Опера режим разработчика
Расширенные функции
Дополнительные настройки
Опытные пользователи могут отобразить дополнительные настройки на страницах системных параметров Opera. Разблокировка дополнительных настроек позволит, например, управлять аппаратным ускорением или изменять количество столбцов, отображаемых на Экспресс-панели.
Чтобы включить дополнительные настройки, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Advanced settings (Дополнительные настройки) установите флажок Show advanced settings (Показать дополнительные настройки).
После этого на страницах настроек будут отображаться дополнительные настройки, отмеченные серой точкой.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика) . На панели меню появится новое подменю Developer (Разработчик) . Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика) .
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Настройка прокси
Прокси-сервер – это компьютер, который может, например: сохранять локальные копии страниц для ускорения доступа к ним; выступать в качестве «переводчика» между браузером и каким-либо специальным сервисом; настраивать и контролировать обмен информацией; увеличивать скорость интернет-соединения. Чтобы настроить прокси-сервер, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Network (Сеть) нажмите кнопку Change proxy settings (Изменить настройки прокси) .
Теперь весь трафик соответствующего протокола будет проходить через указанный вами прокси-сервер. Чтобы использовать прокси-сервер, необходимо указать следующие данные.
- Протокол, например, HTTP
- Адрес в Интернете, например, proxy.example.org или 192.0.34.166
- Номер порта, например, 5000
Эту информацию можно получить у вашего интернет-провайдера, на хосте прокси-сервера или в документации к программному обеспечению прокси-сервера.
Если вы хотите использовать прокси для соединения даже с локальными серверами, установите флажок Use proxy for local servers (Использовать прокси для локальных серверов) .
Если ваш интернет-провайдер требует автоматического определения прокси-сервера, введите веб-адрес, указанный провайдером.
Экспериментальные функции
Opera предлагает вам протестировать экспериментальные функции, новые возможности и альтернативные конфигурации для вашего браузера. Чтобы узнать больше и начать тестирование, перейдите на страницу opera:flags . Экспериментальные функции Opera нестабильны и не рекомендуются для неопытных пользователей. Включение экспериментальных функций может поставить под угрозу безопасность и неприкосновенность частной информации или привести к потере данных. Рекомендуем пользоваться экспериментальными функциями с осторожностью, на компьютере с резервной копией данных.
Сочетание горячих клавиш Опера: комбинации для быстрого доступа
Автор Юрий Белоусов · 30.03.2019
Большинство пользователей выполняют основные действия браузере с помощью мыши и интерфейса браузера. Для доступа к некоторым функция требуется выполнить достаточно много кликов и переходов по страницам. Но сделать это можно намного быстрее, если использовать горячие клавиши Опера на клавиатуре.
Горячие клавиши в Opera – это сочетание клавиш (кнопок на клавиатуре), одновременное нажатие которых приводит к быстрому выполнению какого-либо действия или вызову какой-либо функции, присвоенных именно этой комбинации.
Opera: комбинации быстрых клавиш
Список комбинаций клавиш Opera | быстрые клавиши Опера
| Функция в Opera | Горячие клавиши Опера |
|---|---|
| Добавить в закладки | Ctrl+D |
| Добавить на Экспресс-панель | Ctrl+B |
| Назад | Ctrl+Left Alt+Left |
| Печать без предварительного просмотра | Ctrl+Shift+P |
| Показать боковую панель | Можно задать вручную |
| Очистить историю посещений (кэш) | Ctrl+Shift+Del |
| Закрыть вкладку | Ctrl+W Ctrl+F4 |
| Закрыть окно | Ctrl+Shift+W Alt+F4 |
| Перемещаться по вкладкам вперед | Ctrl+Tab |
| Перемещаться по вкладкам назад | Ctrl+Shift+Tab |
| Инструменты разработчика | Ctrl+Shift+I |
| Открыть консоль инструментов разработчика | Ctrl+Shift+J |
| Посмотреть код элемента | Ctrl+Shift+C |
| Дублировать вкладку | Можно задать вручную |
| Выход | Ctrl+Shift+X |
| Найти на странице (поиск) | Ctrl+F |
| Найти следующее | Ctrl+G, F3 |
| Найти предыдущее | Ctrl+Shift+G Shift+F3 |
| Фокус на адресную строку | Alt+D F8 |
| Фокус на кнопку главного меню | F10 |
| Фокус на следующую область | F6 |
| Фокус на страницу | F9 |
| Фокус на предыдущую область | Shift+F6 |
| Вперед | Shift+Backspace Alt+Right |
| Переключить полноэкранный режим | F11 |
| Расширения | Ctrl+Shift+E |
| Показать медиамаршрутизатор | Можно задать вручную |
| Экспресс-панель | Alt+Home |
| Новая вкладка | Ctrl+T |
| Создать окно | Ctrl+N |
| Открыть файл | Ctrl+O |
| Открыть главное меню | Alt+F |
| Режим инкогнито в Опере (Создать приватное окно) | Ctrl+Shift+N |
| Открыть настройки | Alt+P Ctrl+F12 |
| К родительскому каталогу | Ctrl+Backspace |
| Вставить и перейти | Ctrl+Shift+V |
| Печать | Ctrl+P |
| Перезагрузить | Ctrl+R F5 |
| Обновить все вкладки | Можно задать вручную |
| Перезагрузить без кэша | Shift+F5 Ctrl+F5 |
| Заново открыть закрытую вкладку или окно | Ctrl+Shift+T |
| Сбросить масштаб к 100% | Ctrl+0 Num * |
| Сохранить страницу | Ctrl+S |
| Сохранить страницу как PDF | Можно задать вручную |
| Перейти на следующую вкладку вправо | Ctrl+PageDown |
| Перейти на следующую вкладку влево | Ctrl+PageUp |
| Выбрать предыдущую активную вкладку | Ctrl+` |
| Перейти на конкретную вкладку | Ctrl+1 — Ctrl+9 |
| Отправить текущую страницу в Мой Flow | Можно задать вручную |
| Управление закладками | Ctrl+Shift+B |
| Отобразить панель закладок | Можно задать вручную |
| Загрузки | Ctrl+Shift+7 Ctrl+J |
| Справка | F1 |
| История | Ctrl+H |
| Показать боковую панель расширений | Ctrl+Shift+S |
| Снимок | Ctrl+Shift+5 |
| Остановить | Esc |
| Показать диспетчер задач | Shift+Esc |
| Открыть и закрыть поиск в открытых вкладках | Ctrl+Space |
| Открыть и закрыть «Быстрый поиск» | Alt+Space |
| Переключить недавно использованную службу обмена сообщениями на боковой панели | Ctrl+Shift+M |
| Меню вкладок | Ctrl+M |
| Посмотреть исходный текст | Ctrl+U |
| Увеличить | Ctrl+Num Ctrl+Shift+= |
| Уменьшить | Ctrl+Num — Горячие клавиши, у которых стоит пометка «Можно задать вручную» по умолчанию не заданы в Opera, поэтому нужно перейти в настройки браузера и установить их вручную. Чтобы изменить или задать горячие клавиши в Опере нужно перейти в настройки сочетания клавиш. Сделать это можно, вбив в адресную строку: Надеюсь, статья «Сочетание горячих клавиш Опера: комбинации для быстрого доступа» была вам полезна. Не нашли ответ на свой вопрос? Тогда воспользуйтесь формой поиска: Как открыть консоль разработчика в самых популярных браузерах?В браузерной консоли находится крайне важная информация об ошибках, которые появляются на сайте. Их легко найти в консоли разработчика. Как это сделать в конкретном браузере мы расскажем в нашей статье. Инструменты разработчика можно открыть нажав клавиши Сtrl+Shift+J Другой способ: нажмите Сtrl+Shift+I или клавишу F12. А при нажатии на клавишу ESC в открывшейся панели отображается лог консоли. Не важно в каком разделе инструментов разработчика вы находитесь. На некоторых сайтах блокируются клавиши клавиатуры и мыши, поэтому открыть панель разработчика в данном случае получится только лишь в общих настройках браузера. Например в Гугл Хром нужно зайти в верхнюю боковую панель «Настройка и управление Google Chrome». В выпадающем меню кликните на строку «Дополнительные инструменты», затем выберите «Инструменты разработчика». Нажмите Ctrl+Alt+I. Откроется «веб-инспектор». Если вы используете в своей работе Гугл Хром и Сафари, работа с консолью разработчика может показаться вам похожей. Так как функционал обеих платформ нередко пересекается между собой. Если вы пользуетесь Сафари и у вас возникла проблема с доступом к консоли при помощи клавиатуры, то перейдите в раздел настроек браузера и кликните на «Дополнения». Поставьте галочку в разделе: «Показывать меню “Разработка” в строке меню». Откройте вкладку «Разработка» в строке меню в верхней части браузера. В выпадающем меню выберите строку «Показать веб-инспектор». Готово! Если у вас браузер Internet Explorer, тогда нажмите клавишу F12 и перейдите на вкладку консоли. В консоль Windows Internet Explorer можно зайти и по-другому. Нажмите в командной строке на кнопку «Сервис». Затем в выпадающем окне выберите «Средства разработчика». Откроется консоль разработчика. Нажмите сочетание клавиш Сtrl+Shift+K, чтобы открыть веб-консоль или Command+Shift+K на компьютерах с Mac OS. Если у вас установлено расширение Firebug, что рекомендуется разработчиками, тогда нажмите всего лишь одну клавишу F12 и перейдите на вкладку консоли. В консоль разработчика Mozilla Firefox можно попасть, нажав на вкладку «Открыть меню», в правом верхнем углу браузера. В выпадающем меню выберите «Веб-разработка», затем «Веб-консоль». Можно работать. Нажмите CTRL + SHIFT + I, чтобы открыть Dragonfly, затем перейдите на вкладку «консоль» Альтернатива есть. В браузере Opera консоль разработчика открывается в несколько этапов. В левом верхнем углу есть кнопка «Настройка и управление Opera». Она оформлена в виде логотипа браузера (красная буква “О”). В выпадающем списке выбираем строку «Разработка». Она переведет нас в консоль («Инструменты разработчика») Постарайтесь охватить весь список ошибок в консоли браузера. Прикрепите отчет со скриншотами к письму и отправьте в службу поддержки. Важно: пожалуйста, убедитесь, что все действия вы выполняете на странице, где обнаружили проблему, связанную с плагином Clearfy или другими плагинами Webcraftic Открытие консоли разработчика в браузере
Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые. Открытие консоли разработчика в браузерахДля девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже. Способ 1: Горячие клавишиКаждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы. Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях. Способ 2: Контекстное менюЧерез контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы. Google Chrome
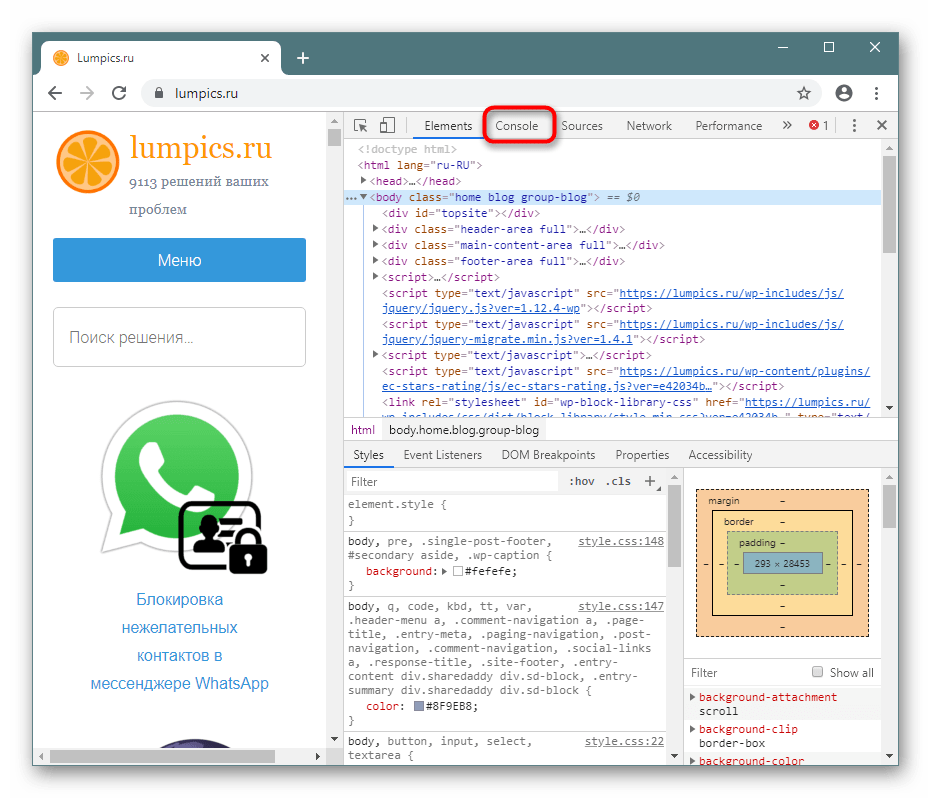
Переключитесь на вкладку «Console».
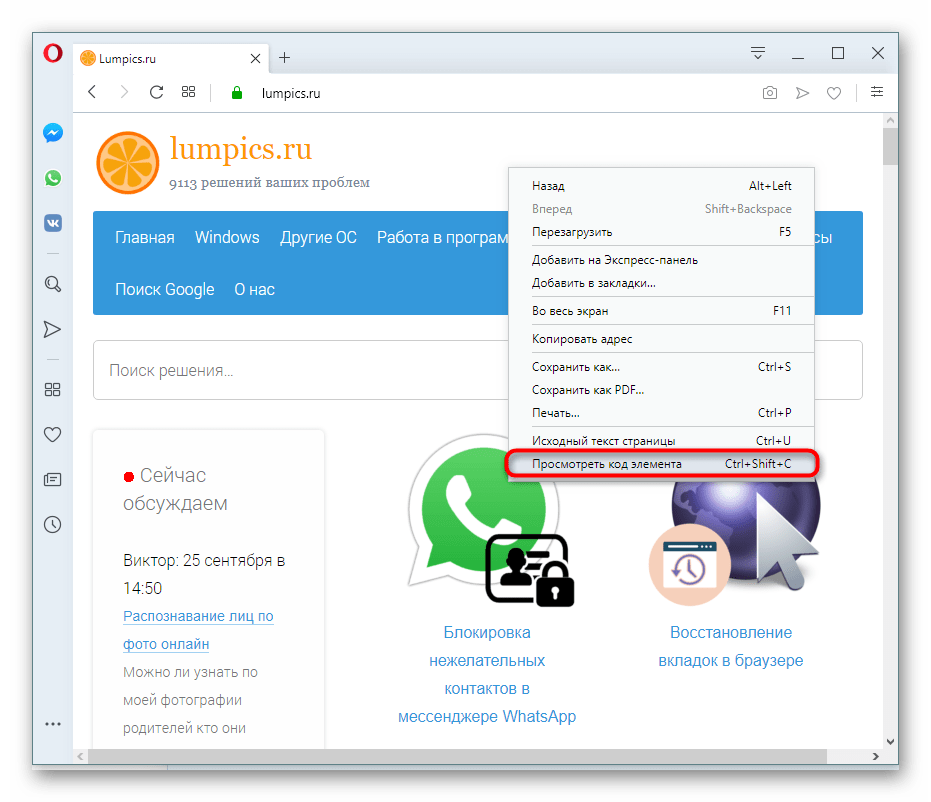
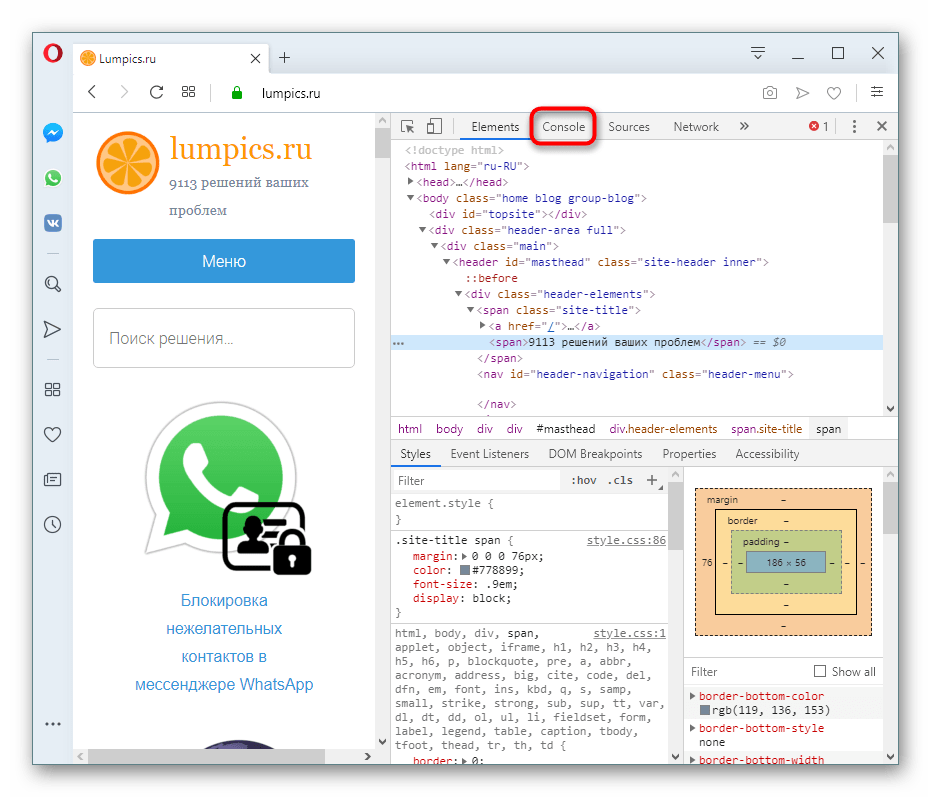
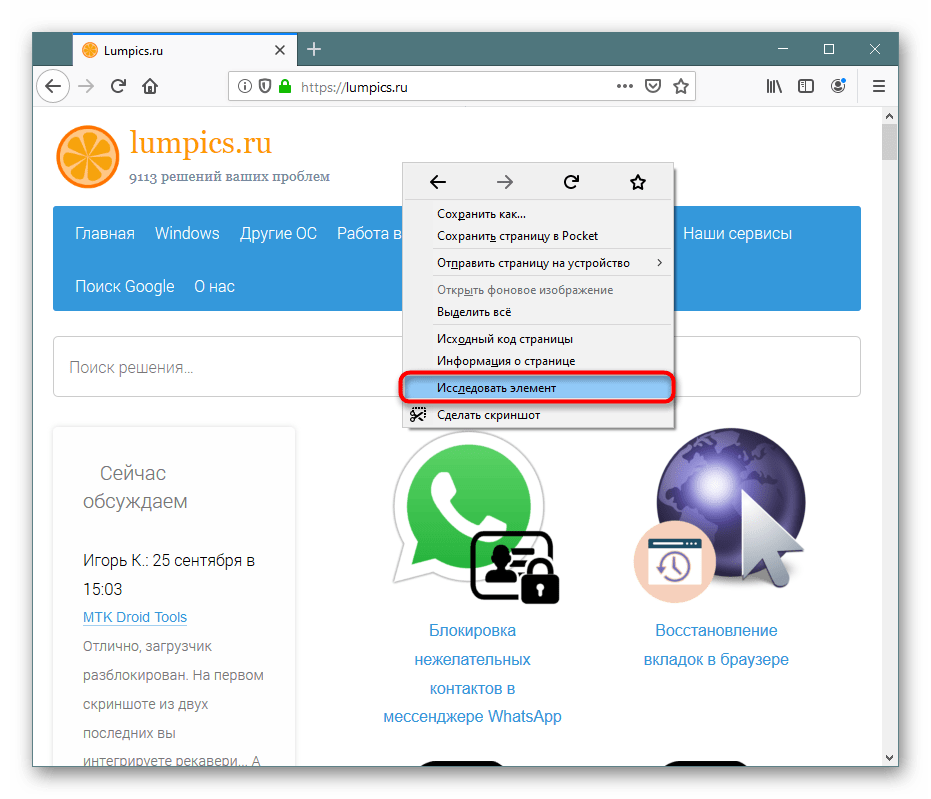
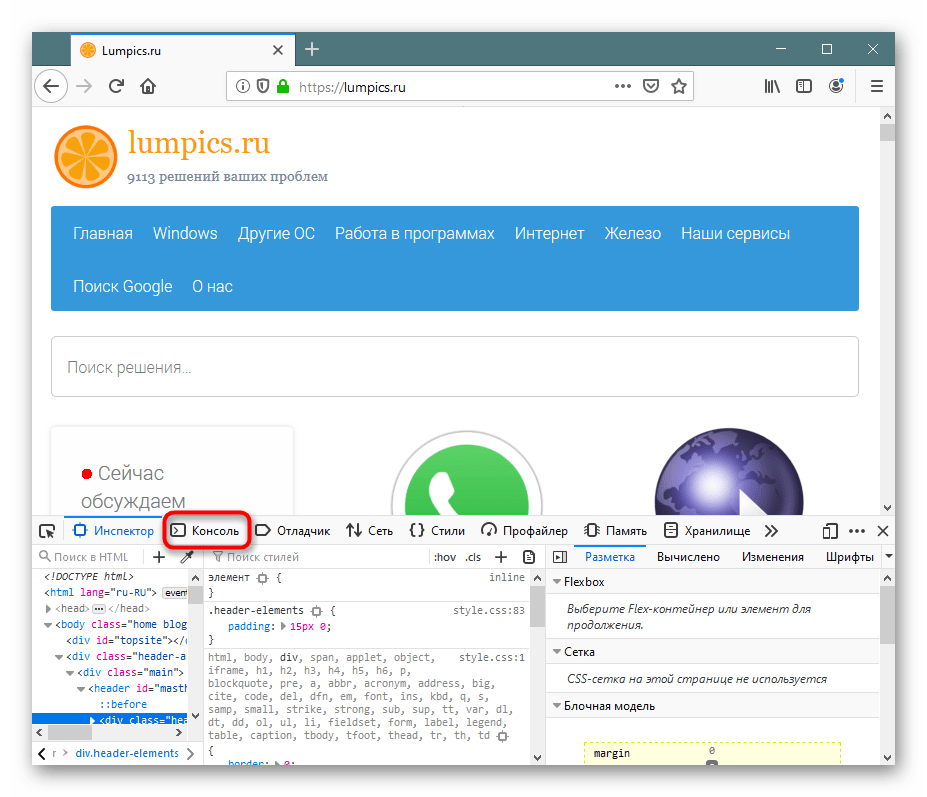
Opera
Mozilla Firefox
Переключитесь на «Консоль».
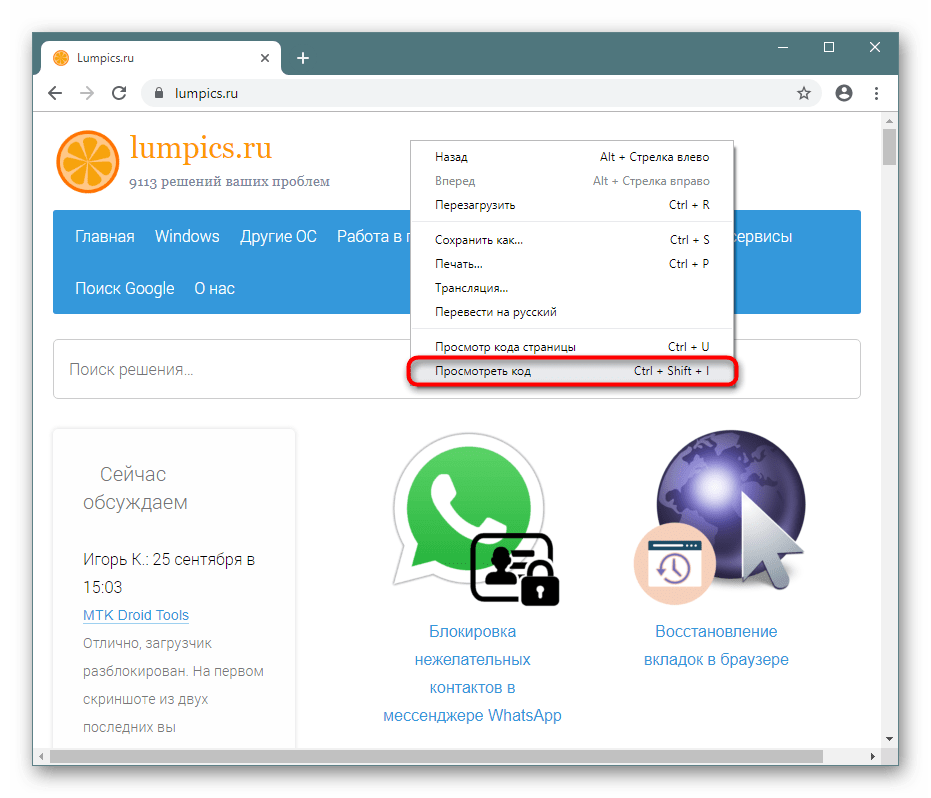
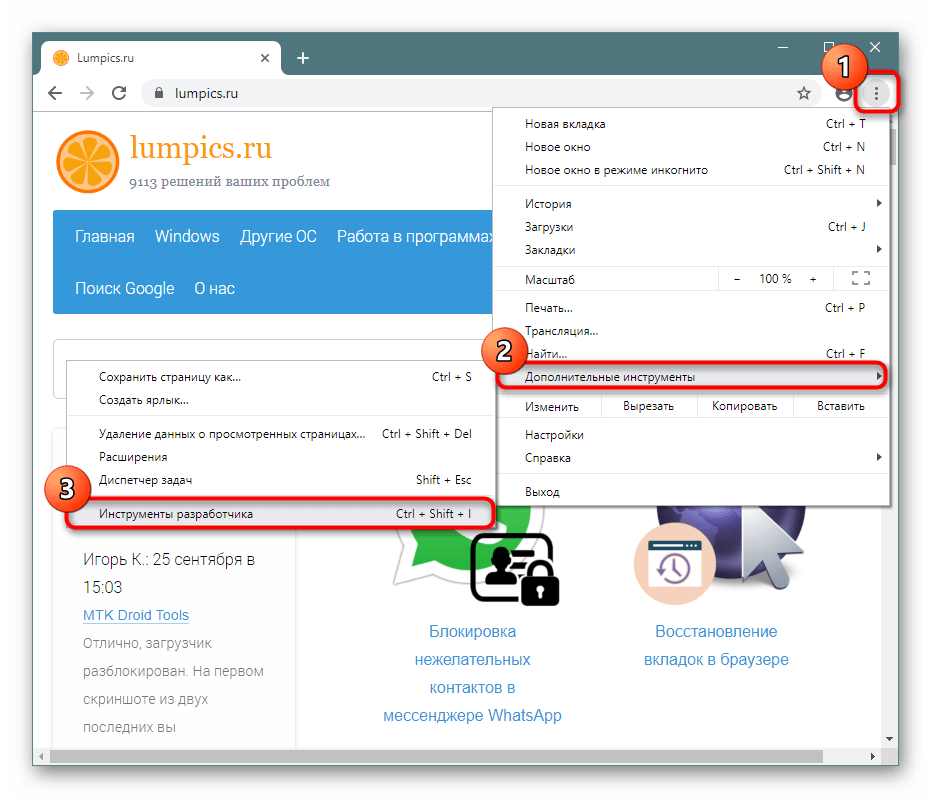
Способ 3: Меню браузераЧерез меню также не составит труда попасть в искомый раздел. Google Chrome Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
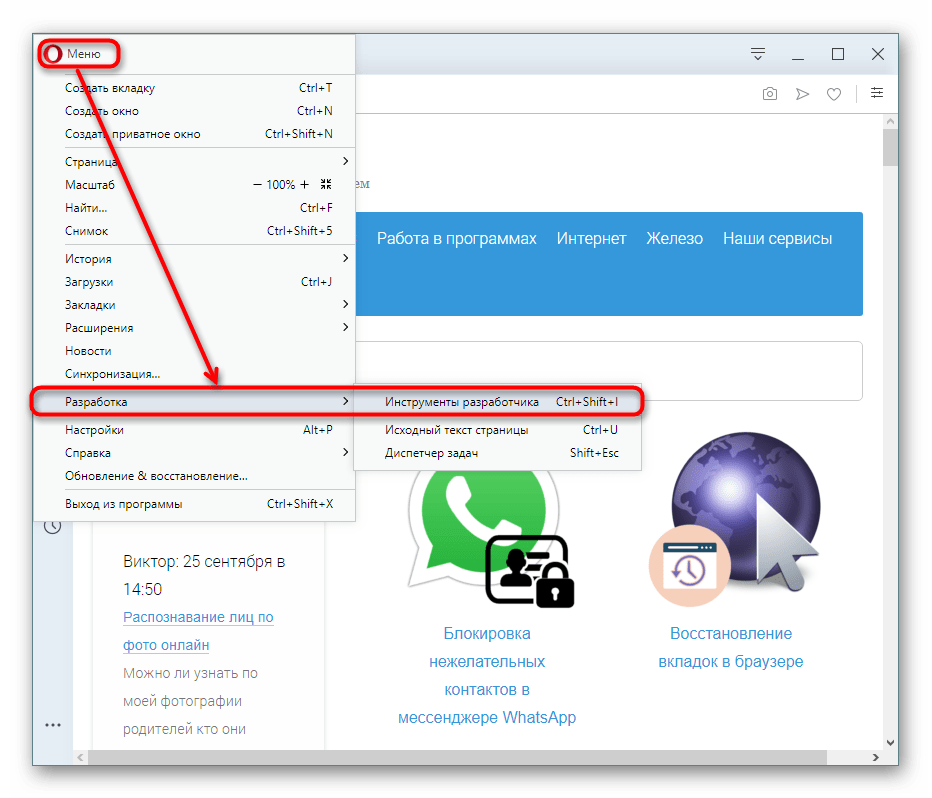
Opera Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
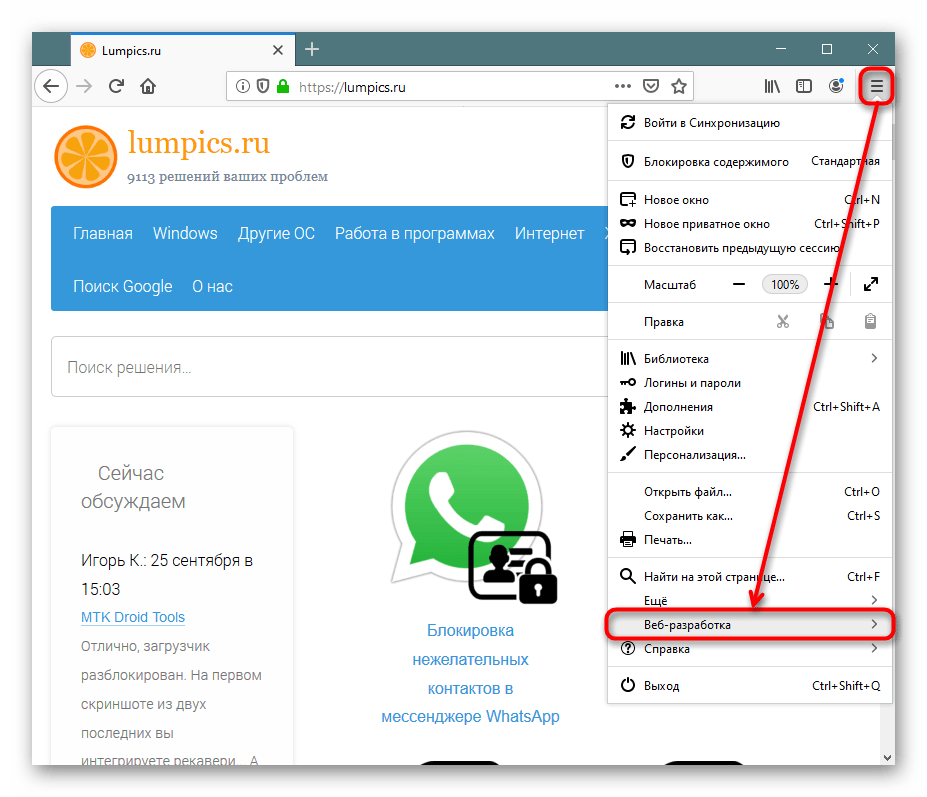
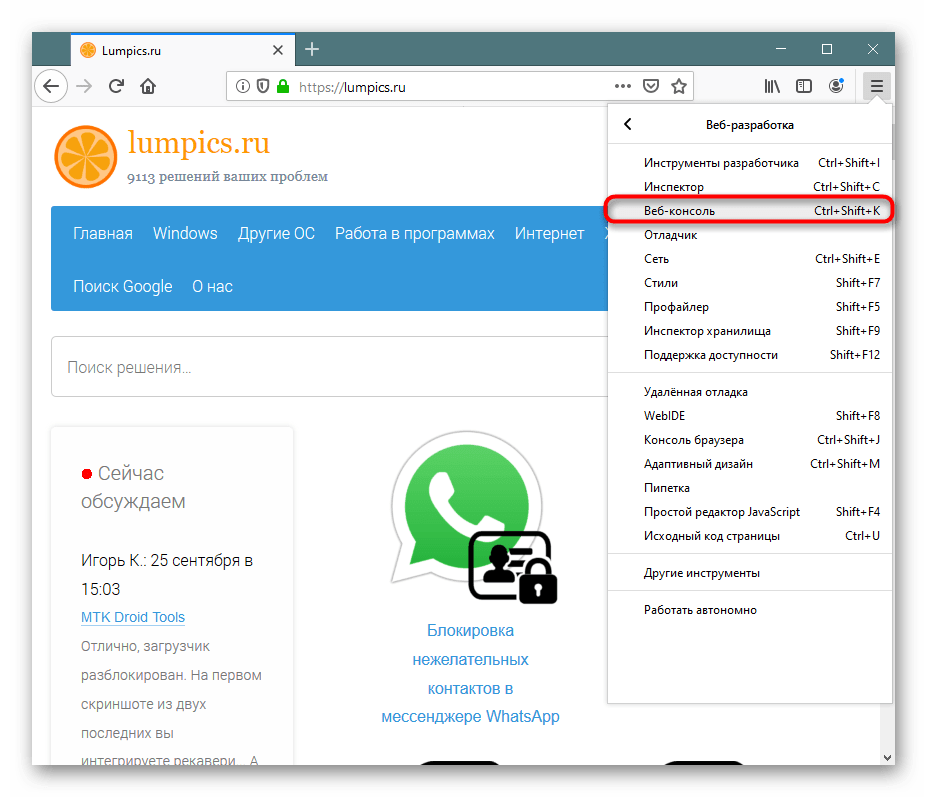
Mozilla Firefox
В списке инструментов выберите «Веб-консоль».
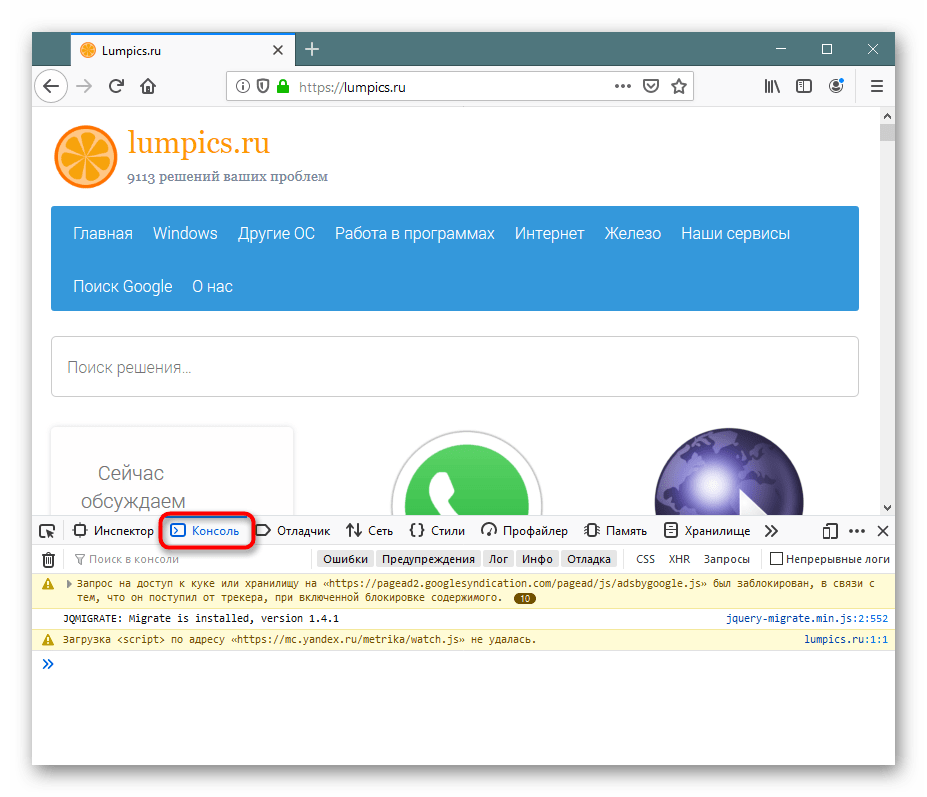
Переключитесь на вкладку «Консоль».
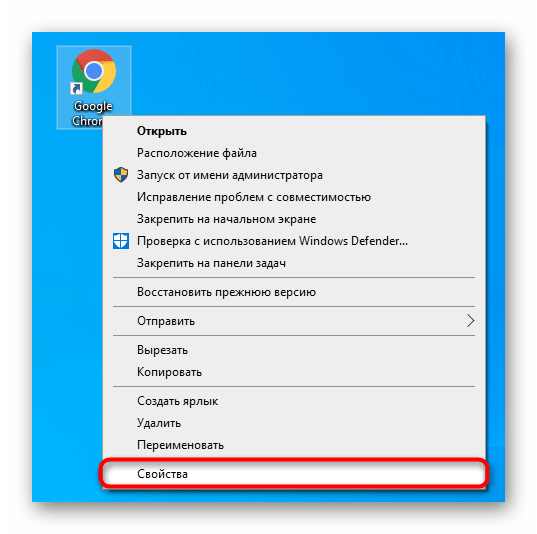
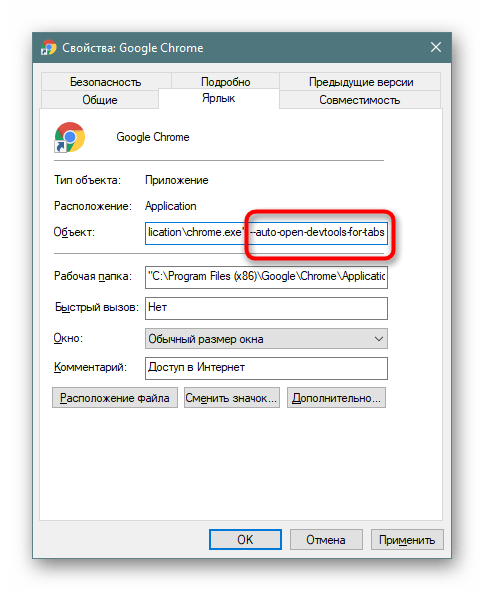
Способ 4: Запуск при старте браузераТем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель. Google Chrome / Opera
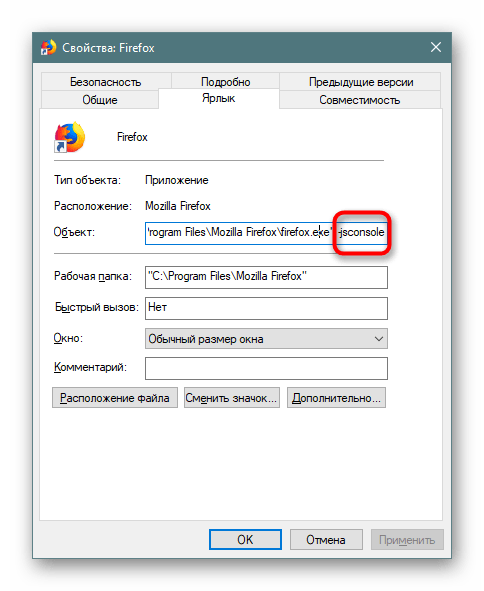
Теперь консоль разработчика будет автоматически открываться вместе с браузером. Mozilla Firefox Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — -jsconsole .
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически. Отблагодарите автора, поделитесь статьей в социальных сетях. Adblock detector |