Подпись для письма html
MailSig — конструктор html подписей для писем
Чтобы заполучить доверие собеседника, предоставьте ему больше информации о себе или своей компании и сделайте ее интерактивной. Лучше всего с этой задачей справится грамотно составленная html подпись .
Просто выберите подходящий шаблон, заполните личную информацию и данные компании, добавьте логотип и фирменные цвета. Обо всем остальном позаботится наш конструктор.
От кого: Директор
Тема: Подписи для сотрудников
Прошу воспользоваться сервисом mailsig.ru, чтобы создать подписи для всех сотрудников в соответствии с нашим брэнд-буком. После создания используй панель управления чтобы отправить подписи сотрудникам.
Иван Петров / Генеральный директор
Невский проспект д.35
Санкт-Петербург, 199000, Россия

У вас в кармане лежит визитная карточка?
«Визитка» уже давно стала стандартом делового общения. Без пары карточек в кармане вы вряд-ли пойдете на серьезную встречу. Это «стратегические оружие», которое позволяет вам не только передать другому человеку свои контакты, но и запомниться, показать фирменный стиль компании и деловой подход.
То же самое относится и к подписи в письме — это ваша «электронная визитка» . Она так же должна быть грамотно оформлена, содержать все необходимые контакты и привлекать внимание. Однако, по сравнению с картонной версией, email подпись интерактивна и может содержать намного больше полезной информации.
Наш сервис позволяет легко создать подпись по вашему фирменному стилю и перейти на новый уровень делового общения.
Возможности сервиса
Конструктор подписи
С помощью нашего коструктора вы можете всего за пару минут создать для себя полноценную подпись.
Просто выберите шаблон и заполните всю информацию, которую хотите добавить в подпись.
Все изменения будут отображаться в блоке предмосмотра в процессе заполнения.
Добавьте дополнительные блоки, чтобы сделать подпись максимально информативной, а стилевые настройки позволят сделать её уникальной и запоминающейся.

Загрузка изображений и файлов
Большинство шаблонов предполагает использование изображений. Это может быть ваш аватар/логотип компании, баннер или фоновое изображение.
Для всех блоков указаны рекомендуемые размеры изображений рядом в элементами загрузки и в блоке самого шаблона.
Все файлы будут сохранены в надежном облачном хранилище и всегда доступны.

Управление подписями
Интерфейс личного кабинет прост в использовании и предоставляет доступ ко всем возможностям, доступным на вашем тарифе.

Пользуйтесь сервисом бесплатно с тарифом «Промо» !
При регистрации с тарифом Промо Вы получаете 3 месяца * бесплатного использования сервиса и все возможности данного тарифа. Для того, что активировать тариф:
- Зарегистрируйтесь в нашем сервисе через любую из указанных социальных сетей: Вконтакте, Facebook или Twitter, указав тариф «Промо». Если у Вас уже есть аккаунт, то привяжите любую социальную сеть в настройках.
- Расскажите о нас друзьям в выбранной социальной сети, используя кнопки, расположенные ниже. Запись должна быть доступна всем пользователям соц.сети.
- После этого тариф Промо будет активирован автоматически.
* Тариф будет активен в течение всего срока размещения записи в социальной сети, но не более 3-х месяцев.
Тарифы
- Промо
- Личный
- Бизнес
- Бизнес PRO
- Super PRO
- Количество подписей
- 1
- 3
- 25
- 75
- 300
- Бессрочное хранение файлов (аватары, баннеры)
- Да
- Да
- Да
- Да
- Да
- Персональные шаблоны
- Да
- Да
- Да
- Да
- Да
- Статистика переходов
- Да
- Да
- Да
- Да
- Да
- Короткие ссылки для публикации подписей и отправка на e-mail
- —
- —
- Да
- Да
- Да
- Корпоративные шаблоны
- Да
- —
- Да
- Да
- Да
- Копирование подписей
- —
- —
- Да
- Да
- Да
- Панель управления компаниями и сотрудниками
- —
- —
- —
- Да
- Да
- Подоготовленные шаблоны
- —
- —
- —
- Да
- Да
- Уникальные шаблоны
- —
- —
- —
- Да
- Да
- Генератор подписей
- —
- —
- —
- Да
- Да
- Доступ к API
- —
- —
- —
- —
- Да
- Языковые версии
- —
- —
- —
- —
- Да
После регистрации Вам будет доступен бесплатный тестовый период 10 дней
любого из доступных на данный момент тарифов.
Зачем использовать конструктор?
Создание качественной html подписи для письма требует определенных навыков, а настройка её внешнего вида ограничена скудными возможностями почтовых сервисов. Наш сервис призван решить эту проблему! Вам потребуется всего пара минут, чтобы превратить невзрачную текстовую подпись под вашими письмами в удобный интеркативный блок с информацией и запоминающимся внешним видом.
- Для использования нашего конструктора не требуется особых знаний, а вопросы, которые могут возникнуть в процессе работы, подробно описаны в справке.
- Использование подготовленных и протестированных шаблонов позволяет гарантировать верное отображение подписи во всех популярных почтовых клиентах и сервисах. А интерактивная составляющая сделает подпись удобной для использования вашими адресатами.
- Тонкая настройка отображаемой информации и стилей позволяет создать уникальную подпись, соответствующую вашим пожеланиям или фирменному стилю компании.
- Сервис предоставляет большое количество возможностей для работы с подписями. Не важно, создаете вы подпись для себя или для сотен сотрудников, наш сервис сделает процесс простым и удобным.
- В разделе иструкций вы найдете всю необходимую информацию по установке подписей и настройке почтовых клиентов.
MySignature — сервис для создания идеальной подписи в email
От того, как выглядит ваше электронное письмо, зависит, сколько внимания ему уделят. Сервис MySignature поможет вам создать стильную, но при этом неброскую подпись.
MySignature абсолютно бесплатен и не требует ни установки расширений, ни предоставления доступа к вашим почтовым аккаунтам. Вам не обязательно даже создавать учётную запись, чтобы использовать этот сервис.
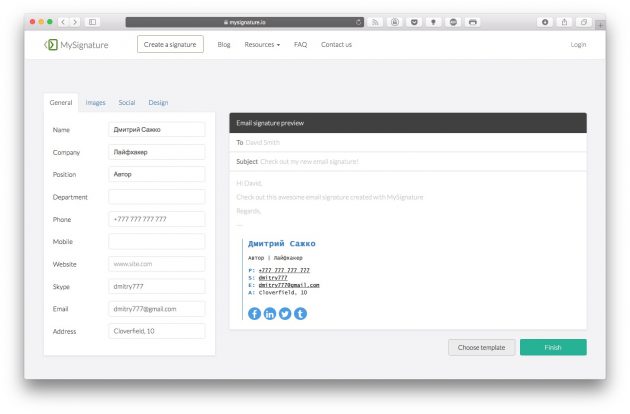
Создаём подпись

MySignature предлагает несколько полей для заполнения: имя, компания, должность, отдел, рабочий телефон, мобильный телефон, Skype, email и адрес. При желании вы можете добавить свою фотографию или логотип вашей компании.
На вкладке Social можно добавлять в подпись кнопки социальных сетей. MySignature позволяет выбрать из 12 социальных платформ, включая Facebook, LinkedIn, Twitter, Instagram, YouTube.

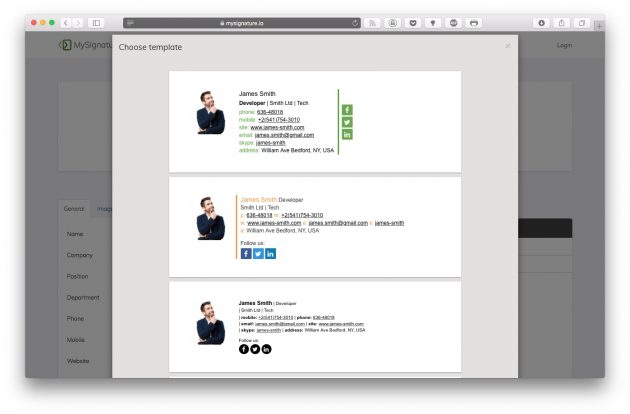
Кнопка Choose template позволяет выбрать предустановленный шаблон для подписи. Их пока немного, но на вкладке Design вы можете настроить шрифты, цвета, размер изображения и прочие параметры, изменив имеющийся шаблон, как вам нужно.
Когда вы создадите шаблон подписи, щёлкните Finish. Вы можете просто скопировать и вставить подпись в любое письмо. Чтобы сделать подпись стандартной в своём почтовом клиенте, нужно сделать следующее.
Импортируем подпись
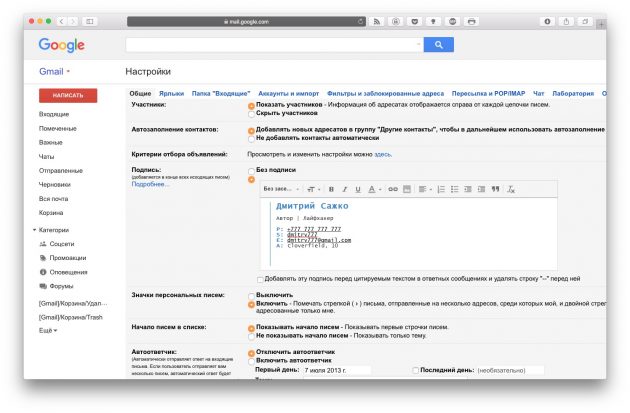
Gmail

Установить вашу новую подпись в Gmail очень просто. Скопируйте её, нажав на Copy to clipboard. Зайдите в настройки Gmail и вставьте ваш шаблон в раздел «Подпись». Сохраните изменения.
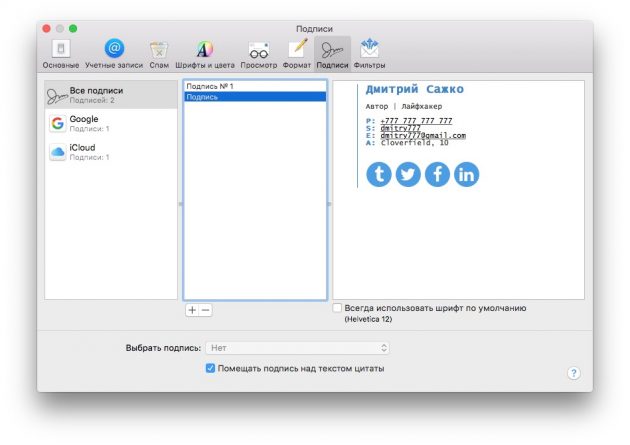
Apple Mail

Зайдите в настройки Apple Mail. Выберите вкладку «Подписи». Можно выбрать все или для отдельного аккаунта. Для каждой учётной записи можно создавать разные подписи.
Создайте новую подпись, задайте ей имя, если нужно, и отключите опцию «Всегда использовать шрифт по умолчанию». Затем вставьте её в поле и закройте настройки.
Outlook

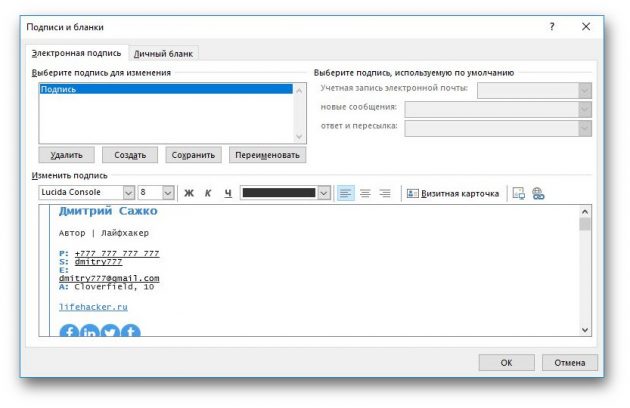
Откройте Outlook и создайте новое сообщение. На вкладке «Письмо» выберите «Подпись», затем в выпадающем меню кликните на «Подписи». В открывшемся окне создайте новую подпись и скопируйте туда ваш шаблон. Щёлкните на «Сохранять исходное форматирование» и нажмите ОК.
Thunderbird

Этот способ подходит не только для Thunderbird. Достаточно, чтобы клиент поддерживал HTML.
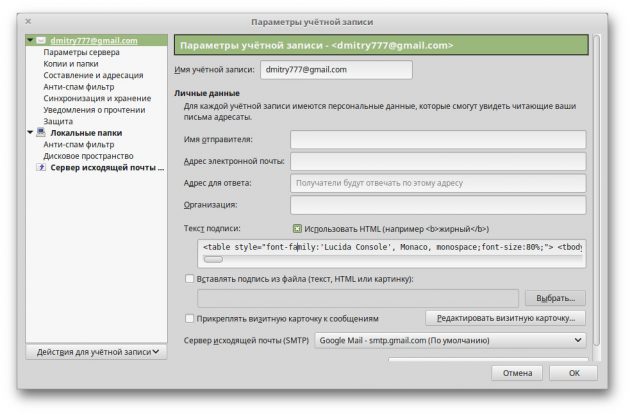
Щёлкните правой кнопкой мыши по нужной учётной записи и выберите «Параметры учётной записи». Вставьте HTML-код, сгенерированный сервисом, под вашей подписью. Включите опцию «Использовать HTML». Затем нажмите ОК.
Готово. Теперь ваша подпись не только содержит всю необходимую контактную информацию, но и стильно выглядит.
Автоматизация работы компьютерных программ
среда, 18 февраля 2009 г.
Создание HTML подписи (Thunderbird)

В предыдущей заметке были описаны основы работы с подписями в Thunderbird. В текущей теме я хотел бы привести пример создания HTML подписи с вставленными изображениями. Как видно из картинки подпись отделяется от основного сообщения письма двумя дефисами. После них выводится фактически сама подпись. По сути эти два дефиса всегда используются при добавлении подписи, это является интернет-стандартом и используется как при написании писем, так и при создании интернет страничек. Thunderbird также следует этим стандартам.
Свою подпись я создал в обычном блокноте, сохранив файл в формате HTML (signature.html). Текст подписи выглядит следующим образом:
(800) 555-1212
2221222
poligraph@blogspot.com
Теперь давайте рассмотрим теги разметки используемые в данном сообщении.
— Текст находящийся между будет выведен жирным шрифтом.
— Показывает перевод строки
— Текст находящийся между будет выведен в виде гиперссылки, адрес перехода на страничку вводится в кавычках(апострофах) после href=.
— Тут примерно то же самое единственное отличие вместо http: мы пишем mailto: и далее адрес вашей электронной почты.
— Данная строка выводит изображение причем после file:// необходимо писать полный (абсолютный) путь до файла с изображением. (В операционных системах Linux/unix полный путь будет выглядеть следующим образом: file:///home/signature/telephone.png»). Также можно добавить параметр alt например: alt=»телефон» alt — это вывод альтернативного текста на случай если воспроизведение изображений в программе отключено. moz-do-not-send=»false» Данная запись гарантирует, что Thunderbird действительно включает ваше изображение в подпись вашей электронной почты.
В принципе Вы просто можете скопировать в блокнот текст выделенный в рамке и подправить так как Вам это необходимо. Самое главное не забудьте сохранть документ в формате HTML
После того как файл подписи сохранен его необходимо прикрепить к вашей учетной записи. Для этого открываем Инструменты -> Параметры учетной записи. Далее в левой панели выбираем вашу учетную запись (адрес электронной почты), в правой части находим «Файл содержащий подпись» и ставим птичку, чуть ниже в строке определяем путь до нашего файла с подписью.

Ну вот в принципе и все!
Ссылка по теме: QuickText
Ссылка по теме: Подписи — ThunderBird
Спонсор статьи:
Как сделать крутую подпись в e-mail
![]()
Услышать слова «пожалуйста, сделайте мне подпись для электронной почты» — страшный сон любого веб-дизайнера.
HTML и CSS постепенно менялись с годами, и веб-браузеры адаптировались к этим изменениям. Но почтовые клиенты практически не изменились, и часто отображают HTML некорректно. Вот почему создание подписи для электронного письма такая сложная задача.
Но сегодня разберемся, как выполнить эту задачу с минимальными потерями нервов и времени.
Проектирование
Есть несколько вещей, которые следует учитывать при разработке подписи для электронной почты.
Используйте хороший инструмент для редактирования фотографий
Не пытайтесь делать это на лету, думая, что это сработает. Если вы хоть немного занимались веб-дизайном, вы точно поймете, что я имею в виду. Хорошим инструментом для использования является Adobe Photoshop или Sketch.
Не используйте нерелевантную информацию
Никому не интересны ваши любимые цитаты или кличка питомца.
Проверьте визуально размер подписи
Время от времени оглядывайтесь и проверяйте размер подписи. Не будет ли она выглядеть слишком большой и навязчивой в конце электронных писем? Не занимает ли она весь экран при отображении на телефоне?
Включите логотип или фото
Люди запоминают лица и логотипы лучше, чем имена. Это также добавляет письму некоторую персонализацию.
Использование цветов, которые гармонируют между собой, всегда делает подпись более красивой.
Дизайн с учетом расстояния
Клиенты электронной почты известны добавлением случайных пробелов между таблицами и другими элементами, поэтому убедитесь, что подпись все равно будет выглядеть нормально, если вдруг добавится пустое место.
Поля для использования
Поля, которые вы используете, в конечном счете зависят от вас (или вашего клиента), поэтому здесь нет четкого универсального ответа. Но наиболее распространенный тип используемых полей: имя, должность, компания, номера телефонов, логотип, профиль в соцсетях, веб-сайт, адрес, иконки соцсетей.
Кодирование подписи
Вот некоторые из самых важных вещей, которые следует учитывать при кодировании вашей подписи.
Не используйте цвета фона
Хотя фоновые цвета отлично работают в обычных приложениях для веб-дизайна, они не подходят для подписей электронной почты. В чем причина? Многие почтовые клиенты не поддерживают (или не обрабатывают) цвета фона (например, Outlook 2007-2016).
Используйте только веб-безопасные шрифты
Веб-безопасные шрифты — это шрифты, доступны по умолчанию (или предварительно установлены) в большинстве операционных систем. Веб-безопасные шрифты: Arial, Arial Black, Calibri, Comic Sans, Gadget, Helvetica, Palatino, Tahoma, Verdana, Trebuchet, Courier New, Lucida, Times New Roman и Georgia.
Если вы используете шрифт, который не является веб-безопасным, убедитесь, что вы включили резервный шрифт, на случай, если ваш основной шрифт не установлен на устройстве получателей.
Проверьте размер электронной почты (в КБ)
Изображения играют огромную роль в крупных подписях электронной почты. Поэтому перед использованием любых изображений убедитесь, что вы сжали их до нужного размера – например, через TinyPNG. Подпись электронной почты должна быть не более 30 КБ. Все, что больше, будет занимать ценное место не только на своем почтовом сервере (отправленные письма), но и на почтовом сервере получателей (в их почтовых ящиках).
Используйте только таблицы HTML для вашего макета.
Не кривитесь. Да, таблицы не предназначены для построения макета, не так ли? Ну, это совершенно верно… кроме подписей в электронной почте. Да, придется вспомнить табличную верстку столетней давности, div-ы здесь не пройдут.
Удалите метаданные изображения
Если вы оставите метаданные, такие как DPI, это может привести к их изменению в Outlook, например, когда компьютер Windows получателя настроен на рендеринг с 125-процентным увеличением.
Тестирование подписи
Помните, когда вы в последний раз создавали веб-сайт, и он отлично выглядел в Internet Explorer 8? И я нет.
К сожалению, ситуация с электронной почтой намного хуже, и нет возможности обойти ее. Вы не можете запретить людям использовать более старую версию Outlook, поэтому вам просто нужно попытаться сделать так, чтобы она выглядела как можно лучше, учитывая ситуацию. Представьте, что ваша задача — сделать сайт, который отлично работает в IE6, IE7 и в первых версиях Firefox, Opera, Chrome… Да, это кошмар!
Сначала проверьте наиболее популярные почтовые клиенты.
Наиболее популярными почтовыми клиентами по состоянию на декабрь 2017 года были: iPhone, Gmail, iPad, Apple Mail и Outlook.
Обратили внимание, что 2 из 5 лучших были мобильными? Это подводит нас к следующему пункту.
Мобильные экраны (обычно) небольшие, что означает, что они создают множество проблем с подписью электронной почты. Например, ваша подпись может выглядеть сжатой и нечитаемой на экране мобильного телефона, и это связано с тем, что внешняя таблица в вашем HTML более широкая, чем 300 пикселей. Таким образом, использование вертикальной подписи обычно обеспечивает гораздо более приятный мобильный опыт.
Кроме того, имейте в виду, что современные телефоны используют масштабирование, что означает, что изображения (например, логотипы и изображения профиля) могут казаться плохими и размытыми, потому что телефон будет пытаться масштабировать растровое изображение, а также все вокруг него.
Хотя это не обязательно знать, это определенно помогает при устранении неполадок. Вот самые популярные почтовые клиенты и используемые ими механизмы рендеринга:
Outlook 2007 — 2016 — Механизм рендеринга Microsoft Word
Apple Mail (OSX & iOS) — механизм рендеринга Webkit
Thunderbird — двигатель рендеринга Mozilla Gecko
Mailbird — Механизм рендеринга хрома
Gmail, Office 365, Yahoo Mail и все другие службы электронной почты используют механизм рендеринга вашего веб-браузера.
Надеюсь, теперь вы можете понять, почему подписи электронной почты – такая головная боль для разработки. Пятерка самых популярных почтовых клиентов в мире используют 3 разных механизма рендеринга HTML.
Известные проблемы с почтовыми клиентами
Вот некоторые из наиболее обсуждаемых проблем с совместимостью с почтовыми клиентами.
Outlook известен тем, что меняет размер изображений в вашей электронной почте. Самый лучший и простой способ — удалить метаданные изображения, в частности атрибут DPI.
У Gmail есть известная проблема, когда она автоматически добавляет пробел ниже изображений. Это может привести к тому, что ваша подпись будет выглядеть сломанной, если вы не учли расстояние между строк заранее. Насколько известно, нет способа исправить это.
По большей части Apple Mail отлично справляется с электронной почтой. Наиболее распространенная проблема здесь: когда вы идете установить подпись электронной почты, она будет выглядеть действительно сломанной в окне предварительного просмотра подписи. Тем не менее, подпись электронной почты будет по-прежнему прекрасно выглядеть при составлении нового сообщения.
Еще два пункта .
Когда вы создаете подпись для электронной почты и хотите ее скопировать в свой почтовый клиент, всегда копируйте ее с помощью Google Chrome или Mozilla Firefox. Другие браузеры не копируют все HTML-таблицы правильно.
Важно, чтобы вы не рассматривали дизайн электронной почты так же, как проектирование веб-сайта, потому что невозможно достичь полной согласованности. Даже если вы выполните указанные выше пункты, все равно будут различия. Поэтому предупредите вашего клиента об этом – результат может не оправдать его ожидания!


