Фотошоп уроки для начинающих работа с фото
Уроки фотошопа для начинающих — пошаговый курс
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Эффект Драгана в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 11 апреля 2020 . Категория: Обработка фотографий в фотошопе.
Эффект Драгана в фотошопе
Сегодня мы будем создавать портрет в стиле Драгана. Анджей Драган – польский фотограф и художник, у которого есть свой уникальный стиль в фотографии. Его фото отличаются большой контрастностью и четкостью, из-за чего персонажи на его портретах выглядят уникально и самобытно.
При помощи нескольких несложных шагов мы попытаемся повторить эффект Драгана в фотошопе. Если будете самостоятельно подбирать фото для выполнения урока, учтите, что данный эффект будет лучше всего смотреться на портретных фото с большинством деталей. Например, на фотографиях пожилых людей с морщинами, мужчин с бородами.
Сначала мы откроем изображение из папки с исходниками и при помощи корректирующих слоев Уровни, Цветовой тон/Насыщенность и Кривые добавим контраста и уменьшим насыщенность фотографии. Затем добавим резкости с помощью фильтра Цветовой контраст. В завершение мы при помощи инструментов Осветлитель и Затемнитель усилим светотеневой рисунок на фотографии.

Формула цвета
Автор: Накрошаев Олег. Дата публикации: 10 апреля 2020 . Категория: Обработка фотографий в фотошопе.
Формула цвета
(как найти неправильные цвета)
Первым шагом в рабочем потоке фотошоп мастера является поиск и устранение проблемных цветов.
Это непростой шаг.
«На глаз» его не сделать, надо верить только цифрам.
Поэтому в этой работе используется палитра ИНФО.
Чтобы облегчить эту задачу, Дэн Маргулис создал специальные формулы, которые помогут Вам в этой работе.
Применять их просто.
Наводим курсор мыши на нужную область, смотрим, что нам показывает палитра ИНФО и сравниваем с эталонными значениями.
Если значения отличаются, мы должны вмешаться и устранить это расхождение.

Магическое свечение
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 апреля 2020 . Категория: Обработка фотографий в фотошопе.
Магическое свечение
Сегодня мы будем добавлять магическое свечение на фотографию.
В уроке вы не только научитесь добавлять магическое свечение на объекты, но и узнаете, как создавать собственные кисти и добавлять виньетку на изображение, а также тонировать фотографию.
Сначала мы создадим новый документ, определим центр холста и при помощи инструмента Кисть нарисуем круг. Затем «сплющим» круг в тоненькую полоску, создадим дубликат слоя с этой полоской, повернем дубликат слоя и из получившегося изображения создадим новую кисть. Далее откроем фотографию из папки с исходниками и с помощью созданной кисти и стандартных мягких круглых кистей нарисуем свечение. В завершение мы при помощи корректирующих слоев добавим к картинке виньетку и тонируем её (изменим цвет).

Быстрая ретушь лица в фотошопе
Автор: Елена Король. Дата публикации: 27 марта 2020 . Категория: Обработка фотографий в фотошопе.
Быстрая ретушь лица в фотошопе
С вами снова Елена Король и сегодня в уроке «Быстрая ретушь лица в фотошопе» мы будем готовиться к весенне-летнему сезону. А точнее, мы научимся фантастически быстро делать неглубокую ретушь ваших портретов, тем самым тонны фотографий из отпусков, выходных, выпускных вечеров не будут забыты и потеряны, а займут свое почетное место в соцсетях.
Мы проделаем буквально 10 шагов. И чтобы уж совсем отказаться от рутины, запишем экшн, после этого шагов останется… ВСЕГО 3. Вы представляете ретушь в 3 шага? Нет? Тогда считайте!

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Ретро портрет
Автор: Ольга Максимчук (Princypessa). Дата публикации: 24 марта 2020 . Категория: Обработка фотографий в фотошопе.
Ретро портрет
Сегодня в уроке «Ретро портрет» мы будем создавать портрет в стиле ретро.
Благодаря эффекту, рассмотренному в уроке, вы сможете «состарить» ваши изображения и превратить их в фотографии, которые как будто пришли к нам из прошлого.
Сначала мы откроем фотографию с девушкой из папки с исходниками, создадим дубликат слоя, размоем его и при помощи маски слоя и инструмента Кисть сотрем размытие с лица девушки, сфокусировав этим внимание на главном объекте. Затем мы при помощи слоя, залитого 50% серым цветом и фильтра Зерно из Галереи фильтров добавим зернистость на изображение. Далее мы добавим в работу несколько корректирующих слоев, чтобы уменьшить насыщенность и повысить контраст картинки. В завершение мы добавим в документ текстуру с царапинами и потертостями, изменим режим наложения слоя с текстурой и тонируем (изменим цвет) изображения.

Как определить цвет кожи в фотошопе?
Автор: Накрошаев Олег. Дата публикации: 03 марта 2020 . Категория: Обработка фотографий в фотошопе.
цвет кожи в фотошопе
Цвет кожи в рабочем потоке, наряду с нейтральными точками, небом и зеленью, служит нам опорными точками для определения неправильных цветов.
Дэн Маргулис вывел специальные формулы, которые позволяют нам легко и быстро понять – правильный ли мы имеем цвет кожи на фотографии.
Эти формулы записаны для цветового пространства CMYK.
Но пугаться не надо, Вам совершенно не обязательно знать, как устроено это пространство и как в нем работать.
Мы просто будем ориентироваться на числовые значения каналов (CMYK: голубой-C , пурпурный-M , желтый-Y и черный-K ) и сразу понимать, правильный ли у нас цвет кожи на снимке.

Как определить цвет в фотошопе?
Автор: Накрошаев Олег. Дата публикации: 02 марта 2020 . Категория: Обработка фотографий в фотошопе.
Как определить цвет в фотошопе?
Любой фотошоп мастер обрабатывает свои фотографии.
И в процессе обработки приходит к выводу, что ему следует научиться «читать» цвет.
Т.е., максимально быстро и точно, по цифрам, обозначающим цвет, представлять его визуально. Особенно это важно в процессе устранения неправильных цветов на фотографии.
Мы практически всегда работаем в фотошопе со снимком, который находится в цветовом пространстве RGB.
Но, в этом пространстве цвет определять по цифрам довольно трудно.

Двойная экспозиция в фотошопе
Автор: Елена Король. Дата публикации: 29 февраля 2020 . Категория: Обработка фотографий в фотошопе.
Двойная экспозиция в фотошопе
Здравствуйте, дорогие друзья!
С вами снова Елена Король и мы продолжаем углубляться в нововведение Adobe Photoshop 2020.
Сегодня в уроке «Двойная экспозиция в фотошопе» разберемся с панелью «Свойства», попутно сделаем аватарку для соцсети и применим популярный эффект двойной экспозиции.

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
60+ крутых бесплатных уроков по Adobe Photoshop
Photoshop – универсальный инструмент, которым пользуется почти каждый. Графические дизайнеры, фанаты ретуширования, типографы и эксперты в 3D-печати. Несмотря на конкуренцию со стороны Sketch и Affinity Photo, программа от Adobe остается стандартом в отрасли.
В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
Ничего не знаете о фотошопе? Это нестрашно: все когда-то начинали с нуля. Этот раздел поможет сделать первые шаги в программе. Уже что-то умеете? Листайте на следующую страницу – вас ждут уроки посложнее.
1. Знакомство с Photoshop

Начать свой путь в Photoshop мы советуем с этого туториала от Adobe. Вы познакомитесь с рабочей областью Photoshop и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и устранять ошибки.
2. Как изменить размер изображения

Это удобное руководство научит вас, как изменить размер изображения без ущерба для качества изображения.
3. Как изменить размер изображения – 2

Подробнее о том, как изменить размер изображения, но на этот раз в виде серии роликов от Adobe. Здесь есть несколько дополнительных советов, например, как обрезать картинку.
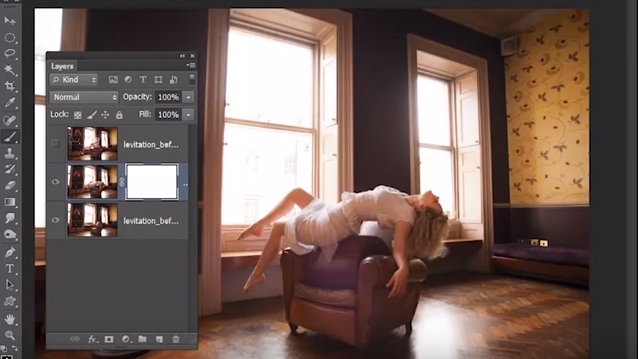
4. Как работать со слоями (Layers)

Этот туториал покажет, как использовать слои, изменять размер содержимого, добавлять изображения и работать с фоном в Adobe Photoshop CC.
5. Как настроить качество изображения

Этот учебник научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Adobe Photoshop CC.
6. Как выделить объект

Отсюда вы узнаете, как создать выделение, работать с популярными инструментами и точно настроить края выделения.
7. Как ретушировать изображения

Эта инструкция покажет, как удалять ненужные объекты, добавлять объекты путем клонирования и исправлять другие недостатки с помощью фотошопа.
8. Как добавить текст и фигуры

В этом пошаговом руководстве показано, как добавить текст и фигуры, а также настроить их после добавления.
9. Как использовать инструмент Pen

Марк Уайт объясняет, как использовать инструмент Pen так, чтобы это было эффективно. Это простая функция, которая станет настоящим помощником в работе с Photoshop.
10. Как использовать инструмент Brush

Марк Уайт рассказывает, как использовать инструмент Brush. Кроме того, здесь подробно объясняется, что означают все значки.
11. Как объединить изображения

Умение комбинировать фото/картинки – один из самых мощных аспектов Photoshop. Этот урок покажет, как это делать.
12. Как применять фильтры

Это руководство показывает, что с помощью фильтров в Photoshop CC легко добавлять быстрые эффекты к изображению. Фильтры также можно комбинировать для создания уникальных результатов, как показано в этом руководстве.
13. Отредактируйте свою первую фотографию

Этот учебник для начинающих научит вас, как отредактировать вашу первую фотографию. Здесь описаны главные методы.
14. Мгновенно обменивайтесь своими фотографиями и рисунками

Как быстро показать свою работу клиентам и коллегам, поделиться идеями по электронной почте, в сообщении и соцсетях? Все это вы узнаете в этом уроке.
15. Что такое Camera Raw?

В этой видео-демонстрации рассматриваются принципы и использование Camera Raw.
16. Создайте свой первый дизайн

Create your first design – это серия роликов, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски и добавлять эффекты. Все навыки потом можно использовать для создания уникального коллажа.
17. Создайте изображение для социальных сетей

В этом путеводителе для начинающих фотошоперов вам расскажут, как объединить фотографию, текст и иллюстрацию для постов в Facebook и других соцсетях.
18. Как использовать слои Photoshop: 6 главных советов

Очень полезный урок для тех, кто не до конца разобрался со слоями. Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
19. Как использовать маски слоев в Photoshop

Маски – еще один элемент, без которого немыслима работа в Photoshop: без них ваша работа будет выглядеть плоской. В этой статье вы узнаете 7 советов, которые упростят вашу работу с масками.
20. Быстрое выделение

Пошаговое руководство покажет три основных метода создания простых выделений. Кроме того, здесь подробно рассматриваются параметры маски.
21. Цифровая живопись с Photoshop CC для начинающих

Этот туториал раскладывает процесс создания простой цифровой живописи от начала до конца. Если вы умеете работать с настоящим холстом и красками, то многие методы будут вам знакомы.
Учимся работать в Photoshop «с нуля»
![]()
Это урок для тех, кто СОВСЕМ не знает программу Photoshop!
А программа эта замечательная и очень полезная! ))
Цель данного урока: создать фотографию определеного размера с логотипом Мастера для размещения на Ярмарке.
Дизайнеры создают логотипы на прозрачном фоне для дальнейшего их размещения на фотографиях, но оказалось, что не все знают как потом это сделать.
Для этого нужен Photoshop, установленный на компьютере, логотип на прозрачном фоне, и фото работы. Версия программы в данном случае значения не имеет.
Программа имеет интерфейс на русском и английском языке, поэтому я буду дублировать команды на английском языке , возможно, у кого-то стоит именно такой.
1. Открываем программу, и в меню «Файл» (File) выбираем команду «Создать» (New. ).
![]()
2. Появляется окно Нового документа (New document), вводим цифры как в примере, нажимаем «ОК». Документ создан.
Поясню, зачем создаем новый документ с определенными размерами. Как правило, исходники фотографий имеют большие размеры, чем необходимо для сайта, в кадр попадают «лишние» предметы или слишком много фона. Мы возьмем от фотографии всё самое лучшее, уберем лишний фон, и разместим объекты красиво.
![]()
3. Открываем наше фото в программе. В меню «Файл» (File) выбираем команду «Открыть» (Open), находим фото на компьютере.
![]()
4. Чтобы скопировать фото, его нужно выделить. Делается это с помощью инструмента «рамка». Щелкаем по нему мышкой.
![]()
5. Затем щелкаем мышкой в левом верхнем углу фотографии и «протягиваем» рамку по всему изображению. Появляется пунктирная мигающая рамочка—значит, мы выделили объект. Из меню «Редактировать» (Edit) выбираем вкладку «Скопировать» (Copy).
![]()
6. Переходим на «Новый документ», который создали (щелкаем по нему мышкой), и выбираем в меню «Редактирование» (Edit), вкладку «Вставить» (Paste). Фото появилось на экране, а в палитре «Слои» (Layers) появился новый слой.
![]()
7. Наша фотография гораздо больше нового документа, ее следует уменьшить и разместить так, чтобы объекты находились в самом выигрышном положении. Для этого нажимаем на клавиатуре одновременно клавиши Ctrl+T (инструмент Трансфомирования), вокруг фото появляется рамка.
Обратите внимание, что вы должны находится на слое с фотографией, он выделен синим цветом, это значит, что мы работаем только с ним, такой слой называют «активным». Самый первый слой «Фон» (Backround) белого цветазакреплен, об этом говорит значок маленького замочка на нем, то есть с ним такой фокус «не прокатит».)))
![]()
8. Зажимаем клавишу «Shift» (чтобы равномерно произошло уменьшение), и тянем за уголок рамки, до нужного размера. Когда нас устроит размер и размещение объектов в кадре, нажимаем клавишу «Enter».
![]()
9. Точно также открываем файл с логотипом на прозрачном фоне.
![]()
10. Копируем его.
![]()
11. Переходим на «Новый документ», который создали (щелкаем по нему мышкой), и выбираем в меню «Редактирование» (Edit), вкладку «Вставить» (Paste). Логотип появился на фото, а в палитре «Слои» (Layers) появился новый, третий слой. Точно также, используя инструмент Ctrl+T (инструмент Трансфомирования) увеличиваем или уменьшаем логотип до нужного размера. Не забудьте нажать при этом клавишу Shift.
![]()
12. Чтобы иметь возможность двигать знак на любое место, нужно щелкнуть мышкой по инструменту «Стрелка», навести стрелку на объект и, зажав левую кнопку мыши, и переместить логотип на любое место.
![]()
13. У нас получилась фотография с тремя слоями. Нужный нам формат .jpg слои не поддерживает, поэтому их нужно свести в один, выполнив команду «Сведение» (Flatten image). Для этого в палитре «Слои» (Layers) нажимаем на значок «Список действий со слоями» (маленький треугольничек в правом верхнем углу) и из списка выбираем действие «Выполнить сведение». В результате останется толкьо один слой «Фон» (Background).
![]()
14. В меню «Файл» (File) выбираем команду «Сохранить как» (Save as),присваиваем файлу имя и сохраняем.
15. А вот результат с полупрозрачным логотипом.
![]()
Фотография и логотип представлены Ириной Солововой.



