Html интервал между абзацами
Форматирование HTML-абзаца
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
Скопируйте следующий код в файл .html .
В окне браузера HTML код абзаца выглядит следующим образом.

Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:

Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин » отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:

Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:

Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
Данная публикация представляет собой перевод статьи « HTML Paragraph Formatting » , подготовленной дружной командой проекта Интернет-технологии.ру
Тег абзаца html, как сделать абзацы в html расстояние между абзацами примеры
Тег абзаца, как обозначается абзац в html, как сделать абзац, изменить расстояние между абзацами!
Тег абзаца html, как сделать абзац в html
- Что такое абзац в html
- Видео : абзацы в html
- Как делать абзацы в html
- Как сделать отступ первой строки абзаца в html
Интересный поисковый запрос ->отступ абзаца в html без css - Какое свойство отвечает за расстояние между абзацами!?
- Как увеличить расстояние между абзацами в html -> пример
- Как уменьшить расстояние между абзацами в html -> пример
- Чем отличается расстояние между абзацами margin-bottom и margin-top
- Поисковые запросы на тему Абзац в html пример
- Главная
- >>
- Раздел >>Уроки CSS
- >>
- Материал >>
- Задаем интервалы: между строк, между словами, между буквами и меняем регистр букв средствами CSS
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
Что такое абзац в html
Обозначение абзаца в html
Абзац html с текстом
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Абзац в html
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как сделать отступ первой строки абзаца в html
1). Чтобы сделать отступ абзаца в html, нам потребуется подопытный кролик, в смысле текст. Мы возьмем ранее написанный текст с тремя абзацами!
И чтобы можно было ими манипулировать без последствий для других абзацев поместим их в отдельный блок.
И у вас получится отступ абзаца:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Отступ абзаца в html без css
Очень часто в жизни встречаются ситуации, что есть какие-то правила построения систем. это может быть все, что угодно!
Но приходят в эти системы, очень умные, как им кажется и начинают задавать различные невежественные вопросы! Тебе бы книжку почитать. и не позориться с такими вопросами!
По поводу таких ситуаций есть такая прикольная сказка присказка:
Встречаются два бегуна, один маститый бегун, несколько раз олимпиец, чемпион мира, а второй. первый раз на дорожку вышел. и молодой говорит первому, знаешь. я хочу себе ноги отрезать, чтобы быстрее бегать!
— Как так!?(удивленно) — Ты же не только бегать, но и ходить не сможешь!
— Откуда ты знаешь!? — Ты ведь себе ноги не отрезал!
Так и вопрос — Отступ абзаца в html без css. голову себе отрежь, чтобы не мучаться!
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
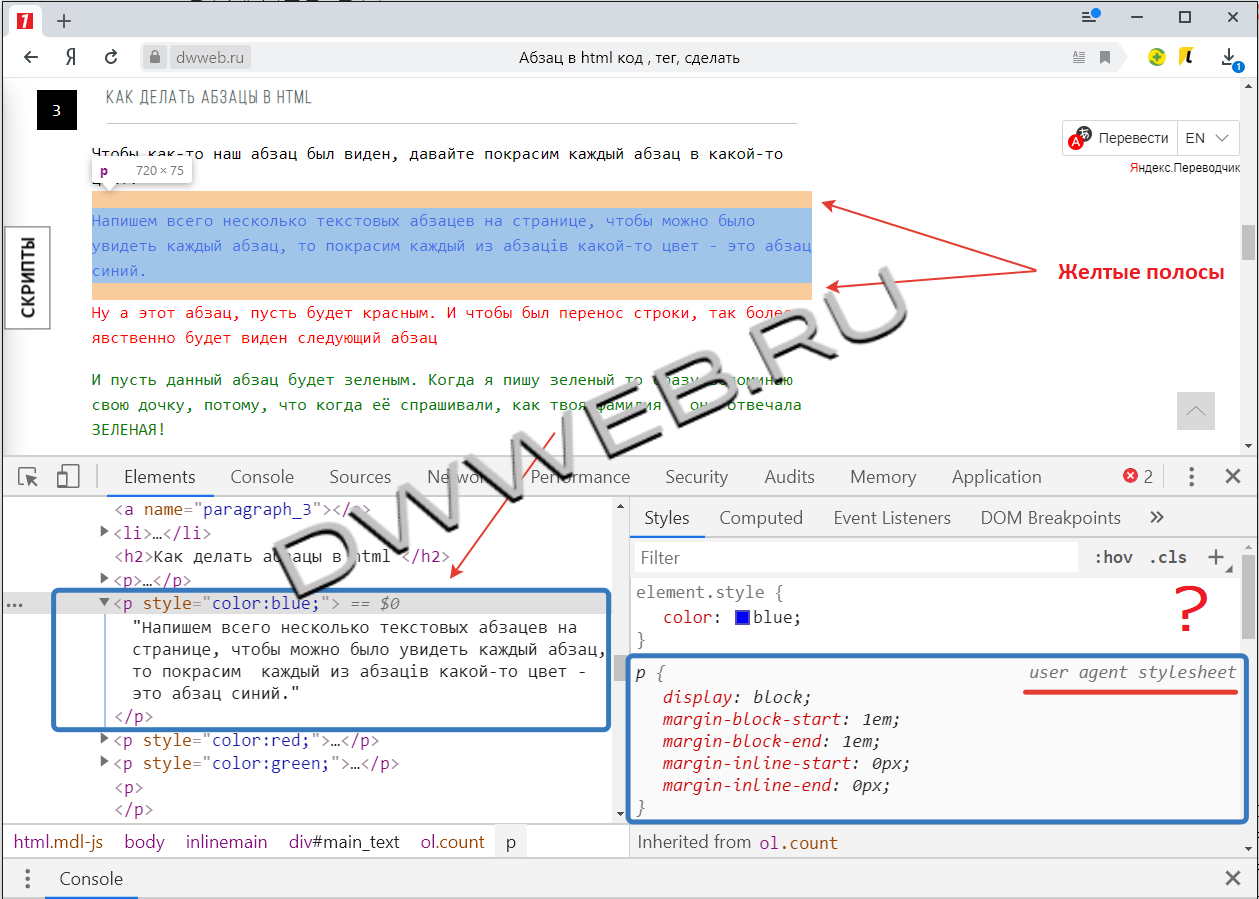
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит. но если мы взглянем ниже вопроса, то увидим какие-то стили, которые. непонятно где находится.
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазаоры между абзацами существуют!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему! 
Эти два свойства:
Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
В смысле того, что вместо этого можно написать — это будет аналогично:
И нижнее растение между абзацами:
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта.
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top.
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom .
Я предполагаю, что вы в таком состоянии : 
Поисковые запросы на тему Абзац в html пример
тег необособленного абзаца в html
Вас может еще заинтересовать список тем : #HTML | #PARAGRAPH | #HTML_TAGS |
НАШИ ПРОЕКТЫ : Проекты находятся в разной степени готовности (просто их столько, что времени не хватает…)
Абзац в html

Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег
для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег
используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML

По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах и
, которые применяются в особых случаях.
WEBTEORETIK


Когда человеку тяжело,
это часто означает,
что он идёт к успеху.

Задаем интервалы: между строк, между словами, между буквами и меняем регистр букв средствами CSS
Категория: Уроки CSS Просмотров: 2126 Коментариев: 0 Дата: 2018-08-12 Добавил: admin

И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
Межстрочный интервал
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.

Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений > line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.

Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
И задаем само свойство.
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.

Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
Задав такое свойство все заголовки H1 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.



