Как узнать версию html
Определяем тип и версию браузера с помощью HTML комментариев
Довольно часто возникают ситуации, когда разные браузеры по разному отображают один и тот-же документ. Причиной тому могут служить как различные ошибки браузеров, так и подходы в стиле «а мы пойти своим путем», когда производители обозревателей не желают следовать стандартам. Но как это не парадоксально, некоторые нестандартные «фичи» помогают обходить различия браузеров. И сегодня мы поговорим о комментариях в браузере Internet Explorer.
Для того чтобы страница выглядела одинаково в разных браузерах, необходимо заставить разные типы браузеров, а часто и разные версии одного браузера, обрабатывать разный код. Обычно это реализуется с помощью скриптов (которые определяют тип, версию браузера) или CSS-хаков. Но в IE есть более простой и изящный способ — это комментарии.
Тег COMMENT
Начиная с версии 3.0 Internet Explorer поддерживает нестандартный тег COMMENT, который позволяет обозначить часть страницы как HTML комментарий. Его поведение аналогично стандартному комментарию HTML ( ) , НО понимает его только Internet Explorer. Другие же браузеры, встречая тег COMMENT , игнорируют его, однако содержимое этого тега нормально ими обрабатывается.
Таким образом, используя тег COMMENT , можно задавать код, который будет восприниматься всеми кроме IE.
IE отобразит сплошную красную рамку в один пиксел, а все остальные синюю пунктирную рамку толщиной в два пиксела.
Условные комментарии
Условные комментарии, также как и тег COMMENT изобретение Microsoft. Поддерживаются они только браузером Internet Explorer начиная с версии 5, другие же браузеры их не знают. Так что это такое?
Условные комментарий — это контейнер специального вида, содержимое которого либо игнорируется и никак не отображается браузером, либо обрабатывается как обычный HTML в зависимости от значения условного выражения.
В примере, выражение if IE 5 внутри квадратных скобок — называется условным выражением (между квадратными скобками и выражением недопустимы пробелы). Если данное условное выражение вычисляется в логическое true (логическая истина), то содержимое контейнера разбирается и отображается на странице, иначе игнорируется. Касательно нашего примера, условное выражение if IE 5 будет вычислено в истину, если браузер Internet Explorer с основным номером версии 5, и тогда будет выполнен javascript код внутри комментария.
Параметр HTML внутри синтаксического блока означает любой блок HTML содержимого, включая скрипт. if expression -условное выражение распознаваемое браузером IE версии 5 и выше.
С браузером IE версии 5 и выше разобрались, а как же другие браузеры? Давайте вспомним синтаксис обычных HTML комментариев:
Вы заметили? Да, да условный комментарий по сути дела является обычным HTML комментарием, поэтому если браузер ничего не знает об условных комментариях, то он воспринимает [if expression]> HTML как текст обычного HTML комментария и игнорирует его.
Однако, существует и альтернативный синтаксис условных комментариев, который заставляет браузеры, ничего не ведающие об условных комментариях, не игнорировать содержимое, а наоборот воспринимать содержимое как обычный HTML, который обрабатывается и отображается.
В примере выше, содержимое комментария, демонстрирующее использование альфа-канала в формате PNG, будет отображено » незнающими » браузерами, а также IE версии 7.
Обратите внимание, что в открывающей части комментария после » «, поэтому условный комментарий альтернативного синтаксиса не воспринимается » незнающими » браузерами, как обычный комментарий, они видят незнакомые теги и , и по правилам обязаны проигнорировать их, но только сами теги, а не их содержимое.
По сути дела, условный комментарий такого синтаксиса, подобен тегу COMMENT , только в отличии от последнего у него ещё есть условное выражение.
Условное выражение
Условные выражения нужны для определения типа и версии браузера. Условное выражение ( expression ) — есть комбинация операторов, значений, и свойств, представленных в таблице ниже.
| Элемент | Синтаксис | Пояснения |
|---|---|---|
| feature | IE | Строка. На данный момент поддерживается только одно значение: строка «IE», соответствующая браузеру Internet Explorer. |
| version | число | Целое или вещественное число, определяющее версию браузера. |
| оператор | ! | Оператор логического отрицания. Данный оператор возвращает true, если следующее за ним выражение вычисляется в false. |
| сравнение | feature | Возвращает логическое значение true, если feature совпадает с типом браузера. |
| сравнение | feature version | Возвращает логическое значение true, если feature совпадает с типом браузера, а номер версии браузера совпадает с version. |
| сравнение | lt | Оператор сравнения меньше чем (less-than). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент меньше чем второй. |
| сравнение | lte | Оператор меньше или равно (less-than-or-equal). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент меньше или равен второму. |
| сравнение | gt | Оператор больше (greater-than). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент больше чем второй. |
| сравнение | gte | Оператор больше или равно (greater-than-or-equal). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент больше или равен второму. |
Примеры условных выражений:
[if IE 5] — IE с основным номером версии 5 (т.е. 5.0, 5.01, 5.5 . )
[if IE 5.0] — IE с основным номером версии 5 и первой цифрой добавочного номера версии 0 (т.е. 5.0, 5.01 . но не 5.5)
[if !IE 5] — любой IE кроме 5 серии
[if gt IE 5.01] — любой IE версии больше чем 5.01, не включая 5.01
[if gte IE 5.5] — любой IE версии больше или равно 5.5
[if lt IE 6] — любой IE версии меньше 6
Формат строки версии браузера
Для получения правильного результата следует внимательно относиться к составлению условного выражения, и конкретно к номеру версии браузера. Номер версии можно определить как целое число, в случае, когда указывается только главный номер версии браузера. В ситуациях, где выражение должно проверять и дополнительный номер версии браузера, номер версии может быть определен как целое число, за которым следует десятичная точка, и затем до четырех последовательных цифр. Поэтому, полный номер версии, похож на вещественное число с максимум четырьмя десятичными разрядами.
- 5 — корректный формат
- 5.0453 — корректный формат.
- 5.0.4.5.3 — НЕкорректный формат;
Выше я сказал, что номер версии похож на вещественное число, потому что он на самом деле не является числом, и важно иметь в виду, что в номере версии сравнивается отдельно каждая цифра, причем сравнивается то количество цифр, которое присутствует в номере версии условного выражения. Поэтому условное выражение [if IE 5] соответствует всем версиям IE5, ибо сравнивается только основной номер версии, а выражение [if IE 5.0] соответствует и версии 5.0, и версии 5.01, и версии 5.0002 и т.д. ибо сравнивается основной номер и одна цифра после точки.
Следует отметить, что IE5 идущий с Windows 2000, имеет полный номер версии 5.0002, а не 5.0000. Номер версии 5.5 в полном виде выглядит как 5.5000.
Как узнать версию html
Как узнать версию HTML которая пишется в , у меня при проверке сайта на супре, показует 666 ошибок валидности html , вот заметил что у меня нету версии документа, пробовал ставить все по очереди и проверять на валидность, и мне постоянно пишет «Документ не соответствует спецификациям
HTML 4.01 Transitional» типо такого.
А еще очень много ошибок: Знак «/» был найден в конце открывающей метки. Этот синтаксис в HTML, в отличии от XHTML, не допустим
Прогон по твиттеру, постинг в 1500 аккунтов
Постинг в твиттер аккаунты, для ускорения индексации ваших сайтов, сателлитов, дорвеев.
![]()
![]()
| Цитата |
|---|
| Vlad Straychenko пишет: Структурра сайта в целом отображается нормально или нет и как видят поисковики ваш сайт? |
Сайт отображается в браузере отлично, а вот как видят поисковики его не знаю.
![]()
![]()
И как именно относятся поисковики к ошибкам?
![]()
![]()
Vlad Straychenko, друг мой дорогой, вы о чем, родимый?
Во-первых, что за слово такое новомодное «синтактис». Один раз — опечатка, а два уже тенденция. Что это?
Во-вторых, вы сами, извините, что учили? Что значит «php или верстка»? Нет? я конечно понимаю? что php скрипт может более чем отлично существовать без HTML разметки вывода (только это уже будет не сайт, а какая-то сервер-сайд программа), но если речь о сайте на PHP, то как ни крути — будут и PHP, и HTML. Хм. ну, а любая разметка страницы с помощью HTML — это уже попадает под понятие «верски». Так вопрос: у вас или то, или это, по меньшей мере не корректен.
Ну и самое вкусное. В-третьих.
| Цитата |
|---|
| Vlad Straychenko пишет: это стандартное начало html документа |
Конкретно это — не стандартное начало.  Стандартом идет Strict (строгая) вариация Doctype. А Transitional (переходный) уже НАДстройка над Strict’ом.
Стандартом идет Strict (строгая) вариация Doctype. А Transitional (переходный) уже НАДстройка над Strict’ом.
Если же вы, говоря о «стандартном начале» имеете ввиду наличие доктайпа как такового — это уже другой разговор, но тогда зачем называть совершенно конкретный доктайп и утверждать, что надо использовать именно его? Вот кусок: DOCTYPE html PUBLIC , почему именно так, а не скажем SYSTEM в место PUBLIC? Разницу понимаете? Конкретно этот доктайп содержит ошибку сами назовете? Ладно, не мучайтесь. Нет ссылки на корневой документ спецификации.
Вообще, с ходу могу написать штук восемь различных доктайпов.  И которой из ни будет лучше? Правильно, тот который вам необходим в данном конкретном случае.
И которой из ни будет лучше? Правильно, тот который вам необходим в данном конкретном случае.
Doctype — сообщает браузеру какую версию спецификации (X)HTML использовать. Разные спецификации, не смотря на всю их схожесть могут иметь различное «начертание». От сюда и ползут ошибки валидации. Скажем, по одной спецификации тег без закрывающего должен иметь слеш на конце (типа он так закрывается), а по другой нет. Например, варианты и . Один вариантпройдет валидацию с одним доктайпом, другой с другим.
Или еще пример, — не пройдет валидацию в strict из-за наличия target.
В общем, Vlad Straychenko, учите мат.часть и пудрите никому мозги.
HTTP протокол: основные правила Интернета, которые должен знать каждый веб-разработчик. Как браузер взаимодействует с сервером.
Параметр версии протокола HTTP или как приложения HTTP выбирают версию протокола для общения и взаимодействия
- 28.05.2016
- HTTP протокол, Сервера и протоколы
- Комментариев нет
Здравствуйте, уважаемые посетители сайта ZametkiNaPolyah.ru. Продолжим знакомиться с протоколом HTTP в рубрике Серверы и протоколы и ее разделе HTTP протокол. В этой публикации мы погорим про то, как приложения определяют версию HTTP протокола, по которой им следует общаться друг с другом. Другими словами про параметр версии HTTP протокола.
Мы уже знаем, что на данный момент существует три версии HTTP протокола и четвертая версия находится в разработке. Для тех, кто совсем не знаком с HTTP, наверное, станет открытием то, что версия HTTP протокола является его параметром, который влияет на то, как будут взаимодействовать между собой клиент и сервер.
Параметр версии протокола HTTP
HTTP протокол для указания версии использует нумерацию типа: мажорная.минорная. Первое, что должен указать клиент серверу при установке соединения по HTTP – это версия HTTP, которой они будут пользоваться для общения. В каждой версии HTTP есть свои особенности и тонкости. В рамках данных заметок мы будем изучать HTTP 1.1.
Когда разработчики стандарта HTTP меняют или расширяют семантику HTTP протокола, тогда они изменяют минорную версию HTTP. Когда меняется алгоритм анализа HTTP сообщений или, когда изменяется формат сообщений, то меняется мажорная версия HTTP протокола.
Я уже говорил, что версия HTTP протокола указывается в первой строке сообщения, общий синтаксис выглядит так:
Пример HTTP версии:
Помните про требования HTTP? Так вот ваше приложение должно включать HTTP версию в свои запросы или ответы. Версия HTTP, указанная в сообщение, говорит о том, что ваше приложение условно совместимо с той или иной версией HTTP.
HTTP версия приложения
HTTP версия приложения – это самая высокая HTTP версия, для которой ваше приложение (или приложение, которое вы используете) является, как минимум, условном совместимым, то есть выполнены все необходимые требования HTTP.
Некоторые приложения умеют преобразовывать HTTP версии, обычно они модифицируют поля HTTP заголовков. Во всем многообразии HTTP приложений выделим прокси-сервера. Стандарт HTTP четко прописывает алгоритм его работы относительно версий HTTP протокола. Прокси-сервер никогда не должен посылать сообщения клиента с версией HTTP выше, чем поддерживает клиент. Напомним себе, что серверное приложение, которое мы в данном случае называем прокси-сервером не обязательно выполняет только непосредственно обозначенную роль прокси-сервера, данное приложение может являться еще и конечным сервером, к примеру.
Подведем итог: HTTP параметр версии позволяет определить какой версией HTTP следует пользоваться приложениям и какую максимально возможную версию HTTP поддерживает приложение.
Как узнать какую версию WordPress Вы используете
Опубликовано: ADv Дата 07.08.2016 в рубрике WP для начинающих 2 комментария
Недавно один из наших читателей спросил, как узнать какая версия WordPress используется на сайте. Эта информация может иногда понадобиться для того, чтобы понять, установлен ли свежий WordPress. В этой статье мы покажем вам как легко узнать какую версию WordPress вы используете.

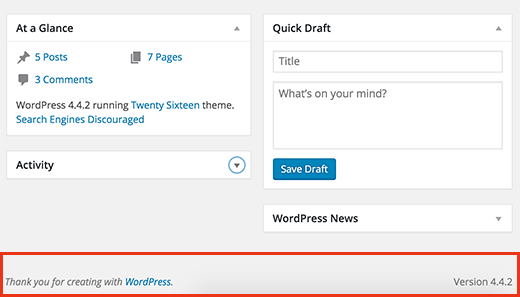
Для начала вам потребуется войти в админку своего сайта. В консоли прокручиваем страницу вниз.
Там вы увидите строку ‘Спасибо вам за творчество с WordPress’. Рядом с ней будет указана версия движка.

На той же странице в виджете На виду также указана текущая версия.
Если же вы не можете отыскать информацию о версии в консоли, то есть несколько других способов.
Как узнать версию WordPress практически любого сайта
В некоторых случаях вы не сможете увидеть информацию в админке ВП.
- Разработчик вашего сайта мог отключить информацию о версии в админке.
- У вас может не быть административного доступа к сайту
- Вы пытаетесь выяснить версию WordPress на сайте, которым вы не владеете.
Предполагается, что у вас нет FTP доступа к сайту и вы не можете войти в его админку.
Давайте же наконец рассмотрим несколько способов, с помощью которых можно попытаться узнать номер версии WordPress на сайте.
Способ 1: Ищем тег генератора в исходном коде
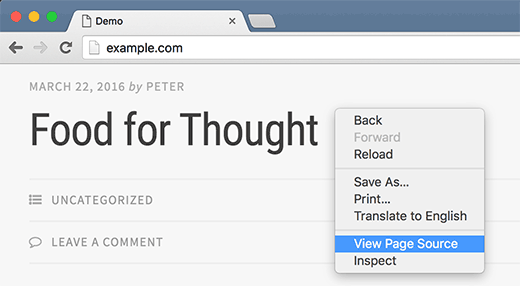
Просто открываем сайт в окне браузера. Нажимаем правой кнопкой мыши в пустой области экрана и выбираем из меню браузера пункт Исходный код страницы.

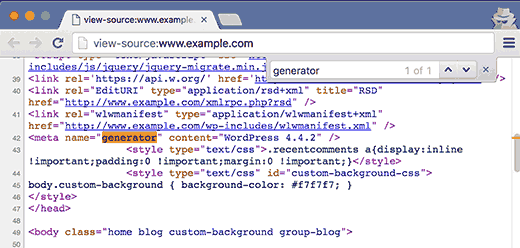
В браузере откроется окно с исходным кодом. Нажимаем CTRL+F и ищем ‘generator’.

Если сайт на WordPress, и его владелец не отключил информацию о версии, то вы увидите примерно следующее:
Этот мета тег используется ВП для того, чтобы указывать что сайт создан на WordPress. Многие владельцы убирают номер версии, поэтому на некоторых ресурсах вы можете его и не обнаружить.
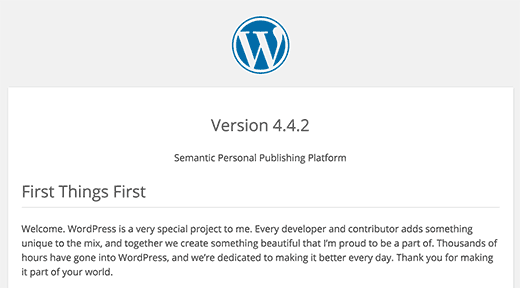
Способ 2: Просматриваем файл readme.html
Каждая установка WordPress добавляет файл readme.html в корень сайта. Если владелец сайта не отключил доступ к этому файлу, то вы можете просмотреть его, добавив readme.html к ссылке на ресурс.
Этот файл отобразит текущую версию ВП.

Способ 3: Просматриваем исходный код страницы входа WordPress
Страница входа также содержит нужную информацию в исходном коде, из которой также можно получить версию ВП.
Этот способ сработает только в случае, если владелец сайта не отключил доступ к странице входа через .htaccess
Просто добавляем wp-login.php к ссылке на ресурс.
После загрузки страницы кликаем правой кнопкой на пустом месте экрана. Выбираем из меню браузера пункт Исходный код страницы.
Откроется исходный код страницы входа. Нажимаем CTRL+F и ищем ‘ver=’. Вы заметите, что параметр версии добавляется к таблицам стилей, примерно вот так:
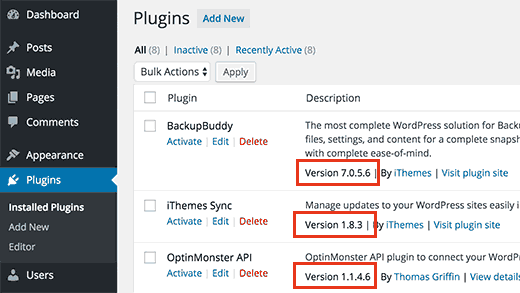
Выясняем, какую версию плагина вы используете
Самым простым способом выяснить, какую версию плагина вы используете, является обнаружение его версии на странице Плагины в админке.

Номер версии плагина вы сможете увидеть сразу под его названием. Однако, если же у вас нет доступа к административной панели, то шансы на то, чтобы получить номер версии, не велики.
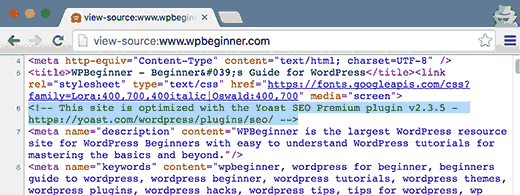
Некоторые плагины, вроде Yoast SEO, автоматически добавляют информацию о версии в исходный код сайта. Вы можете перейти на сайт, нажать правую кнопку мыши и выбрать из меню браузера пункт Исходный код страницы.
Тег, добавляемый Yoast, будет выглядеть примерно так:

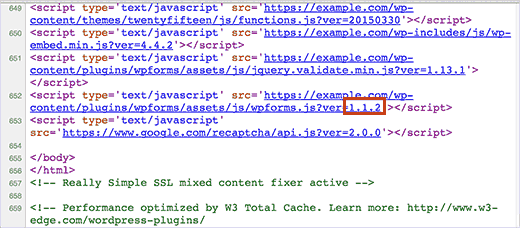
Некоторые плагины загружают файлы CSS и JavaScript и иногда добавляют номер версии к таблицам стилей или скриптам, вот так:

Однако, это не всегда надежный способ выяснения номера версии плагина. К примеру, номер версии может оказаться номером версии скрипта jQuery, загружаемого плагином.
Другим способом выяснения версии плагина является переход на файл readme плагина непосредственно на сайте. Если вы знаете, в какой директории лежит плагин, то сможете получить доступ к файлу readme.txt.
Например, если на сайте установлена бесплатная версия WPForms, то узнать номер версии можно будет, обратившись к файлу readme по такой ссылке:
Вот и все, мы надеемся, что эта статья помогла вам научиться выяснять какой версией WordPress вы пользуетесь.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.



