Как сохранить в формате html страницы
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация

Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
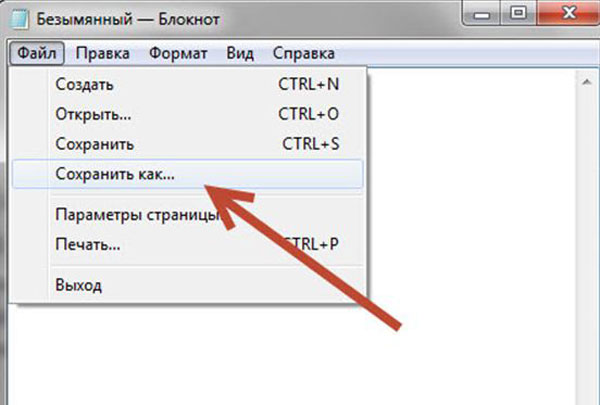
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…

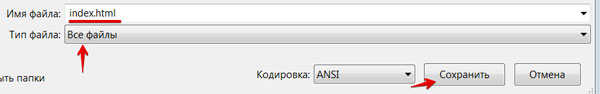
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:

Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
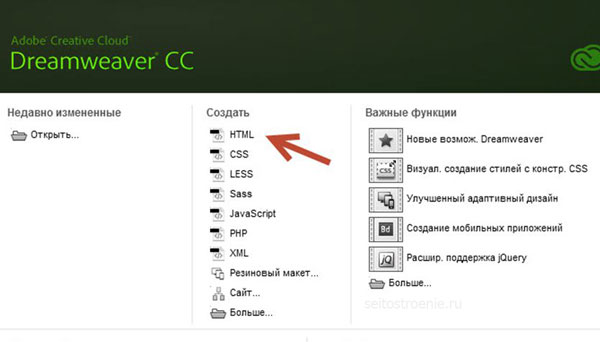
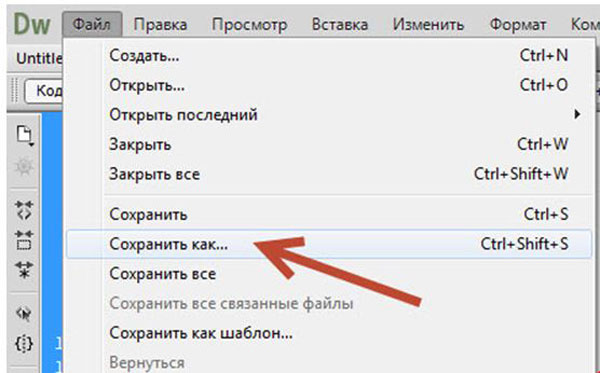
После запуска программы надо будет выбрать: Создать HTML.

Файл будет создан автоматически с уже готовым обязательным кодом.

Сохраняем файл через выпадающее меню в программе.

Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
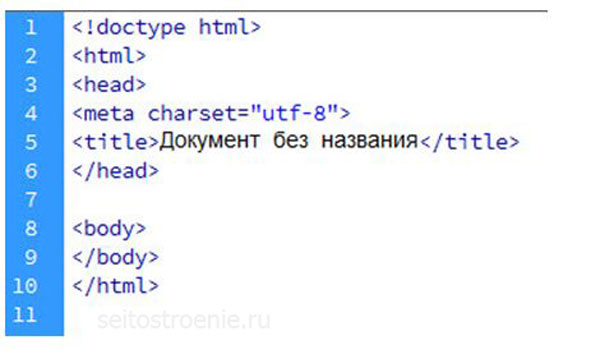
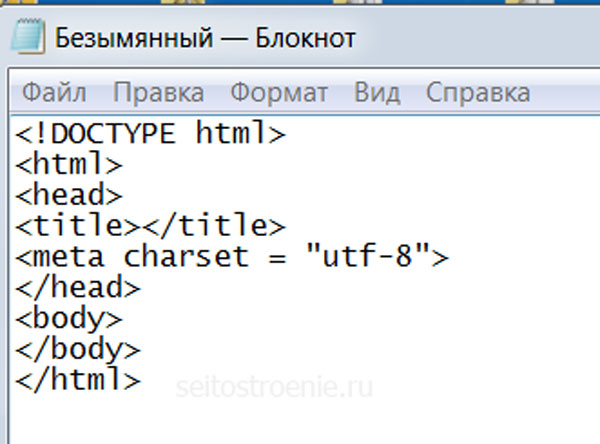
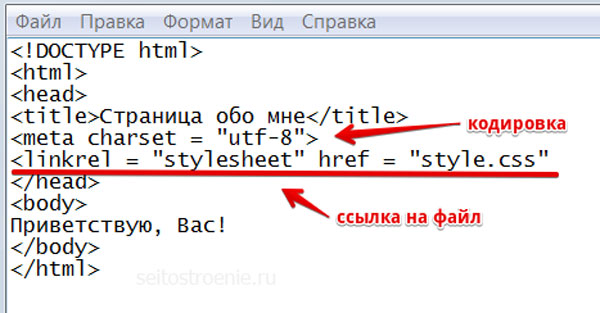
Для начала создадим структуру документа, прописав основные теги:

Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.

Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
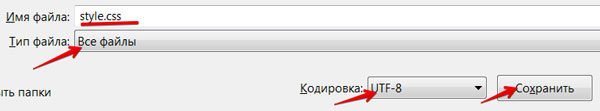
Открываем блокнот, создаем таблицу стилей, сохраняем файл:

Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.

Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Как сохранить веб-страницу
Всем, кто посещает наш сайт, здравствуйте. Сегодня мы с вами поговорим о том, как сохранить веб –страницу определенного ресурса. В интернете много полезной информации, а вот свободного времени у многих людей для ознакомления с ней просто не хватает. Можно, конечно, занести полезную страницу в закладки и потом при удобном случае вернуться к ней для просмотра. Однако, открыть закладку сможете при наличии интернета. А если, предположим, вам нужно лететь в другой город самолетом или ехать поездом, то тогда могут возникнуть перебои со связью, и вы не сможете открыть страницу сайта с полезной для вас информацией.
В таком случае, заранее сохраните все веб-страницы, которые вы хотите просмотреть в дороге, затем скопировать на флэшку. И в спокойной обстановке, не переживая за качество связи, просмотреть всю информацию.
Для сохранения веб-страниц можно использовать несколько способов. Мы рассмотрим основные из них.
Cохранение веб-страницы в word
Данный способ, пожалуй, самый простой. Для этого вам нужно иметь текстовый редактор Word от компании Microsoft. Выделяем статью или ее фрагмент, копируем, нажимая для этого сочетание клавиш Ctrl + C, открываем Word и при помощи клавиш Ctrl + V вставляем в документ Word. Если вам нужно выделить не весь текст страницы, а лишь несколько абзацев в разных местах веб-страницы, то воспользуйтесь нехитрым приемом, который мы описывали в этой статье.
Затем не забываем сохранить (Ctrl + S) в нужное место: на внешний диск, флэшку, или в мобильное устройство.
Как сохранить веб-страницу в html
Этот способ сохранения веб-страницы позволяет сохранить данные в файле формата html. Это очень удобно: файл с подобным форматом откроет любой браузер. В качестве примера мы рассмотрим процесс сохранения главной страницы нашего сайта. Для того, чтобы сохранить выбранную страницу, щелкните по ней правой кнопкой мыши на ней и выберите «Сохранить как…»

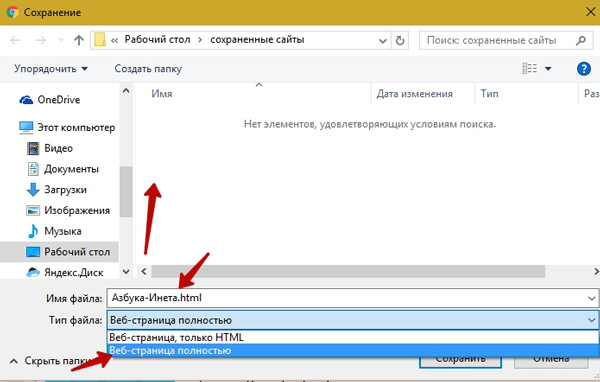
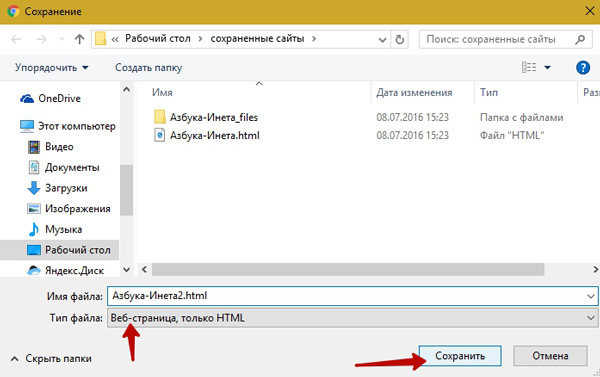
Перед вами откроется окно Проводника, в котором вы указываете в какой папке будет сохранятся веб-страница. В примере мы просто на рабочем столе создаем папку «сохраненные сайты»

Далее указываем имя файла страницы. По умолчанию подставляется заголовок страницы, но вы можете задать свое имя файла.
Тип файла. Здесь вы выбираете тот тип, который вам нужен. Рассмотрим их различия. При выборе типа «Веб-страница полностью» будет сохранена не только веб-страница, но и все изображения, скрипты, стили. Все они будут хранится в отдельной одноименной папке.

В этом случае при открытии файла Азбука-инета.html все стили, изображения и скрипты будут подгружаться из этой папки. Это удобно, когда у вас нет доступа в интернет.

Если же вы будете выбирать тип «веб-страница, только HTML», то при открытии такого файла все данные (изображения, стили), будут подгружаться с интернета. При отсутствии интернета у вас на экране будет просто не отформатированный текст. Поэтому сохранять в этом типе файл нужно тогда, когда вы знаете, что у вас будет подключение к всемирной сети.
Как сохранить веб-страницу в pdf
Файл в формате PDF избавляет вас думать будет ли интернет или нет. Веб-страница, сохраненная в этом формате доступна в любом месте. Открыть такой файл можно почти любым браузером как на компьютере, так и на планшете, смартфоне.
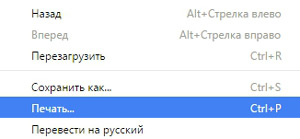
Для того, чтобы сохранить веб-страницу в формате PDF, снова воспользуемся правой кнопкой мыши на странице сайта и из контекстного меню выбираем пункт «Печать»

Или же применив сочетание клавиш Ctrl + P
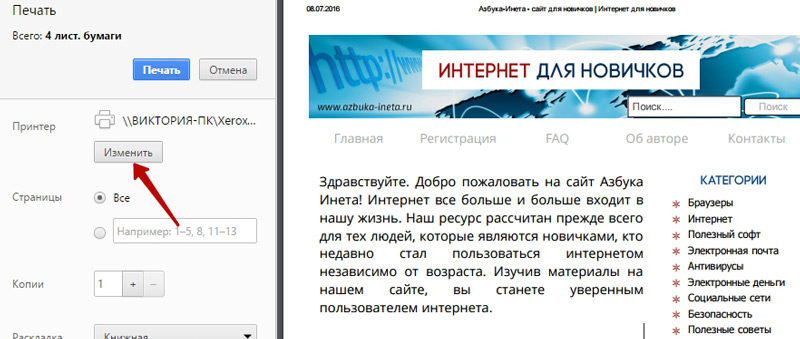
Откроется окно настроек печати

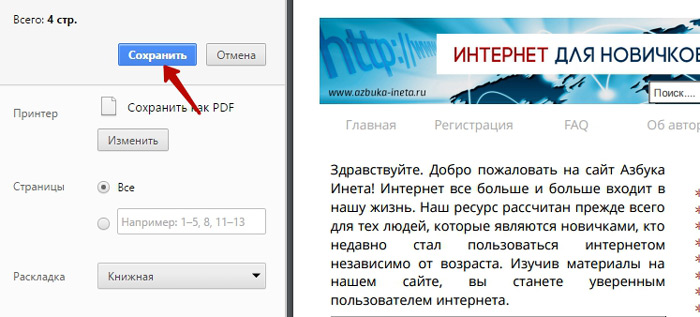
Справа видно, как будет печататься страница в формате А4, слева настройки печати. Нам же не нужно печатать страницу, поэтому нажимаем на кнопочку «Изменить».

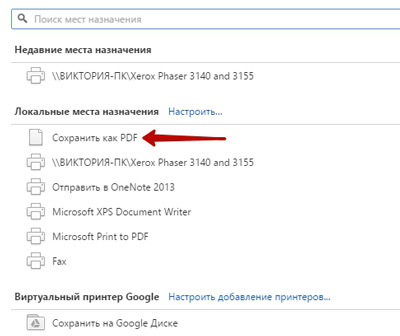
В новом окне представлены различные действия: сохранить страницу на Google Disk, выбрать принтер для печати и, что нам нужно, «Сохранить как PDF». Нажимаем на нее.

Мы возвращаемся к предыдущему окну и теперь появилась кнопка «Сохранить». Ее и жмем.

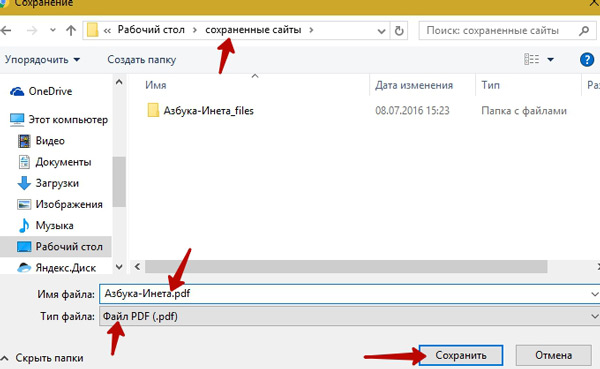
Далее уже знакомые действия: указываем папку, куда будем сохранять, задаем имя файла, нажимаем «Сохранить». Все, наша страница сохранена в формате PDF. Теперь ее можно просмотреть даже в отсутствии интернета и переслать по почте вашим друзьям, коллегам по работе.
Сохранить веб-страницу в заметку Evernote
Данный способ дает возможность быстро сохранить всю страницу или фрагмент в заметку программы Evernote. Для этого нам потребуется сама программа и расширение для браузера Google Chrome «Evernote Web Clipper». О том, что это за программа, для чего она предназначена, где ее скачать, вы узнаете из наших статей (первая часть, вторая часть). А о том, как сохранить страницу с помощью Evernote Web Clipper, смотрите третью часть. Обращаю ваше внимание, раньше это расширение было доступна на официальном сайте программы Evernote, теперь ее можно взять бесплатно в интернет-магазине Google Chrome по адресу https://chrome.google.com/webstore/search/evernote%20web%20clipper?hl=ru
На этом, позвольте, и закончить. Сегодня мы с вами рассмотрели несколько способов как сохранить web-страницу. Поделитесь в комментариях, как вы сохраняете веб-страницы и сохраняете ли вообще.
До новых встреч! Прекрасного летнего настроения!
Когда тебе приходится туго, есть два варианта: покориться или пройти сквозь огонь.

Подписыватесь на наш Telegram-канал, чтобы не пропустить свежие статьи с нашего сайта
Если вам понравилась наша статья, поделитесь с вашими друзьями.
Сохранение веб-страницы и её содержимого в одном html-файле

Введение
Идея сохранения любой веб-страницы в виде одного файла со всеми вложенными ресурсами не нова, и существует немало альтернатив. Например, веб-браузер Safari позволяет сохранять отдельные веб-страницы для просмотра в автономном режиме, сохраняя все элементы страницы в веб-архиве (расширение файла .webarchive). Есть также MHTML, формат веб-архива, который аналогичным образом сохраняет веб-страницы в одном файле. Есть даже оффлайн-браузеры (привет модемные подключения и ночные дозвоны до провайдера!) со своими собственными форматами хранения данных (хотя они немного сложнее чем просто сохранение страниц, там они целые сайты сохраняли)
Но у всех описанных выше средств есть некоторые ограничения, такие как требование использования определенного браузера или стороннего клиента для просмотра полученного результата. Например, вы можете сохранять и просматривать файлы .webarchive только с помощью веб-браузера Safari и некоторых сторонних решений. Что касается MHTML, он больше не поддерживается для просмотра в Firefox, да и Google Chrome недавно удалил пользовательский флаг # save-page-as-mhtml, который ранее позволял сохранять веб-страницы как MHTML (возможно есть некоторые расширения, которые возвращают эту функциональность, я не проверял).
Так как же сохранить файлы чтобы было удобно и не было так неряшливо как куча файлов и директорий?
Решение
Есть программа Monolith, это инструмент командной строки для сохранения любой веб-страницы в виде одного HTML-файла, который будет содержать в себе всё необходимое для локального отображения веб-страницы, без необходимости подключения к Интернету, и вы можете использовать любой веб-браузер для их просмотра. Это означает, что вы не полагаетесь на какие-либо сторонние решения, и вам не нужны веб-браузеры, чтобы продолжать поддерживать формат веб-архива, обеспечивая защиту ваших локально сохраненных веб-страниц в будущем.
Эта программа может вам пригодиться чтобы сохранять веб-страницы содержащие документацию, вики-статьи и всё-всё что вас заинтересует, для локального / автономного использования. Поскольку веб-страницы сохраняются в обычном формате HTML, вы сможете использовать обычные инструменты поиска в файлах, чтобы быстро найти нужную веб-страницу.
Обычная опция «Сохранить страницу как» (или Ctrl + s) (предоставляемая веб-браузерами для сохранения веб-страниц на вашем компьютере) сохраняет ресурсы веб-страниц в папке рядом с сохраненной веб-страницей. Monolith же извлекает активное содержимое веб-страницы и преобразует его в данные закодированные base64, подставляя их затем в документе вместо обычных URL-адресов. В результате ресурсы страницы, такие как Javascript, CSS или изображения, встроены в HTML-код страницы, поэтому все, что вам нужно, — это веб-браузер для доступа к локально сохраненной веб-странице.
Инструмент также предоставляет 2 полезных параметра: -i для удаления изображений с сохраненных веб-страниц и -j для исключения JavaScript.
Изначально Monolith использовал Node.js, но совсем недавно был переписан на Rust. В настоящее время он неплохо работает для большинства страниц, но есть еще несколько вещей, которые требуют доработки.
Недостатки
Например, встраивание импорта CSS и веб-шрифтов в настоящее время не поддерживается, хотя похоже что разработчик планирует реализовать это в ближайшее время.
Так же не работает пока сохранение веб-страниц, требующих аутентификации. Кроме того, не работает сохранение встроенных видео, но это в любом случае не может быть осуществимо, поскольку встраивание видео в виде base64-данных приведет к созданию очень большого HTML-файла, и если вы захотите отредактировать HTML-файл, это будет боль.
Стоит также отметить, что Monolith сохраняет то, что находится на веб-странице, когда она загружается, поэтому он не будет хорошо работать с веб-сайтами, которые реализуют бесконечную прокрутку. Во первых это реализуется по-разному, в зависимости от веб-сайта (когда я тестировал — сохранялось только начало, как если бы прокрутку никто не трогал). Это, видимо, везде где реализована ленивая загрузка данных.
Установка
Для установки Monolith мы будем использовать Cargo — систему сборки Rust и менеджер пакетов. Вам также необходимо установить OpenSSL (devel), чтобы собрать Monolith. Установите это всё в Linux, используя:
Debian / Ubuntu / Linux Mint / Pop!_OS, etc.:
Как сохранить страницу сайта
В этом уроке я покажу вам, как сохранить страницу сайта, то есть отправить ее к себе на компьютер. Делается этого для того, чтобы можно было открыть ее без интернета, а также сбросить на флешку, записать на диск. Этот способ сохранения подходит для всех популярных программ: Google Chrome, Yandex, Opera, Mozilla Firefox, Internet Explorer.
Как сохранить страницу из интернета в компьютер
1 . Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Сохранить как…».
Главное навести курсор туда, где нет никаких картинок, кнопок и рекламы.
Должен появиться примерно такой список, из которого выбираем пункт «Сохранить как…» или «Сохранить страницу как…».

правая кнопка мыши — Сохранить как.
Если такого пункта вы у себя не находите или список вообще не открывается, нажмите комбинацию клавиш Ctrl+S (зажмите клавишу Ctrl на клавиатуре компьютера, затем английскую букву S, после чего отпустите обе клавиши).
2 . Появится окошко сохранения, где нужно выбрать то место в компьютере, куда отправится страница сайта.

Окно сохранения
Например, я хочу записать ее в Локальный диск D своего компьютера в папку «Статьи». Значит, в окошке с левой стороны выбираю диск D.

Выбор места на компьютере
И внутри открываю нужную мне папку – щелкаю по ней два раза левой кнопкой мышки.

Выбор нужной папки
3 . Если надо, меняем название и нажимаем «Сохранить».

Изменение названия и сохранение
После этого страница закачивается на компьютер. Длится это обычно несколько секунд. Искать ее нужно будет в том месте, которое выбирали в пункте 2.
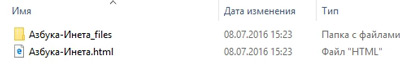
Как правило, страницы из интернета сохраняются на компьютер вместе с папками.

Сохраненная страница сайта
Открывать нужно именно файл. В папку же закачивается то, из чего состоит страница (кроме текста) — картинки, оформление и др. Можно сказать, это служебная папка. Если ее удалить, то будет открываться текст — без картинок и дизайна.
Получается немного неудобно, особенно, если нужно сохранить несколько страниц. Для каждой из них будет создана отдельная папка, которая не используется, но и удалить ее нельзя.
Как сохранить страницу сайта в PDF
Этот способ хорош тем, что на компьютер сохраняется только один файл, без папки. Но для его открытия должна быть установлена специальная программа для чтения pdf файлов. Это популярный формат, поэтому часто такая программа уже есть.
Для проверки просто сохраните в pdf эту статью и попробуйте ее открыть. Если откроется, значит, программа есть. А если файл не сможет запуститься — программы нет. Скачать ее можно вот здесь.
Инструкция по сохранению
1 . Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Печать…». Или нажмите сочетание клавиш Ctrl+P (англ.)

2 . В графе «Принтер» щелкните по «Изменить».

3 . Из списка выберите «Сохранить как PDF».

В браузерах Mozilla Firefox и Internet Explorer окошко выглядит иначе. Но принцип тот же: из списка с принтерами нужно выбрать тот пункт, в котором будет аббревиатура «PDF».
4 . Нажмите на «Сохранить».

Ну, а дальше в окошке выбираем место в компьютере, куда нужно записать файл, и нажимаем «Сохранить». То есть выполняем пункты 2 и 3 первой инструкции.
Ни первый, ни второй способ не приводит к идеальному результату. Бывает, страница выглядит немного кривоватой или записывается вместе с рекламой и другими ненужностями. Лично мне это не мешает, но бывают случаи, когда нужно получить «чистый» результат. Тогда следует сохранять по-другому – копировать в Ворд и там править. Научиться этому можно по ссылке.
А еще есть такая штука как «Закладки». Это что-то вроде записной книжки в самом браузере (программе для интернета). Туда можно очень быстро записать любую страницу, но открываться она будет только при наличии интернета. Подробнее об этом читайте здесь.



