Выравнивание текста в ячейке html
Выравнивание элементов
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
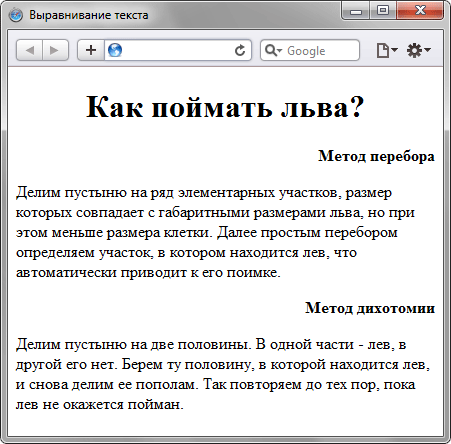
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать , код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега

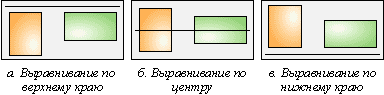
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега
Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top используется bottom .
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
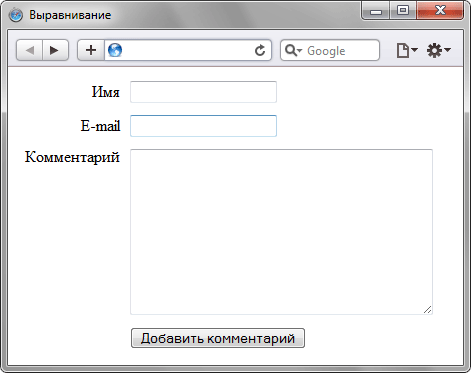
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен атрибут align=»right» . Чтобы надпись «Комментарий» располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью атрибута valign .
Свойство CSS vertical-align
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице. Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами.
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии предка (или просто нижняя граница родителя)
- bottom — выравнивание по нижней части строки (или элемента, который располагается ниже всех)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента
- sub — отображение происходит под строкой (выглядит как подстрочный индекс)
- super — отображение происходит над строкой (как верхний индекс)
- text-bottom — выравнивание нижней границы элемента по нижнему краю строки
- text-top — выравнивание верхняя границы элемента по верхнему краю строки
- top — выравнивание верхняя края элемента по верху самого высокого элемента строки
- inherit — наследует значение родителя
- значение — указывается в пикселях. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
- проценты — указывается в процетах. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Значение vertical-align по умолчанию:
- baseline (для строчных элементов)
- middle (для ячеек таблицы)
Вертикальное выравнивание в таблицах
Чаще всего vertical-align используется в ячейках таблиц. В теге используют атрибут valign .
Синтаксис CSS valign для таблиц
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии первой текстовой строки
- bottom — выравнивание по нижнему краю ячейки таблицы
- middle — выравнивание по середине ячейки
- top — выравнивание верхнему краю ячейки
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по низу |
Примеры с вертикальными выравниваниями
Пример 1. Значения vertical-align: baseline, bottom, top, sub
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх
Исходная строка. Текст с выравниванием на 5 пикселей вниз
Исходная строка. Текст с выравниванием на 50% вверх
Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
СSS Выравнивание
Центральный элемент
горизонтально и вертикально
Выравнить блок по центру
Что бы предотвратить его от растягивания по краям, нужно установить ширину 50 пикселей width: 50%; .
Элемент примет позицую до указанной ширины, а остальное пространство будет разделено отступами по 10 пикселей со всех сторон padding: 10px; :
Пример
Примечание: Выравнивание по центру не будет имеет никакого эффекта, если свойство width не установлено (или установлено на 100 писелей).
Выравнить текст по центру
Простое выравнивание текста по центру внутри элемента, используется свойство со значением text-align: center;
Текст по центру.
Пример
Совет: Дополнительные примеры о том, как выровнять текст, см. главу CSS Текст.
Выравнить изображение по центру
Установить изображение по центру, нужно использовать автоматические поля margin: auto; и установить видимость блока display: block; :

Пример
Выравнить — используя позицию
Один из способов для выравнивания элементов является использование абсолютной позиции position: absolute; :
В мои молодые годы, мой отец дал мне совет, который раз, до сих пор, прокручивается в моей голове.
Пример
Примечание: Абсолютно позиционированные элементы удаляются из нормального потока, и они могут перекрываться другими элементами.
Совет: При выравнивании элементов с помощью позиции position , всегда определяйте поле margin и отступ padding для элемента , что позволяет избегать визуального различия в других браузерах.
Существует также проблема с IE8 и ранних версий, при использовании позиции position .
Если элемент в контейнере (в нашем случае
Пример
.container <
position: relative;
width: 100%;
>
.right <
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
>
Выравнивание — используя поплавок
Другой метод для выравнивания элементов заключается с использованием свойства float :
Пример
Совет: При выравнивании поплавка float , всегда определяйте поля margin и отступы padding для тела документа . Что позволит избежать визуального различия в разных браузерах.
Существует также проблема с IE8 и ранних версиях, при использовании поплавка float . Если отсутствует декларация !DOCTYPE , IE8 и более ранних версиях добавят поле 17 пикселей cправой стороны, в месте предназначенном для прокрутки.
Всегда устанавливайте декларацию !DOCTYPE при использовании поплавка float :
Пример
.right <
float: right;
width: 300px;
background-color: #b0e0e6;
>
Выравнивание по центру — используя отступы
Есть много способов в CSS, чтобы установить элемент по центру по вертикали. Простое решение состоит в использовании верхнего и нижнего отступов с помощью свойства padding :
Вертикальное выравнивание по центру.
Пример
Что бы выровнить по центру, как по вертикали, так и по горизонтали, нужно использовать свойство отступ padding и свойство со значением выравнивание по центру text-align: center :
Вертикально и горизонтально по центру.
Пример
Выравнивание по центру — используя высоту строк
Есть еще одна хитрость, заключается в использовании свойства высоты строк line-height со значением height .
Вертикально и горизонтально по центру.
Пример
.center <
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
>
/* Если текст содержит несколько строк, добавьте следующие: */
.center p <
line-height: 1.5;
display: inline-block;
vertical-align: middle;
>
Выравнивание по центру — используя трансформацию
Если свойства padding и line-height не вариант, третьим решением является использование выравнивания, свойство трансформация transform :
Вертикально и горизонтально по центру.
Пример
.center <
height: 200px;
position: relative;
border: 3px solid green;
>
.center p <
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
>
Совет: Вы узнаете больше о трансформации собственности в нашей Глава 2D преобразования.
detector