Выровнять текст по правому краю html
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
| Код HTML | Описание |
|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |
| Выравнивание по центру. | |
| Выравнивание по левому краю. | |
| Выравнивание по правому краю. | |
| Выравнивание по ширине. | |
| Отключает автоматический перенос строк, даже если текст шире окна браузера. | |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег . |
| Выравнивание по центру. | |
| Выравнивание по левому краю. | |
| Выравнивание по правому краю. | |
| Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
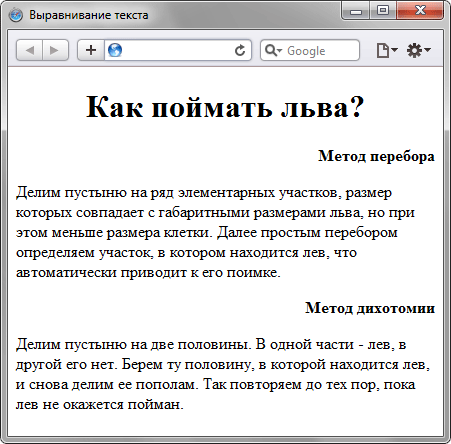
Результат примера показан на рис. 1.

Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Выравнивание контента
Выравнивание контента определяет его внешний вид и ориентацию краев абзаца и может выполняться по левоой стороне, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока контента.
| Выравнивание по левоой стороне | Выравнивание по правой стороне | Выравнивание по центру | Выравнивание по ширине | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
| Код ШТМЛ | Описание |
|---|---|
| Добавляет новый параграф, по умолчанию выровненный по левоой стороне. Перед параграфом и после него автоматически добавляются небольшие вертикальные отступы. | |
| Выравнивание по центру. | |
| Выравнивание по левоой стороне. | |
| Выравнивание по правой стороне. | |
| Выравнивание по ширине. | |
| Отключает автоматический перенос строк, даже если контент шире окна браузера. | |
| контент | Разрешает браузеру делать перенос строки в указанном месте, даже если используется NOBR тег. |
| Выравнивание по центру. | |
| Выравнивание по левоой стороне. | |
| Выравнивание по правой стороне. | |
| Выравнивание по ширине. |
Выравнивание элементов по левоой стороне задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что параметр align=»left» можно опустить.
Отличие между параграфом (тег
Параметр align дастаткова универсален и может применяться не только к основному контенту, но и к заголовкам вроде
. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание контента

Как поймать льва?
Метод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части — лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.
detector



