaScript можно при помощи стандартных настроек:
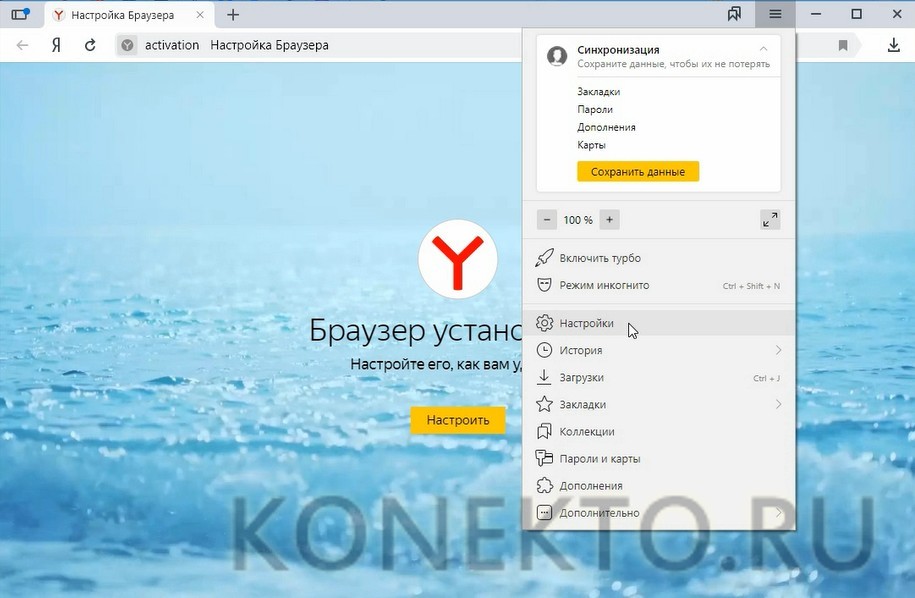
- В верхнем правом меню кликнуть по кнопке с тремя горизонтальными полосами, чтобы открыть настройки браузера.

- В открывшемся списке доступных параметров выбрать пункт «Настройки», рядом с которым находится значок шестеренки.

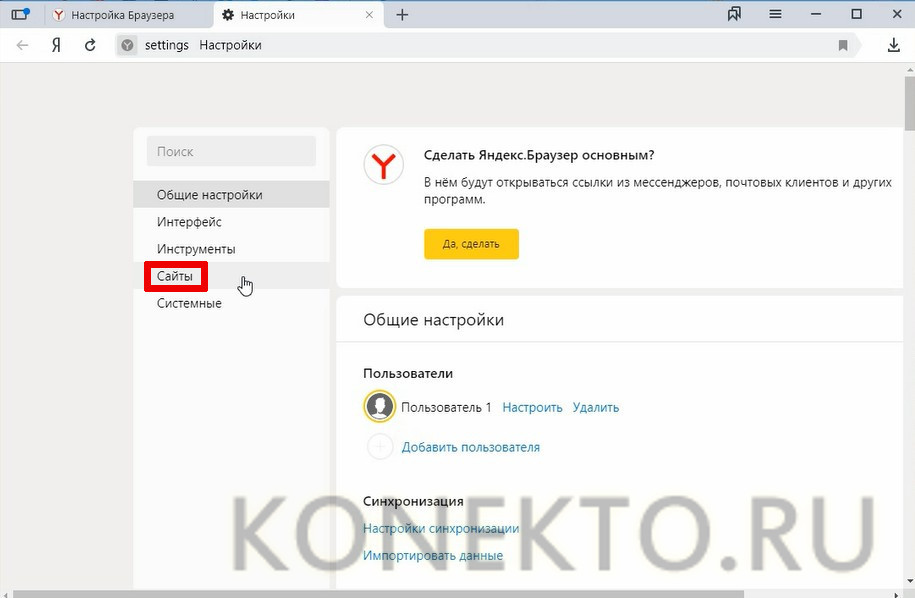
- В левой колонке найти ссылку «Сайты» и кликнуть по ней, чтобы попасть в нужный раздел.

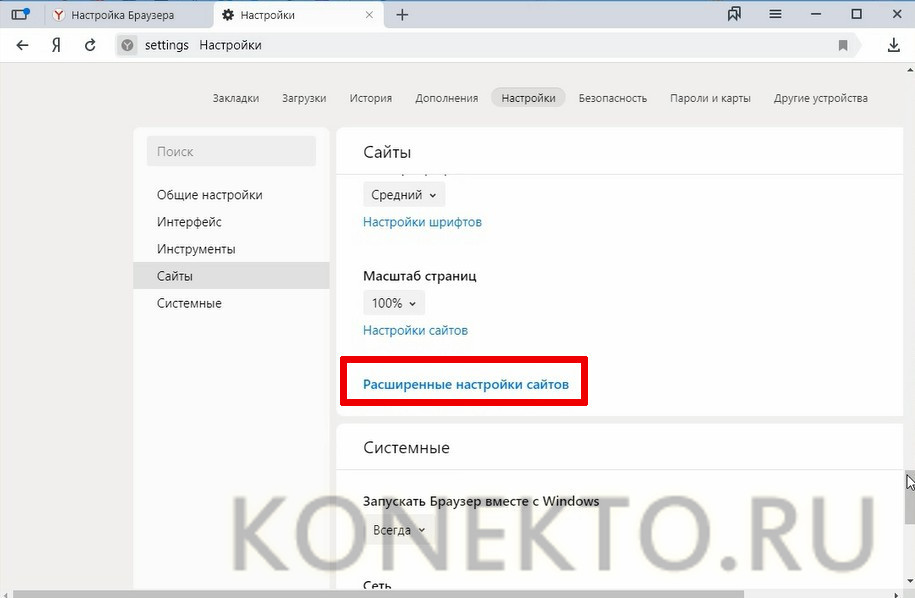
- При помощи полосы прокрутки продвинуться до пункта «Расширенные настройки сайтов», открыть его.

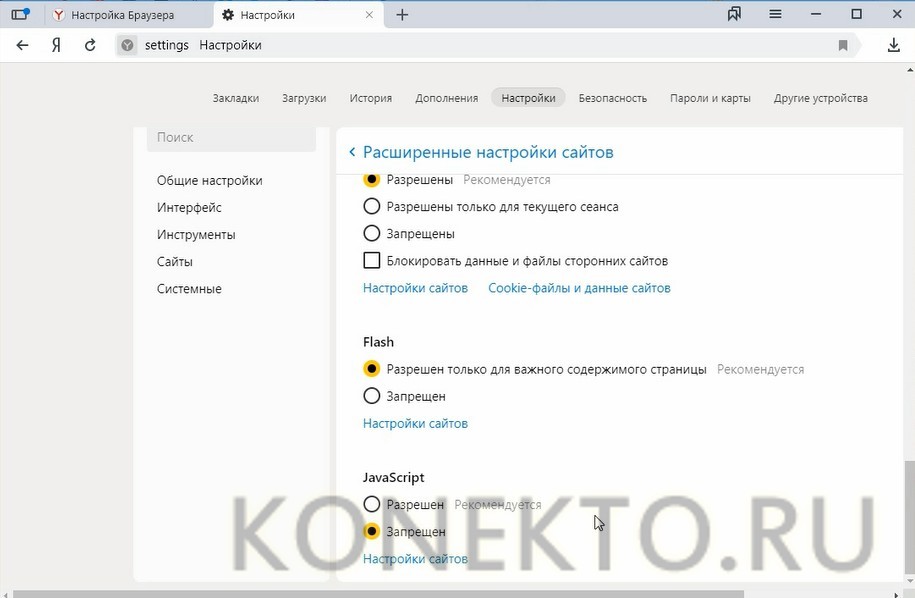
- Под заголовком «JavaScript», находящемся в самом низу, поставить галочку под надписью «Разрешен».

Внимание: если компьютер активно использовался на протяжении длительного времени, то его рекомендуется почистить его от ненужных файлов.
Opera
Этот браузер многим пользователям известен с 1994 года. Его популярность постепенно снижается, особенно после выпуска браузеров от Google и Яндекса. Однако Opera все равно активно используется на территории России и стран СНГ.
Поддержка JavaScript включается следующим образом:
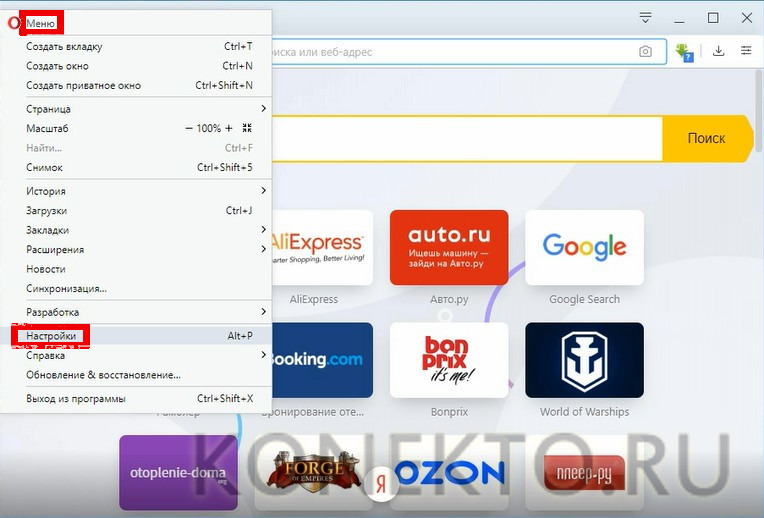
- Нажать кнопку «Меню» в верхнем левом углу, после чего выбрать раздел «Настройки».

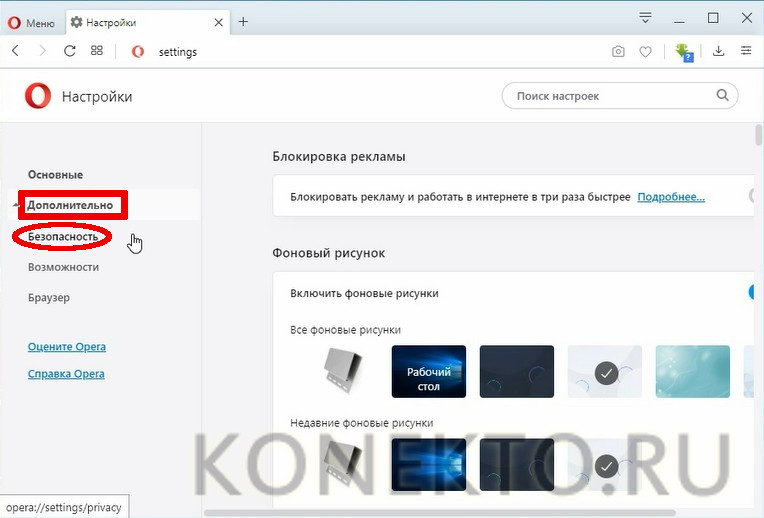
- Кликнуть по вкладке «Дополнительно», а затем перейти в настройки безопасности.

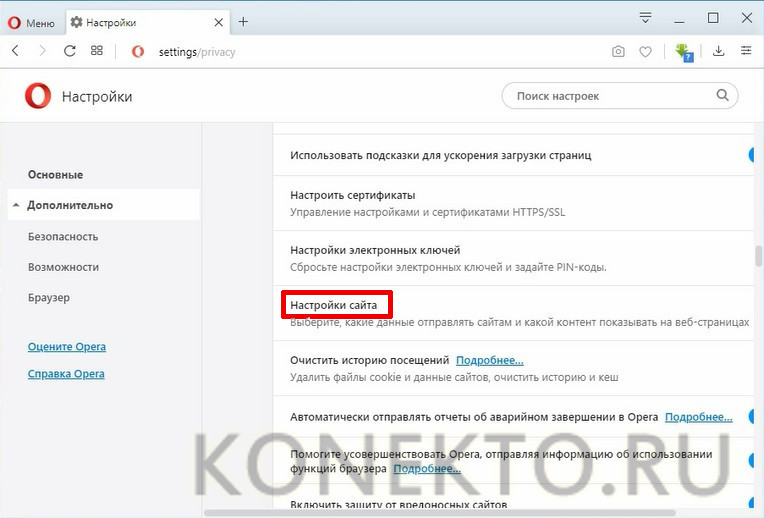
- В правой части окна выбрать раздел «Настройки сайта». Он находится в блоке с названием «Конфиденциальность и безопасность».

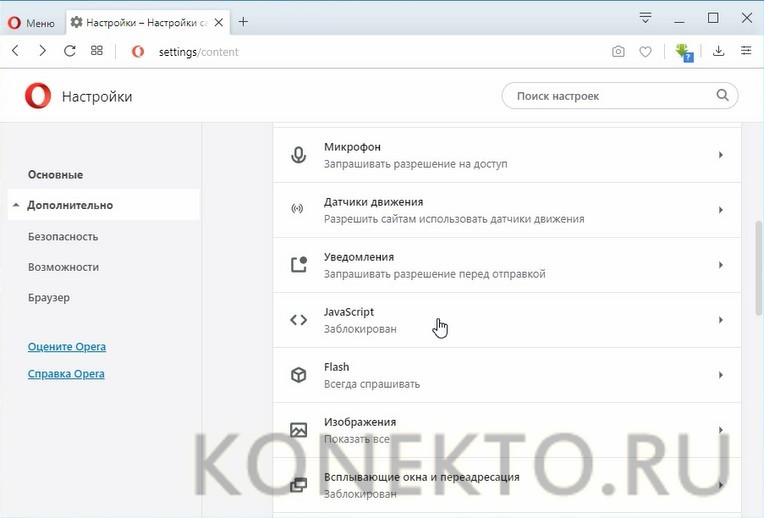
- Кликнуть по ссылке JavaScript с подписью «Заблокирован».

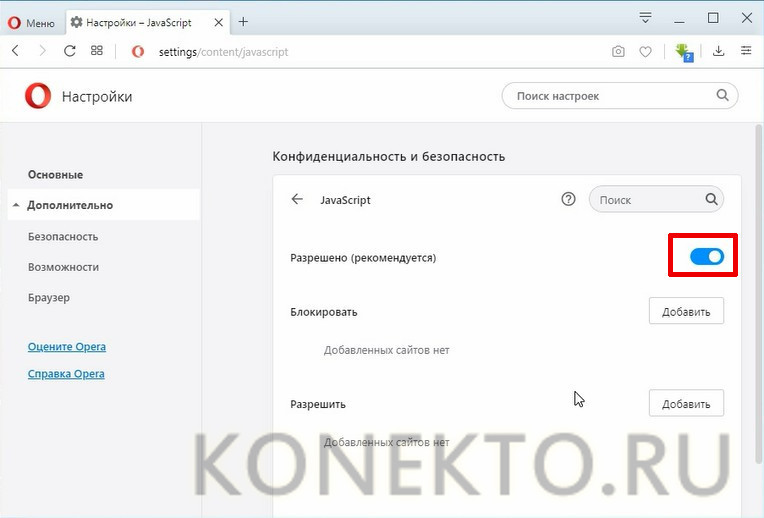
- Перевести переключатель в положение «Разрешено».

Дополнительно: если приходится активно использовать Интернет или играть в онлайн-игры, то стоит попробовать понизить пинг. Его значение может быть критичным по разным причинам.
Internet Explorer
Не менее популярен браузер, встроенный в операционную систему Windows. Он разрабатывался с 1995 до 2015 годы компанией Microsoft. Сейчас в десятой версии Виндовс его сменил обозреватель интернет-страниц Microsoft Edge.
Включить скрипты «Ява» можно следующим образом:
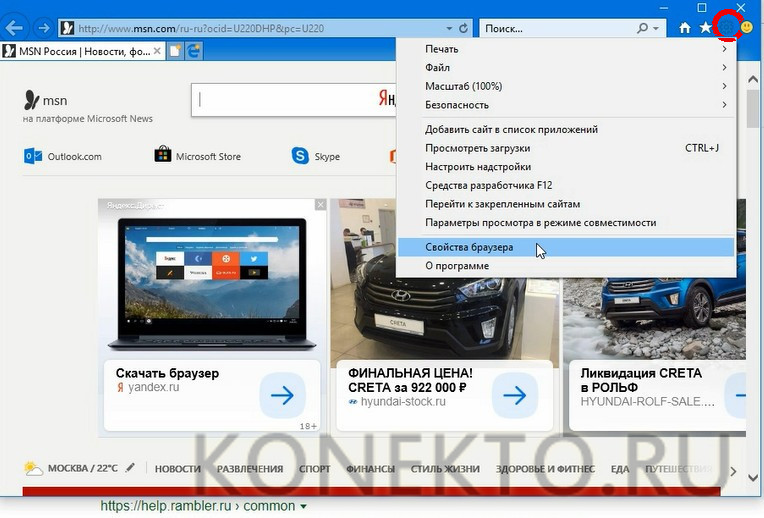
- Кликнуть кнопку «Сервис» и в появившемся списке меню выбрать пункт «Свойства браузера».

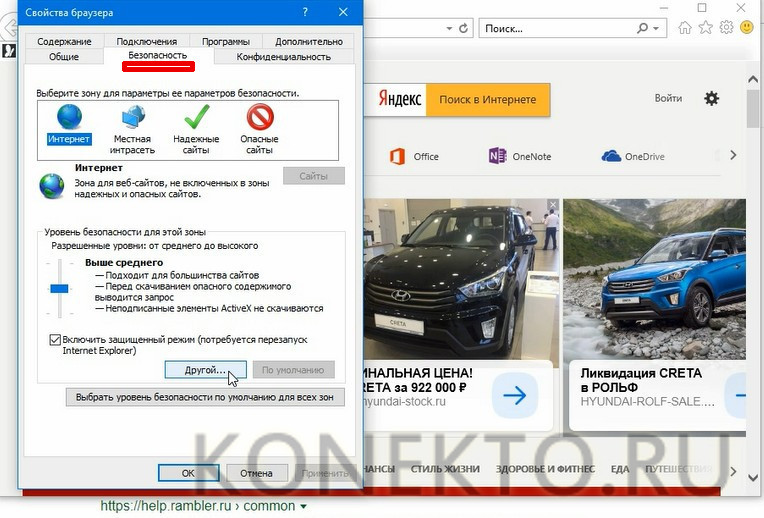
- В маленьком окне перейти во вкладку «Безопасность» и нажать кнопку с надписью «Другой».

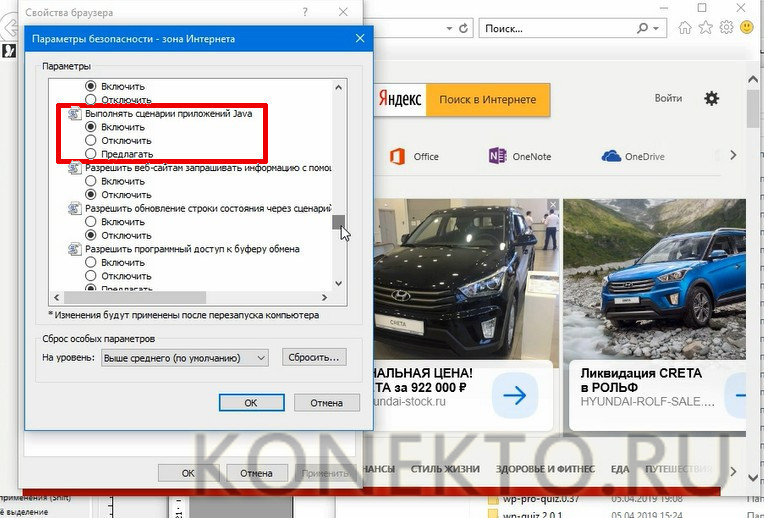
- Найти пункт «Выполнять сценарии приложений Java», после чего поставить галочку напротив слова «Включить». Нажать кнопку «ОК» для сохранения результатов.

Подводим итоги
Наглядные инструкции помогут включить JavaScript в пяти популярных браузерах, которыми пользуется внушительная часть юзеров РФ и стран СНГ. Тем же самым образом поддержку скриптов Java можно в любой момент отключить, если это будет необходимо.
Как включить или отключить JavaScript

Яндекс.Браузер
- Нажмите кнопку
 → Настройки.
→ Настройки. - Нажмите ссылку Показать дополнительные настройки внизу страницы.
- В блоке Защита личных данных нажмите кнопку Настройки содержимого.
- В разделе JavaScript установите значение Разрешить JavaScript на всех сайтах или Запретить JavaScript на всех сайтах.
- Нажмите кнопку Готово, чтобы сохранить изменения.
Google Chrome
- Нажмите кнопку
 → Настройки.
→ Настройки. - Нажмите ссылку Показать дополнительные настройки внизу страницы.
- В блоке Личные данные нажмите кнопку Настройки контента.
- В разделе JavaScript установите значение Разрешить всем сайтам использовать JavaScript или Запретить выполнение JavaScript на всех сайтах.
- Нажмите кнопку Готово, чтобы сохранить изменения.
Mozilla Firefox
В Mozilla Firefox версии 23 и выше вручную включать JavaScript не требуется — опция включена по умолчанию.
Чтобы отключить JavaScript, выполните следующие действия:
- В адресной строке браузера введите команду about:config .
- В открывшемся окне нажмите кнопку Я обещаю, что буду осторожен!.
- В строке Поиск введите javascript.enabled .
- Левой кнопкой мыши выделите строки со значением «по умолчанию» и нажмите Переключить.
- В меню Инструменты выберите пункт Настройки.
- Чтобы отключить JavaScript, перейдите в раздел Содержимое и отключите опцию Использовать JavaScript.
Чтобы включить JavaScript, перейдите в раздел Содержимое и поставьте флажок Использовать JavaScript. Нажмите кнопку ОК, чтобы сохранить изменения.
Opera
- Нажмите сочетание клавиш Alt + P.
- На вкладке Сайты в блоке JavaScript установите значение Разрешить выполнение JavaScript или Запретить выполнение JavaScript.
- В меню Настройки выберите пункт Общие настройки.
- В открывшемся окне перейдите на вкладку Дополнительно. Выберите пункт меню Содержимое и отключите опции (Включить JavaScript и Включить Java).
Internet Explorer
- Нажмите кнопку
 и выберите пункт Свойства браузера.
и выберите пункт Свойства браузера. - Перейдите на вкладку Безопасность и выберите зону Интернет, затем нажмите кнопку Другой.
- Чтобы отключить JavaScript: в разделе Сценарии → Активные сценарии и Выполнять сценарии приложений Java выберите пункт Отключить.
Чтобы включить JavaScript: в разделе Сценарии → Активные сценарии и Выполнять сценарии приложений Java выберите пункт Включить.
Как активировать элемент, используя jQuery и JavaScript
Иногда нужно сделать активными или неактивными текстовое поле, радиокнопки или чекбокс. Как сделать это динамически, не перезагружая страницу? Для этого можно использовать JavaScript и jQuery prop . HTML-элемент активируется путем установки свойства disabled в true .
С помощью jQuery можно выбрать элемент, который нужно включить или выключить, и изменить это свойство, используя функции prop() или attr() , в зависимости от того, какая версия jQuery применяется.
Функция prop() была добавлена в jQuery 1.6 и это стандартный метод для работы со свойствами. А функция attr() делает то же самое в jQuery 1.5 и ниже.
Также можно активировать или отключить любой элемент HTML , используя JavaScript . Все, что нужно, это найти элемент по id и установить его свойство disabled в true или false .
Как сделать активным/неактивным текстовое поле с помощью JavaScript
В этом примере есть HTML-форма , текстовые поля и пара кнопок, чтобы делать текстовое поле активным или неактивным. Здесь я использую простой JavaScript , без jQuery prop checked .
Шаги будут следующими:
- Используйте функции enable() и disable() с кнопками, чтобы включать или выключать текстовое поле.
- Используйте getElementById() , чтобы получить доступ к текстовому полю.
- Установите поле disabled в true или false .
Вот пример HTML-файла c решением на основе JavaScript :
При клике по кнопке « Деактивировать текстовое поле » вызывается функция disable() ( не путайте с jQuery prop disabled ), и свойство disabled текстового поля устанавливается в true. Поэтому вы не можете больше вводить текст в это поле, оно не активно. При этом можно заново активировать текстовое поле, кликнув по кнопке « Активировать текстовое поле ». Она вызовет функцию enable() , которая сбросит свойство disabled в false .
Как включить/выключить текстовое поле с помощью jQuery?
Ниже приведен код, основанный на jQuery , который делает то же самое. В этом примере мы использовали функцию prop() . Если вы пользуетесь версией jQuery 1.5 или старше, замените prop() на attr() .
Так же, как и в предыдущем примере, у нас есть две кнопки btn_enable и btn_disable , чтобы включать и выключать текстовое поле. Подключим, обработчик событий, используя функцию click() , которая вызывается при загрузке страницы.
В обработчике события мы находим текстовое поле с помощью селектора ID в jQuery , например, $(«#name») и затем вызываем prop(«disabled», false») , чтобы отключить это текстовое поле.
Когда пользователь нажимает кнопку « включить », мы устанавливаем свойство disabled в true , вызывая jQuery prop(«disabled» , true ). Это заново активирует текстовое поле. Помните, что нельзя ввести текст в отключенное поле.
Можете протестировать это, запустив пример у себя в браузере. Только не вызывайте функцию removeProp() , чтобы заново включить кнопку. Она удалит атрибут « disabled » из текстового поля, поэтому нельзя будет снова его отключить в будущем. Вместо этого используйте метод jQuery prop disabled .
Вот скриншот того, как будет выглядеть страница в браузере вроде Edge или Chrome .

В этом примере мы отключили текстовое поле и заново включили его. Для этого можно использовать JavaScript или jQuery .
Данная публикация представляет собой перевод статьи « How to enable/disable an element using jQuery and JavaScript? Example » , подготовленной дружной командой проекта Интернет-технологии.ру
Как активировать, настроить и выключить JavaScript в Yandex browser
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.


 → Настройки.
→ Настройки. → Настройки.
→ Настройки. и выберите пункт Свойства браузера.
и выберите пункт Свойства браузера.





