Текст по правому краю html
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
| Код HTML | Описание |
|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |
| Выравнивание по центру. | |
| Выравнивание по левому краю. | |
| Выравнивание по правому краю. | |
| Выравнивание по ширине. | |
| Отключает автоматический перенос строк, даже если текст шире окна браузера. | |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег . |
| Выравнивание по центру. | |
| Выравнивание по левому краю. | |
| Выравнивание по правому краю. | |
| Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
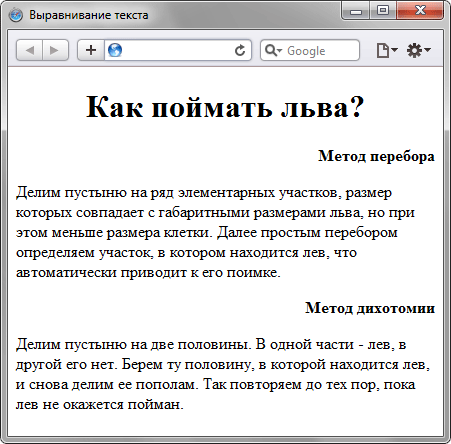
Результат примера показан на рис. 1.

Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
HTML/CSS: как выровнять текст по правому и левому краю в абзаце
Что было бы лучшим кодом, чтобы иметь два бита текста в одном абзаце, один выровненный по левому краю, другой выровненный по правому краю, что также является:
- как можно меньше кода
- самый простой для клиентов рендеринг (т. е. использование наименьшего количества ресурсов)
Я добавляю это последнее, чтобы быть уверенным, что будет исключен. Это не только зверь кода по сравнению с парой правильно стилизованных
‘s, это также зверь, если вы знаете, что движок рендеринга HTML должен загрузить и рассчитать, чтобы решить размеры ячеек, прежде чем он даже получит возможность рисовать текст в них.
Если вы не уверены, что я имею в виду, вот пример: нижний колонтитул страницы с выровненным по левому краю именем пользователя, который в данный момент вошел в систему, и на той же строке справа выровнены текущие дата и время и/или версия веб-сайта.
5 Ответов
Наименьшее количество markup возможных (вам нужен только один пролет):
Как вы хотите добиться левого / правого стилей, зависит от вас, но я бы рекомендовал внешний стиль на ID или классе.
Единственный правильный способ сделать это наполовину-это
однако это приведет вас к неприятностям, если текст будет переполнен. Если вы можете, используйте div s (элементы уровня блока) и дайте им фиксированный width .
Таблица (или ряд div s с соответствующими свойствами display: table / table-row / table-cell ) на самом деле будет самым безопасным решением для этого — ее невозможно будет сломать, даже если у вас есть много сложного контента.
Я бы не стал помещать его в один и тот же
, поскольку IMHO эти две инфы семантически слишком различны. Если вы так Хотите, я бы предложил вот это:
Я использовал это в прошлом:

Если тексты имеют разный размер и их нужно подчеркивать это и есть решение:
Похожие вопросы:
Каковы некоторые из наиболее распространенных способов выравнивания по левому краю и выровнять по правому краю какой-то другой текст в див контейнер в Bootstrap? напр. Total cost $42 Над общей.
При переполнении стека возникают вопросы о том, как выровнять текст по левому краю и по правому краю на 1 строке. Я не смог найти ответ, который работает для многострочного текста. Как правильно.
Мне нужно выровнять текст слева, по центру, & справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал.
У меня есть этот код, который отображает текст и значок стрелки в рамке. Как мне выровнять текст по левому краю и выровнять стрелку по правому краю, чтобы она была в конце, внутри границы? i <.
Можно создать jlabel со значком так, чтобы значок был выровнен по правому краю (выравнивание по правому краю), а текст-по левому краю. Это означает, что в том же компоненте метки я хочу, чтобы текст.
Я пытаюсь выровнять логотип по левому краю и выровнять навигацию по правому краю. Я использую шаблон скелет для адаптивной страницы. Логотип и nav не будут оставаться на одном и том же line, когда.
Я хочу выровнять по левому краю некоторый текст и центрировать другой текст на той же строке в HTML и CSS. Я также хочу margin-left на выровненном по левому краю тексте. Это мой текущий подход: HTML.
У меня есть пункт ionic в списке ionic. Как лучше всего выровнять первый текст по левому краю и второй текст по правому краю?
Markdown текст всегда выравнивается по левому краю. Есть ли способ сделать выравнивание по правому краю и обоснование в Markdown? Если быть точным, я использую Markdown в Jupyter Notebook (IPython).
Привет мне нужно выровнять мой выбор / выпадающий список в HTML. Результат должен быть выровнен по правому краю (см. 1-й результат выбора fiddle). Но во время процесса выбора я бы предпочел, чтобы.
detector