Sublime text 3 обучение
Быстрая настройка Sublime Text 3 для вёрстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.


Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
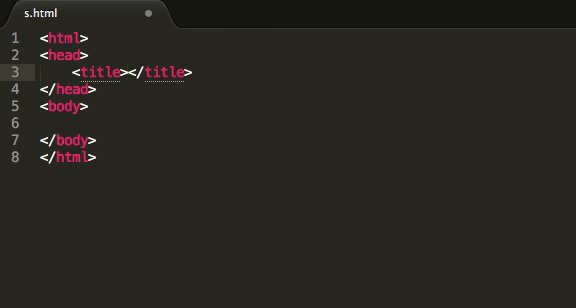
По-умолчанию Sublime Text выглядит довольно печально:

Установка Package Control в Sublime Text
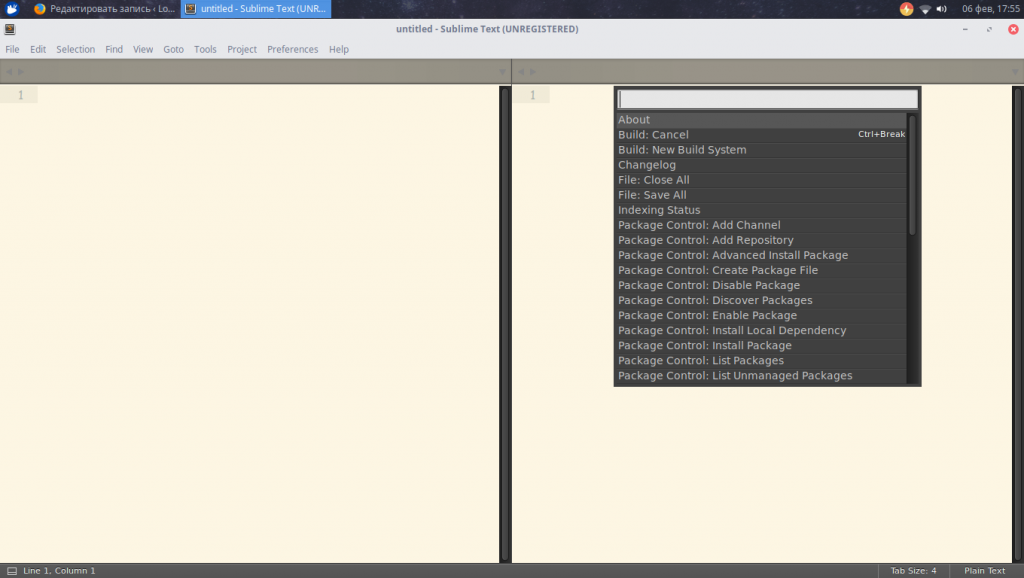
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
 Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка. 
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает. 
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
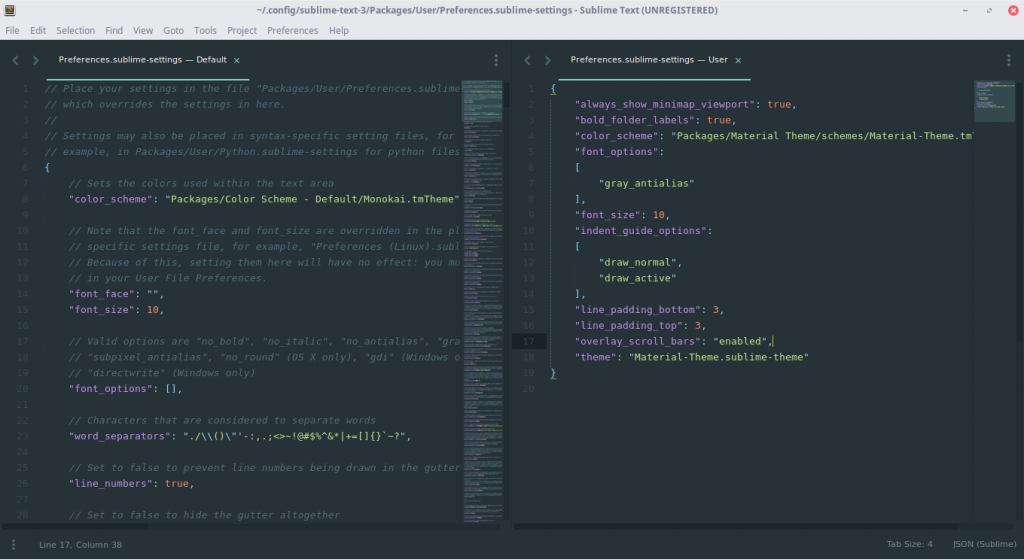
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.

Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:Users<Ваш пользователь>AppDataRoamingSublime Text 3″
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Премиум уроки от WebDesign Master

Создание контентного сайта на Jekyll от А до Я

Создание современного интернет-магазина от А до Я
Скачать Sublime Text 3
На данный момент Sublime Text 3 — это лучший текстовый редактор для программистов, верстальщиков и web разработчиков. Основная его особенность заключается в том, что в нем нет ничего лишнего, и в то же время в нем есть все, что может потребоваться. Если какой-то функционал отсутствует, то его всегда можно дополнить одним из 1000 бесплатных плагинов. Если и этого мало, то под свою задачу можно либо написать плагин самостоятельно, либо заказать у умельцев.
У Sublime крайне простой и понятный интерфейс. По началу он даже пугает своим минимализмом, дело в том, что основные функции выведены на горячие клавиши, благодаря чему не придется все время браться за мышку, а это существенно увеличивает скорость разработки.
Как установить Sublime Text 3
Для начала нужно определиться с тем, как у вас операционная система, на данный момент саблайн выпускается под 3 ОС:
- OS X для компьютеров apple;
- Windows 32 (86) и 64);
- Linux repos (32 и 64).
В зависимости от ОС скачаем с нашего сайта нужный архив с последней версией Sublime Text 3, далее 2 раза кликаем по .exe файлу, например: Sublime Text Build 3176 x64 Setup.

Далее идет стандартная установка:
- Нажимаем Запустить (скрин 1/6);
- next (скрин 2/6);
- Выбираем куда хотим установить и снова next (скрин 3/6);
- Ставим галочку add to explorer context menu, это нужно, что бы кликнув по файлу правой кнопкой мыши мы могли: открыть с помощью -> Sublime Text 3 (скрин 4/6);
- install (скрин 5/6);
- Все, программа установлена (скрин 6/6)!
Инструкция по установке Sublime Text 3 (см 6 скринов)
Интерфейс программы
После того, как Вы в первый раз откроете текстовый редактор он будет выглядеть так:

Как ранее упоминалось в нем нет ничего лишнего. Многие ищут русификатор для Sublime Text 3, но на самом деле и без него все понятно. К тому же все англоязычные и русскоязычные мануалы написаны с учетом английского интерфейса.
Официальным разработчиком не поддерживается русская версия Sublime Text 3. В интернете можно скачать и установить русификатор, но не факт, что он будет работать на более новых версиях саблайма.
Настроить интерфейс можно через верхнее меню – VIEW, где:
- view – side bar –show side bar. Показывает левый сайд бар, по началу он пусто, но если мы создадим на рабочем столе папку: new project и просто перетащим ее в Sublime, то она там появится и далее мы сможем работать с проектом, который будет находиться в этой папке.
- View – show minimap. Показывает в правом сайд баре в каком месте кода вы находитесь. Очень удобно при работе с большими проектами.
- View – show tab Показывает все открытые вкладки
- View – show status bar. Показывает нижнее меню. Кстати в самом правом углу можно менять кодировки. Вообще в зависимости от открываемого файла Sublime Text 3 по расширению понимает, что это за файл и сразу его открывает, как надо, но иногда бывает, что нужно подсказать, что это PHP, Python, C++ или что-то еще. Чуть левее находится Индентация, с помощью нее можно менять табы на пробелы и наоборот приводя код в более структурированное состояние.
- View – hide menu. Нажали? Если да, то меню в Sublime у вас скрылось, для того, чтобы вернуть надо нажать ctrl+shift+p и набрать menu
- View – show console. Показать консоль
- Enter Full Screen и Enter Distraction Free Mode. Полноэкранный и еще более полноэкранный режим.
- Layout, Groups, Focus Group, Move File to Group. Разбивка экрана на 2-3-4 части для работы с несколькими файлами. Разбивать можно как вертикально, так и горизонталью.
Интерфейс (на 7 скриншотах)
Остальные вкладки рассматривать не будем, так как либо они входят в ранее рассмотренные настройки, либо ими почти никто не пользуется.
Настройка Sublime Text 3
Сами по себе настройки хранятся во вкладке: верхнее меню – preferences – settings. В левой части будут настройки по умолчанию, а в правой пользовательские (preferences.sublime- settings user). Правильнее вносить корректировки именно в правой части (user). По началу там практически ничего нет. Добавим такую строчку: «draw_white_space»: «all», и сохраним. Как видно, теперь пробелы и табы начали подсвечиваться, а это очень удобно.
(см 2 скрина)
Для того, чтобы увеличить/уменьшить шрифт достаточно просто нажать ctrl+покрутить колесико мышки
Более детальных рекомендаций по настройке дать тяжело, так как у всех свои задачи и предпочтения, но со временем Вы поймете, что именно надо.
Полезные функции в Sublime Text 3
Функций в Sublime великое множество, находятся они в верхних вкладках меню “Edit” и “Selection”. Описать все функции будет просто не возможно. На youtube есть огромное количество видеороликов, в которых все детально рассказано и показано. Но все же стоит рассказать о нескольких самых популярных и удобных функциях в саблайме:
- ctr + / (контр + слеш) закомментировать строчку;
- tab — увеличить индентацию;
- shift + tab уменьшить индентацию;
- ctrl+shift+v — вставить с учетом индентации;
- shift+ctrl+d — дублирование строк.
Теперь перейдем к самой главной фишки Sublime – функция множественное выделение. Для пример возьмем простую html таблицу и выделим
Так же можно делать точечные выделения с помощью комбинации ctrl + левый клик мыши.
 Функция множественного выделения
Функция множественного выделения
Лицензионный ключ для Sublime Text 3
Программа Sublime условно бесплатная, то есть ее можно просто скачать и начать использовать, никакого license key для ее активации не потребуется. Изредка при сохрани документа она будет спрашивать не желаете ли вы оплатить? На что можно просто ответить нет. Кстати по статистике разработчики оплачивает лицензию как правило на 4 году использования Sublime, вот такой вот хороший, качественный и полезный продукт.
Скачать Sublime Text 3
Далее можно скачать Sublime Text 3 под свою операционную систему.
Настраиваем Sublime Text 3
Sublime Text 3 — один из самых распространенных текстовых редакторов для программистов. Он предоставляет своим пользователям уникальные возможности, которых нет больше нигде. Одни из самых главных достоинств — кроссплатформенность и расширяемость.
Здесь можно настроить все — от внешнего вида до компонентов программы (плагинов). Но и уровень настройки у Sublime Text соответствующий — как редактор для программистов, он настраивается через исходный код, что под силу не каждому. В этой статье мы рассмотрим как выполняется настройка Sublime Text 3.
Что такое Sublime Text

Для Sublime Text с первых же версий возможности были гораздо выше, чем у других редакторов. Шутка ли — полностью настраиваемый интерфейс, возможность настроить поведение программы, а не просто вводить текст? Что уж говорить о плагинах — код, написанный на Python, позволяет пользователю управлять редактором так, как укротитель змей, играя на магической дудочке, заставляет гигантского удава трепетать перед ним. Однако, как бы нам ни было жаль, именно это и отпугивает новичков — будучи не в состоянии настроить редактор, они перестают им пользоваться.
Настройка Sublime Text 3
Сначала поговорим про внешний вид, а затем перейдем к настройке горячих клавиш и плагинов.
1. Внешний вид Sublime Text
Итак, пора запустить Sublime Text (статья про установку — тут). Многим дизайн программы нравится, другим же — нет. И сейчас перед вами встает уникальная возможность поменять интерфейс до неузнаваемости!
Самый простой с виду способ — выбрать тему через настройки. Для этого идем в меню «Preferences» -> «Color Scheme» и выбираем нужную вам тему. Но это способ лишь поменяет расцветку редактора, и ничего более.

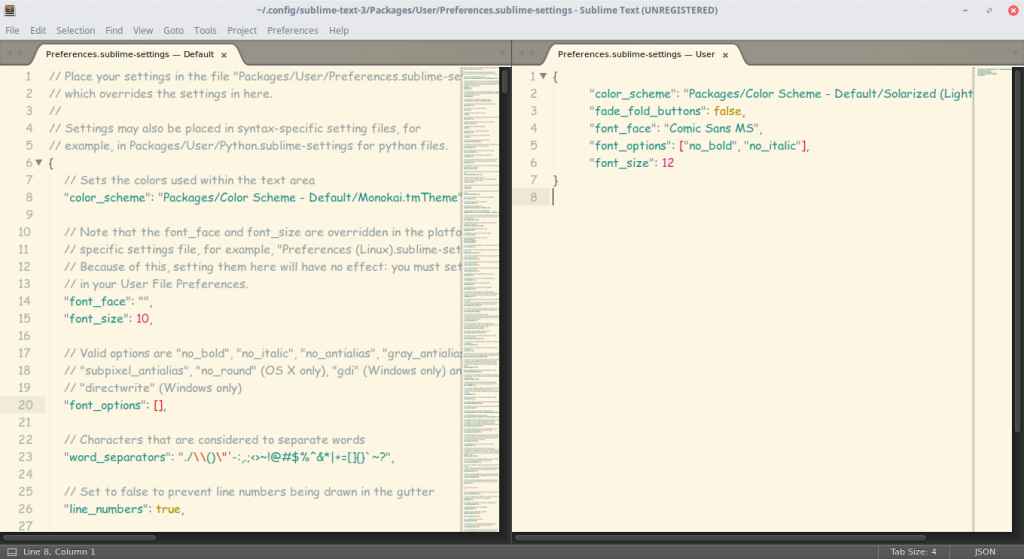
Другой, более сложный, но верный вариант — разобраться с файлом настроек. Чтобы открыть его, перейдите в меню «Preferences» -> «Settings». И вот, перед вами не что иное, как громада текста. Но не все так сложно, как кажется! Слева — настройки по умолчанию, их трогать не надо. Их можно взять за пример. А вот справа нужно разместить свои настройки — взять, скопировать нужную строку и поменять ее значение. Основные настройки:
- «color_scheme» — цветовая тема. Можно выбрать из существующих, а можно скачать в папку Packages/Color Scheme — Default/.
- «font_face» — шрифт текста. Важно, чтобы он был в системе. Чтобы посмотреть список доступных шрифтов, откройте любой текстовый редактор, к примеру, Lible Office Writer.
- «font_size» — размер шрифта, устанавливающийся дробным или целочисленным значением.
- «font_options» — дополнительные опции шрифта типа «no_bold», «no_italic».
- «word_separators» — разделители слов.
- «line_numbers» — настройка нумерации строк.
- «gutter» — отображать ли «канавку» (в ней располагаются номера строк и закладки).
- «margin» — длина отступа от «канавки».
- «fold_buttons» — если навести курсор на «канавку», то будут видны треугольные стрелки, позволяющие скрыть или показать фрагмент кода между фигурными скобками. Их тут можно отключить или включить.
- «fade_fold_buttons» — если поставить значение false, то треугольные кнопки не будут скрываться.
Вот пример действия настроек (не забудьте сохранить файл):

Вы можете поэкспериментировать здесь сами. А мы идем дальше.
2. Настройка сочетаний клавиш
Да-да, вы не ослышались! Любой может настроить сочетания по-своему, присвоив им другие значения. Чтобы открыть файл, перейдите в «Preferences» -> «Key Bindings».
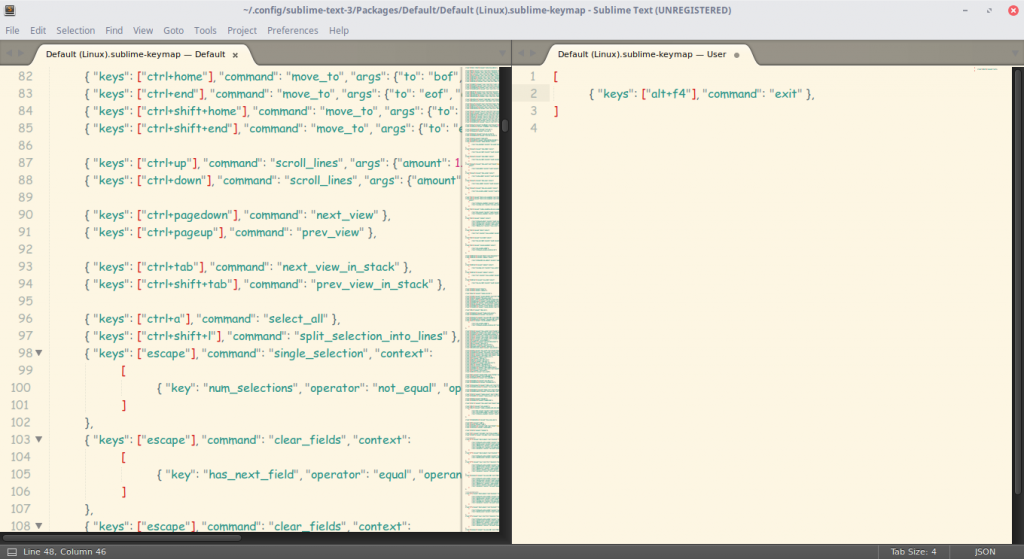
Перед нами снова два файла, один из которых — настройки по умолчанию, а другой — ваши персональные настройки. Чтобы поменять сочетание, необходимо скопировать одну или несколько строк, заключенных между фигурными скобками. Вот пример моего файла:

Конечно, это ничего не меняет (это сочетание клавиш для закрытия любого приложения), однако данный файл является лишь примером.
Ну вот и все, Sublime Text стал таким, каким он вам нужен и вы знаете как настроить Sublime Text 3. А сейчас пора двигаться дальше — к установке плагинов.
3. Установка Package Control
Как уже говорилось ранее, редактор имеет возможность добавления плагинов, будь то собственные или скачанные с сайта разработчика. Однако, несмотря ни на что, установка плагинов вручную не очень удобна, и поэтому нужно скачать и установить дополнительный компонент.
Package Control — предназначен для более быстрой и удобной установки плагинов. Он позволяет устанавливать их через визуализированный интерфейс, а не через код.
Для начала установим Package Control с официального сайта. Это не значит, что мы его будем скачивать!
- Скопируем текст из соответствующего текстового поля (в зависимости от версии Sublime Text).
- С помощью сочетания клавиш «Ctrl +
« вызываем встроенную в редактор консоль (да-да, есть и такое!).

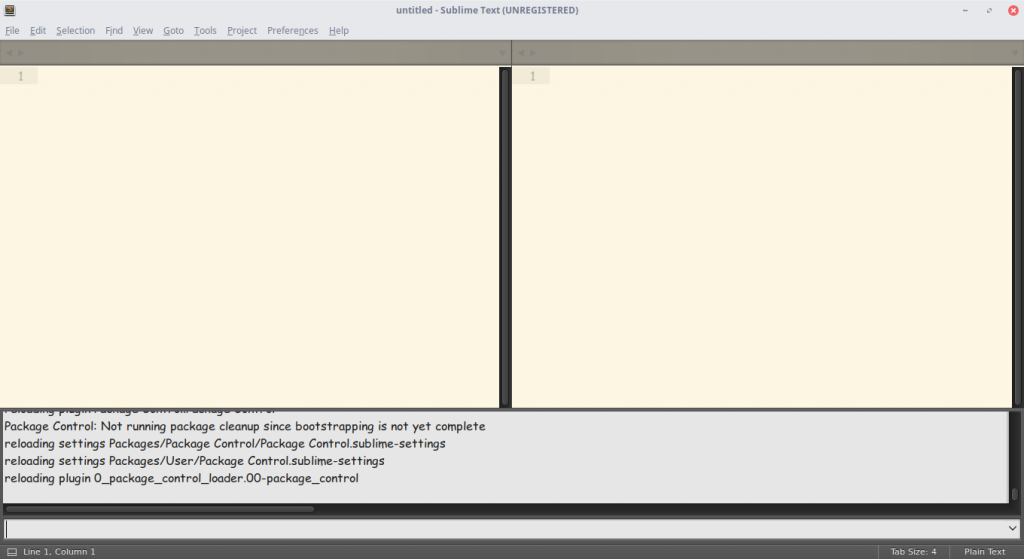
Package Control установлен! Теперь пора разобраться с тем, как им пользоваться.
4. Работа с плагинами в Package Control
Чтобы запустить Package Control, необходимо набрать сочетание клавиш «Ctrl + Shift + P» и из списка выбрать элемент Package Control: Install Package.

И перед нами долгожданная установка плагинов! Теперь есть возможность быстрого их поиска и выбора, а если выбрать другие команды для Package Control, то можно и удалять, и изменять элементы редактора. Теперь надо потренироваться на установке. Уставноим Material Theme и выполним настройки темы sublime text 3.
- Запускаем установщик плагинов.
- Набираем в поле поиска Material Theme.
- Нажимаем и ждем, внизу должна появиться надпись «Installing package Material Theme». В процессе установки будет запрошено добавление еще одного плагина, разрешаем.
Чтобы применить тему, необходимо перейти в меню «Preferences» -> «Color Scheme» -> «Material Theme» -> «schemes», а далее — тема, которая вам больше всего понравится.
Однако это еще не все. Несмотря на установку темы в качестве плагина, она активируется не до конца. Чтобы исправить это, зайдите в файл настроек и допишите следующий текст:
«theme»: «Material-Theme.sublime-theme»,
«color_scheme»: «Packages/Material Theme/schemes/Material-Theme.tmTheme»,
«overlay_scroll_bars»: «enabled»,
«line_padding_top»: 3,
«line_padding_bottom»: 3,
// On retina Mac
«font_options»: [ «gray_antialias» ],
«always_show_minimap_viewport»: true,
«bold_folder_labels»: true,
// Highlight active indent
«indent_guide_options»: [ «draw_normal», «draw_active» ]
Вид редактора после применения к нему темы:

Неплохо, да? Настройка Sublime Text 3 почти завершена. А сейчас пора установить что-нибудь более существенное. Давайте ознакомимся с самыми популярными плагинами для Sublime Text.
Топ 5 плагинов для Sublime Text 3
1. Emmet

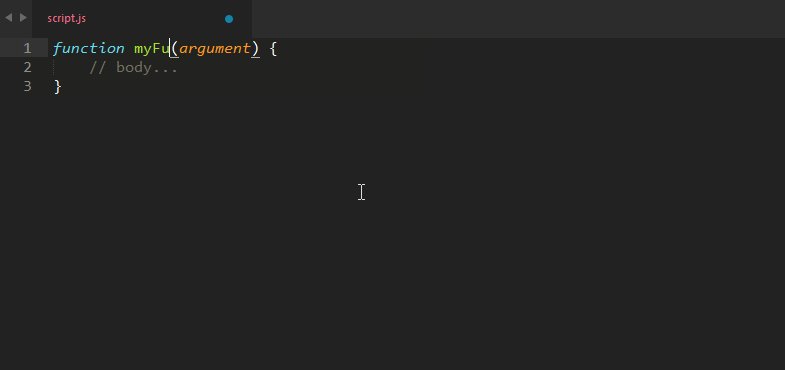
Emmet — плагин, позволяющий сделать отображение кода более удобным. Здесь используются сочетания клавиш. К примеру, «html + tab» создает каркас документа, а «div.wrapper + tab» превратится в полноценный код:
2. JavaScript & NodeJS Snippets

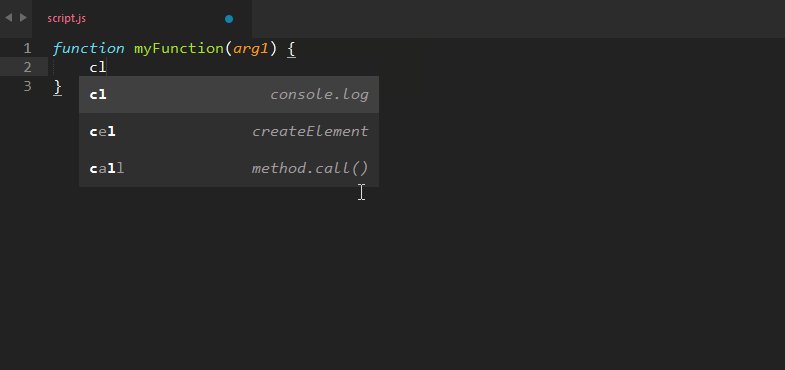
Этот плагин представляет собой коллекцию сокращений снипсетов для JavaScript. Длина набираемого текста с помощью подсказок правда уменьшается! К примеру, вместо набора «document.querySelector(‘selector’);» можно просто набрать «qs + Tab».
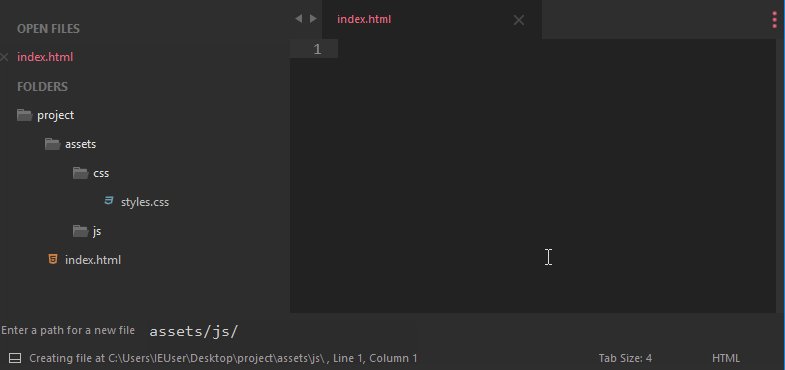
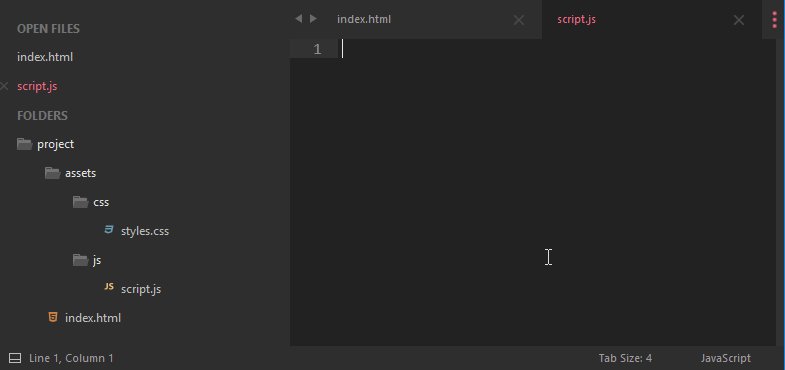
3. Advanced New File

Зачем искать место для нового файла в неудобном дереве каталога? Данный плагин позволит быстро и эффекстивно ввести нужные данные, и файл будет создан буквально за пару нажатий клавиш!
4. Git

Название этого плагина говорит само за себя: вы сможете выполнять все необходимые действия в рамках Git’а, не выходя из редактора!
5. GitGutter

Этот плагин позволит пользователю не только обращаться с обычными командами Git, но и работать с изменением версий: отлавливать их, просматривать, сравнивать — и все в режиме реального времени.
Выводы
Как писать код — дело каждого. Но есть удобные вещи, которые доступны всем, и нет смысла от них отказываться! Такие редакторы, как Sublime Text, особенно важны веб-разработчикам. А пока вы можете настроить редактор под себя сами — пусть это станет ВАШ собственный Sublime Text, в который вы вложили частичку собственной души. Удачи!
Sublime text 3 обучение
Use Goto Anything to open files with only a few keystrokes, and instantly jump to symbols, lines or words.
Triggered with Ctrl+P⌘+P , it is possible to:
- Type part of a file name to open it.
- Type @ to jump to symbols, # to search within the file, and : to go to a line number.
These shortcuts can be combined, so tp@rf may take you to a function read_file within a file text_parser.py . Similarly, tp:100 would take you to line 100 of the same file.
Goto Definition
Using information from syntax definitions, Sublime Text automatically generates a project-wide index of every class, method and function. This index powers Goto Definition , which is exposed in three different ways:
- A popup is displayed when hovering over a symbol
- Pressing F12 when the caret is on a symbol
- The Goto Symbol in Project functionality
Symbol indexing can be customized on a per-syntax basis via configuration files, allowing users to tailor the feature to their needs.
Multiple Selections
Make ten changes at the same time, not one change ten times. Multiple selections allow you to interactively change many lines at once, rename variables with ease, and manipulate files faster than ever.
Try pressing Ctrl+Shift+L ⇧+⌘+L to split the selection into lines and Ctrl+D ⌘+D to select the next occurrence of the selected word. To make multiple selections with the mouse, take a look at the Column Selection documentation.
Command Palette
The Command Palette holds infrequently used functionality, like sorting, changing the syntax and changing the indentation settings. With just a few keystrokes, you can search for what you want, without ever having to navigate through the menus or remember obscure key bindings.
Powerful API and Package Ecosystem
Sublime Text has a powerful, Python API that allows plugins to augment built-in functionality.
Package Control can be installed via the command palette, providing simple access to thousands of packages built by the community.
Customize Anything
Key bindings, menus, snippets, macros, completions and more — just about everything in Sublime Text is customizable with simple JSON files. This system gives you flexibility as settings can be specified on a per-file type and per-project basis.
Split Editing
Get the most out of your wide screen monitor with split editing support. Edit files side by side, or edit two locations in the one file. You can edit with as many rows and columns as you wish. Take advantage of multiple monitors by editing with multiple windows, and using multiple splits in each window.
Take a look at the View 

Instant Project Switch
Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files. You can switch between projects in a manner similar to Goto Anything , and the switch is instant, with no save prompts — all your modifications will be restored next time the project is opened.
Performance
Sublime Text is built from custom components, providing for unmatched responsiveness. From a powerful, custom cross-platform UI toolkit, to an unmatched syntax highlighting engine, Sublime Text sets the bar for performance.
Cross Platform
Sublime Text is available for Mac, Windows and Linux. One license is all you need to use Sublime Text on every computer you own, no matter what operating system it uses.
Sublime Text uses a custom UI toolkit, optimized for speed and beauty, while taking advantage of native functionality on each platform.
Sublime HQ Family
Sublime Merge
Have you seen our sister product, Sublime Merge? It’s a Git Client, done the Sublime Text way.
Sublime Text 3 для web разработки

Sublime Text 3 — это «продвинутый» блокнот для написания кода. Sublime Text имеет много плюсов, которые выделяют его среди других «продвинутых» блокнотов (например Notepad++). Он прост в использовании, выглядит очень стильно, имеет минималистичный интерфейс (минимум визуального шума) и кучу плагинов, расширяющих его функционал.
В этой стать будет подборка плагинов для Sublime Text 3, которые помогают нам в работе. Так же будут представлены некоторые настройки самого редактора и плагинов. Для начала скачиваем редактор с официального сайта. Желательно скачивать портабельную версию.
Как же настроить данный редактор под себя? А все очень просто, настройки sublime хранит в обычных текстовых файлах в меню «Preferences». Обычно файл «Settings — Default» хранит настройки по умолчанию, а «Settings — User» содержит пользовательские настройки. Механизм очень простой, просто настройки «User» перебивают настройки «Default», вот и вся магия. Сам же файл «Default» даже не пробуйте править, все равно редактор этого не позволит. За то он позволит скопировать какие-либо настройки, для того чтобы не заниматься рутинным перепечатыванием из одного файла в другой.
Ниже представлен листинг моего файла настроек.
Расписывать каждую настройку не стану, скажу лишь, что по ходу этой статьи мы его немного дополним.
Стандартные горячие клавиши меня не сильно устроили и поэтому я решил их немного подкорректировать под себя. Ниже представлен листинг моих горячих клавиш. Доступ к файлу можно получить из меню «Preferences -> Key Binding — User»
И этот файл мы немного допишем, а именно в этой статье мы сделаем 2 очень удобных макроса для console.log() и повесим их на сотетания клавишь alt+c и alt+v. А все горячие клавиши можно посмотреть тут «Preferences -> Key Binding — Default».
Важное замечание: Чтобы заработали хоткеи для навигации по файлам и миникарте, нужно сперва включить их в меню «View -> Side Bar -> Hide Side Bar» и «View -> Hide Minimap» соответственно.
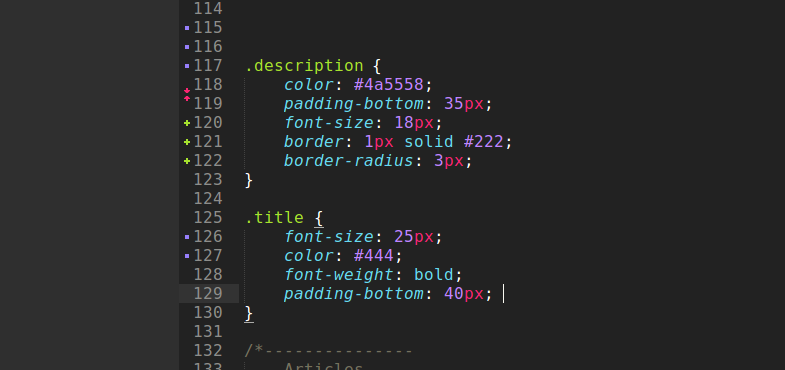
Так же меня не устроила тема по умолчанию. Сильно выраженный красный цвет в коде резал мне глаза. И я решил её немгного перекрасить) В это мне помог сервис. Можно настроить любую из стандартных тем под свои вкусы. Мой вариант можно скачать по ссылке — моя тема. Далее этот файл можно сохранить и поместить в «. Sublime Text 3DataPackagesUser», зайти в эту папку можно выбрав в меню «Preferences» первый пункт «Browse Packages», откроется проводник и в нем нужно зайти в папку «User». Потом нужно активировать нашу новую тему. Для этого в меню «Preferences -> Color scheme -> User -> /Наша новая схема/». Так же можно зайти в настройки «Preferences -> Settings — User» и прописать там вот такую настройку:
Далее нужно установить самый главный плагин в «Sublime — Package Control». Вот инструкция для его установки. Он делает установку и удаление плагинов очень удобным. Так же на этом сайте можно найти много справочной информации и кучу плагинов. Нам же нужно находясь в редакторе нажать сочетание клавиш ctrl+shift+p, что вызовет контекстное меню, в поле ввода которого нужно набрать «pac» и получить примерно такой результат.

В этом списке нас интересует пункт «Package Control: Install Package». Выбираем его и перед нами откроется список плагинов доступных для установки.
Emmet
Наверное один из самых популярных плагинов для текстовых редакторов кода. Он позволяет по нажатию клавиши «TAB» (можно изменить в настройках) превращать простые сокращения в блоки html и css кода. Что очень способствует увеличению продуктивности веб-разработчика.
BracketHighlighter
Незаменимый плагин при работе с кодом, если конечно Вас не устраивает стандартная подсветка. Он повышает удобство работы с кодом, что наглятно продемонстрировано на картинке ниже.

Так же у этого плагина есть одна интересная настройка, которая регулирует в пределах какого количества символов (моя теория) он осуществляет поиск парного знака. Если Вы столкнулись в большом файле примерно со следующей картиной:

и если это Вам доставляет некоторое неудобство (как например мне), то Вы можете поправить ситуацию лишь изменив одну настройку. Отправляемся в «Preferences -> Package Settings -> BracketHighlighter -> Bracket Settings User» и прописываем там следующее (число можете ставить по вкусу) и проблема будет решена :
AutoFileName
Добавляет автозаполнение путей к файлам. Теперь не нужно запоминать длинные названия картинок. Очень удобно.
AllAutocomplete
Стандартное автодополнение в редакторе работает только с текущим файлом. Данный плагин осуществляет поск по всем файлам открытым в редакторе в данный момент. Это так же значительно ускоряет написания кода.

ASCII-Decorator
Данный плагин по сочетанию клавиш ctrl+shift+k превращает выделенный текст из обычного в декоративный. Шрифт можно настроить с помощью файла настроек. Доступ к которому можно получить из меню «Preferences -> Package Settings -> ASCII-Decorator -> Settings — User». Вот содержимое моего файла настроек:
Им я пользуюсь по большей части для быстрому поиску по файлу с помощью minimap.

JavaScript Next
Плагин обеспечивает улучшенную подсветку синтаксиса, так же поддерживает стандарт EcmaScript 2015. Для того чтобы изменить подсветку синтаксиса, необходимо открыть файл с расширением .js и выбрать новый синтаксис: «View -> Syntax -> Open all with current extension as. -> JavascriptNext». Также в «Preferences -> Settings — User» и дописать в настройки :
Так же как и предыдущий плагин он улучшает подсветку, только уже стилей. И опять же нужно в настройках выбрать CSS3 в качестве подсветки по умолчанию, а стандартную подсветку отключить.
Less это препроцессор для CSS. Он один из самых простых его представителей и тем самым является по большей части стартовой технологией для многих начинающих веб мастеров. Если Вам не хватает в CSS вложенности стилей, переменных, условий, циклов, функций и миксинов, то Вы просто обязаны попробовать Less. На официальном сайте Вы найдете подробную документацию по использованию, а на ютубе кучу роликов по использованию. Так же есть очень удобное руководство (на русском языке кстати).
Принцип работы Less в одной картинке:

Stylus
Очень продвинутый препроцессор для CSS. На ряду с LESS и Sass(SCSS). От конкурентов отличается довольно удобным и интуитивно понятным сайтом, а так же нестогим синтаксисом (можно как писать в стандартной нотации CSS, так и в нотации Sass, тоесть без лишних символов, что является предпочтительным стилем) + его полной поддержкой Emmet (за исключением некоторых неудобных моментов, но не смертельно).



