Как вставить html в outlook
Новости технологий, видео обзоры, цены
Как создать HTML письмо в Microsoft Outlook
Статья намерена помочь пользователям создавать HTML-письма в Microsoft Outlook, используя простые методы верстки писем. Методы, описанные надежны и соответствуют данным. Однако, настоятельно рекомендуется, чтобы пользователи следовали инструкциям правильно, чтобы избежать проблем в работе Microsoft Outlook.
Как создать HTML-сообщение электронной почты в Microsoft Outlook
HTML (это сокращение от английского Hypertext Mark-Up Language) позволяет добавить особенностей, чтобы ваши сообщения электронной почты с изображениями, кнопками, формами, или гиперссылками и так далее, таким образом, создавая впечатление на получателя(ей) письма. Вы также можете настроить сообщение электронной почты с использованием стационарных фонов, шрифтов, цветов и так далее, чтобы оно выглядело более привлекательным и притягательным.
Хотя создание HTML-писем довольно легкое занятие, вы можете наткнуться на проблемы и нуждаться в помощи службы технической поддержки Microsoft. Не беспокойтесь, так как это ниже указанное руководство поможет вам создать красивые и насыщенные графикой электронные письма в формате HTML без службы технической помощи.
Откройте Outlook, нажмите на вкладку Инструменты и выберите Параметры. Когда окно открывается, выделит письмо, вкладка Формат, щелкните на раскрывающемся меню рядом с Простой Текст и выберите HTML. Поставьте галочку в поле рядом с Использовать Microsoft Word для Редактирования Сообщения, выберите различные стили шрифта (fontstyle) или фон (чтобы сделать ваш электронный адрес хорошо выглядещем) под заголовком Стационарные и Шрифты, щелкните на Применить, а затем OK для выхода из окна Параметры.
Далее. Создать новое сообщение электронной почты, нажав на кнопку New (Новый), вставить любое изображение в электронную почту, нажав на кнопку Вставки, нажмите на вкладку рисунок и выберите любую картинку из Клипарта или Из Файла, и так далее. После того как вы сделали вставки изображения, оставьте сообщение открытым.
Теперь откройте Microsoft Word или Microsoft Publisher и создайте богатое приложение или документ. Закончив создание документа, выберите в меню Файл и выберите Веб-Страница предварительного Просмотра. Это откроет документ как веб-страницу в веб-обозревателе. После этого, нажмите на вкладку Файл в окне веб-браузера, выберите Отправить, а затем выберите вариант Страницу по электронной Почте. Это откроет новое сообщение электронной почты в Outlook с помощью конкретного документа (который вы создали в Word или Publisher) в теле сообщения.
Получатели должны знать их адреса электронной почты, установите для просмотра HTML-писем, чтобы увидеть изображения и так далее. Если они не хотят, они не смогут просмотреть вставленные изображения и так далее.
Так как Microsoft Outlook 2007 не поддерживает HTML, то вы не сможете создать или отправить HTML писем.
Поскольку HTML-письма, используют богатую графику и текст, это может занять некоторое время, чтобы открыть и загрузить их и открытие будет замедляться.
Используйте больше практики для определения высоты для изображений, графики и так далее. В противном случае, картинки будут отображаться смазано или не полностью.
7 комментариев:
- Миша
6:26 AM
А как создать html письмо в dreamweaver для outlook?
Хотелось бы почитать подробное руководство про создание html письма для электронной рассылки. Какие маркетинговые секреты применяются к успешным письмам и еще нужна хорошая, свежая база для электронной рассылки.
Привет. Где можно красивые html шаблоны писем для рассылки скачать бесплатно?
Друзья, привет, я узнала что есть одна особенность при создании писем. Outlook предназначен для поддержки только стандарта HTML 4, поэтому некоторые HTML-теги просто игнорируются данным почтовым клиентом. Все же эти теги не удаляются из вашего кода и они будут отображаться на других почтовых клиентах.
Спасибо 🙂 всё доступно и понятно, особенно такому чайнику как мне . пытающемуся изучить способы создания своими руками и особенно редактирования простейшего html-документа в ms outlook
Спасибо теперь проще стало понимать про электронную почту.
Еще из опыта общения с коллегами по работе, я поняла. Создавать HTML письма хорошо тем что можно встраивать в них фотографии, таблицы, а также компактные диаграммы или же математические формулы в виде изображений, которые иначе трудно передать простым текстовым письмом.
Привет! Ну чтож спасибочки за объяснение, теперь буду вставлять файлы создавая хтмл письма и отправлять красивую почту всем своим друзьям и начальству на работе.
Кликом по иконке, поделиться информацией в социальной сети:
Как отправить html-письмо в Outlook 2016
Добрый день. Сегодня мы расскажем вам как отправлять и редактировать html-письма с помощью Outlook 2016.
Сразу стоит оговорить, что Outlook 2016 не предназначен для отправки html-сообщений, а лишь воспринимает определенные элементы html кода. Это значит, что адаптивность у писем отправленных данными способами «исчезает», а само письмо будет несколько изменено относительно того, что вы увидите открыв его в браузере. Поэтому мы настоятельно рекомендуем проверять отображение письма, отправив его на свои почтовые ящики, перед «чистовой» отправкой предполагаемому получателю.
Способ загрузки html-письма №1 (с помощью Microsoft Word)
1. Открываем нужный нам .html файл с помощью Microsoft Word (Клик правой кнопкой мышки по нужному файлу — Открыть с помощью)
2. Выделяем все содержимое файла (Ctrl+A) и копируем в буфер обмена (Ctrl+С)

3. Создаем сообщение в Outlook 2016

4. Вставляем содержимое буфера обмена в тело письма (Ctrl+V)

Способ загрузки html-письма в Outlook 2016 №2 (напрямую)
1. Создаем сообщение

2. Добавляем в панель быстрого доступа функцию «Вложить файл»
Примечание: функция с таким же названием во вкладке «Вставка» работает по другому.

3. С помощью появившейся кнопки «Вложить файл» в панели быстрого доступа, выбираем нужный нам html файл письма, и добавляем его в сообщение с помощью опции «Вставить как текст»

4. Готово, письмо вставлено.

Сохраняем загруженное письмо как шаблон
Помимо непосредственно отправки html-писем, мы хотим поделиться с вами еще одним небольшим «лайфхаком» для Outlook 2016 — сохранение писем как шаблонов.
Файлы шаблонов Outlook имеют свое расширение .otf, и открываются сразу в интерфейсе самого почтовика. Это может быть полезно не только для экономии своего времени при отправке письма, но и для дальнейшей передачи письма коллегам, и на другие устройства.
Для того чтобы создать шаблон, после составления письма сохраните его как файл .otf — Файл/Сохранить как/Шаблон Outlook.
Примечание: Outlook автоматически создает директорию для сохранения шаблонов писем формата Диск:UsersUserNameAppDataRoamingMicrosoftTemplates, для удобства доступа, не забудьте указать другую в момент сохранения.
Но к сожалению, данная функция только сохраняет сам файл шаблона, и он не будет отражен в интерфейсе почтового клиента. Для того чтобы получить быстрый доступ ко всем сохраненным шаблонам, вы можете создать директорию в интерфейсе Outlook:

И уже в нужную директорию добавить сохраненные шаблоны, просто перетащив их из нужной папки:

Теперь все нужные шаблоны будут всегда у вас под рукой!
Редактирование письма
Текст письма
Работа с текстом html-письма по своей сути ничем не отличается от работы с текстом в обычном письме. Вставка, редактирование шрифта, изменение выравнивания и т.д. — все эти опции для вас доступны. Но мы не рекомендуем создавать новые текстовые поля, там где они не предусмотрены структурой письма, и значительно изменять объем текста (за исключением «во всю ширину письма»).
Изображения
Первое что нужно сказать про изображения в письмах Outlook — изображения исходного письма должны храниться не на вашем компьютере, а в сети, и задаваться прямыми ссылками. В противном случае они не отобразятся у получателя.
Также, мы не рекомендуем добавлять новые изображения в письмо, и заменять имеющиеся на изображения другого размера — отображения письма после подобных манипуляций непредсказуемо.
Соответственно единственная безболезненная манипуляции над изображениями в письме — замена на аналогичное по размерам. Для этого кликните правой кнопкой мыши на изображение и выберите опцию «Изменить изображение/Из файла»

Выберите нужное изображение у вас на компьютере, и нажмите кнопку «Вставить»
Работа со ссылками
В работе со ссылками вы не ограничены только выбором объекта — добавить, удалить, заменить ссылку вы можете только для картинки или текста.
Для этого кликните правой кнопкой мышки на нужную картинку или выделенный участок текста и выберите нужную опцию из списка:

- Добавить ссылку — «Ссылка/Вставить ссылку»
- Удалить ссылку — «Удалить ссылку» для картинки, «Удалить гиперссылку» для текста
- Заменить ссылку — «Ссылка для редактирования» для картинки, «Изменить гиперссылку» для текста
После этого у вас откроется окно, где нужно будет указать нужную ссылку и нажать «Ок».
Поздравляем, письмо готово к отправке!
Как добавить изображения и ссылки в письмо Outlook
Многие люди используют почтовые клиенты для ведения деловой переписки, обмена изображениями и т.д. Хотя, я привык к программе Mozilla Thunderbird, сегодня расскажу о том, Как вставить картинку в письмо Outlook и HTML, гиперссылку в Аутлук
Как добавить HTML код?
Это приложение Microsoft является одним из самых простых и функциональных для работы с почтой. Его интерфейс полностью соответствует единому стилю офисного пакета Майкрософт. И это значительно упрощает знакомство с клиентом, если Вы знакомы с Word или PowerPoint.
Отправлять письма через Аутлук несложно, но не все сразу разбираются с добавлением html разметки в содержимое. Сейчас я расскажу, как это делается.
Сначала нужно запустить Outlook. Слева кликаем по кнопке «Создать сообщение». Вот скрин для наглядности:

- Когда запуститься новое окно, следует переключится на вкладку «Вставка». В нижнем ряду появится значок скрепки с надписью: «Вложить…»:

- Откроется окно проводника, где Вам следует указать путь (просто найти) нужный файл html. Как только Вы это сделаете и выделите элемент, не спешите нажимать кнопку «Вставить». Следует кликнуть по маленькому треугольнику справа от надписи, чтобы из выпадающего меню выбрать вариант «Вставить как текст»:

Как редактировать текст письма в Аутлуке?
У Вас получилось добавить содержимое к письму? Уверен, что да. Теперь наше сообщение выглядит следующим образом:

Но как изменить те или иные элементы? Сейчас расскажу подробно!
Текст изменять очень просто: достаточно переместить курсор в нужное место, удалить или напечатать новые символы. Всё, как в Word или любом другом редакторе.
Если нужно внести изменения в ссылку, следует:
- кликнуть по ней кнопкой мыши (правой). В меню контекстном выбрать пункт «Изменить…»:

- Откроется диалоговое окно, где следует прописать нужное значение в «Адрес»:

- Если же необходимо убрать ссылку, то следует щелкнуть по ней правой кнопкой мыши. В меню контекстном выбрать пункт «Удалить…».
- Для создания новой ссылки поступаем так: выделяем текст, картинку или любой другой объект. Вызываем на нём контекстное меню и выбираем пункт «Гиперссылка», а далее появится уже знакомое окно с полем «Адрес».
Вкладка «Изменить» (Edit) переводит окно создания сообщения в стандартный режим редактирования электронного письма, вкладка «Источник» (Source) — позволяет редактировать HTML-код, а вкладка «Просмотр» (Preview) демонстрирует послание в том виде, в котором оно будет отображаться в окне почтовой программы получателя.
Это может пригодиться:
Как вставить картинку в письмо Outlook в текст?
Допустим, Вы хотите заменить одно изображение в письме на другое.
- Сначала необходимо подготовить новый элемент, чтобы он соответствовал размерам заменяемого файла.
- В содержимом сообщения кликаем по картинке правой кнопкой и выбираем в меню «Изменить…»:

- Теперь просто находите созданный заранее графический объект и вставляете его.
- Новое изображение вставляется немножко по-другому. Нужно перейти во вкладку «Вставка» и чуть ниже выбрать «Рисунок»:

- И снова перед Вами появится окно проводника, где от Вас требуется указать на желаемый файл.
Всё довольно просто, согласитесь?
Советуем ознакомиться:
Как отправлять?
Осталось всего несколько шагов, и Ваше письмо отправиться в короткое электронное путешествие. Но сначала необходимо указать адресата, заполнив поле «Кому». Необязательно, но желательно указать тему письма, чтобы Ваше сообщение не попало под спам-фильтр и выглядело более привлекательно.

Как только заполните все поля, о которых было сказано выше, можете смело наживать на последнюю кнопку «Отправить»!
В этом месте моей статьи должны зазвучать радостные фанфары, оповещающие об успешном завершении Вашего обучения! Поздравляю, у Вас всё получилось! Теперь Вы знаете, как вставить картинку в тело письма в Outlook и добавить html. Если же возникли некоторые вопросы, не стесняйтесь, пишите их в комментариях!
Отправка письма в html-формате при помощи Outlook-2016
Почтовые программы офисного семейства компании Майкрософт от версии к версии уже привычно наследуют, прямо сказать, неважную восприимчивость к html-письмам. Возможность к восприятию лишь некоторых элементов html-разметки напрочь перечеркивает способность к адаптивности у писем, отправленных Outlook-ами всех версий обозримого прошлого. И в этом смысле, Outlook 2016 не исключение.
Это не значит, что нет принципиальной возможности создания и отправки html-сообщения при помощи этой, по многим другим аспектам уважаемой, программы, но подразумевает внимательное и аккуратное обращение с письмами в HTML. Для того, чтобы адресат увидел ваше отправление в том виде, как вы и запланировали, крайне желательно сделать предварительную отправку созданного письма самому себе для контроля и оценки внешнего вида.
Видео
Используем программу-посредник, или вариант № 1
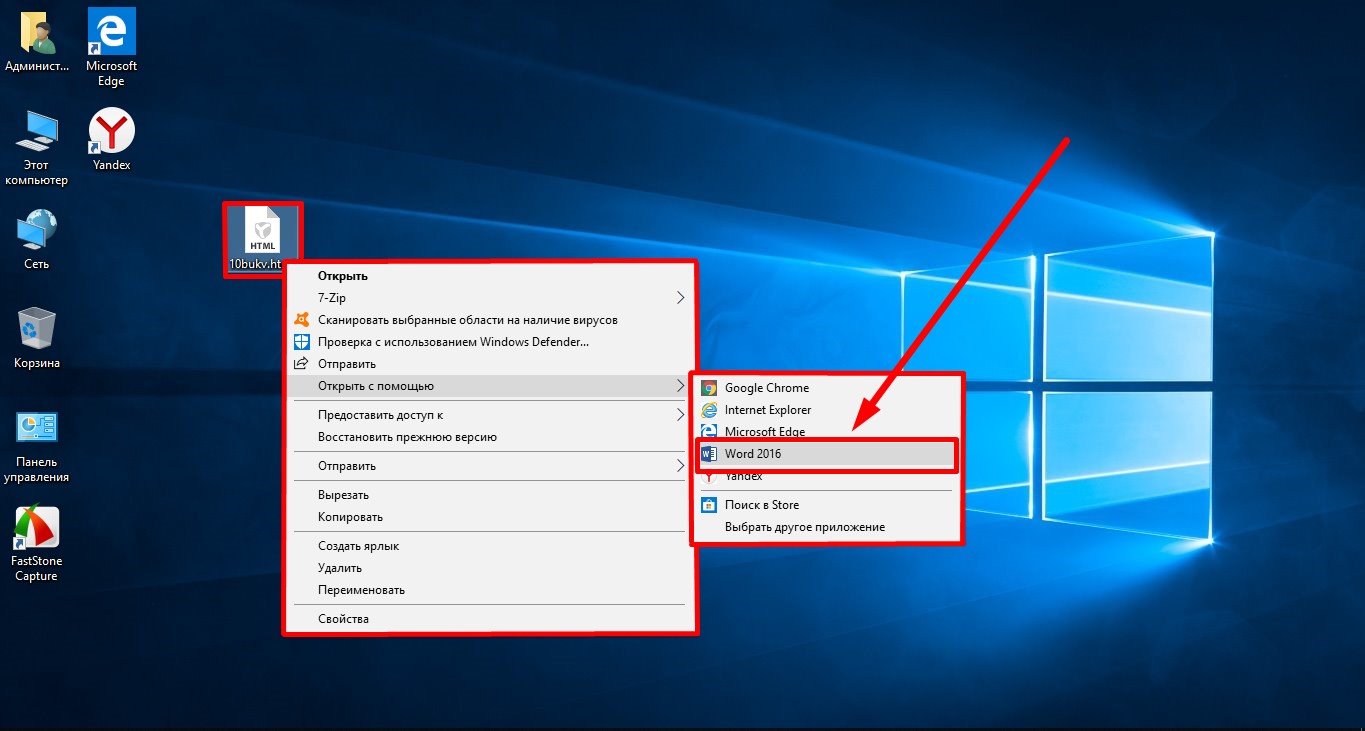
Вставить код html в создаваемое Outlook 2016 сообщение можно через текстовый редактор того же семейства — MS Word 2016. Для этого нужно открыть в нём файл заготовки нашего послания через контекстное меню командой «Открыть с помощью»
 Рис. 1
Рис. 1
Если, Word-а вдруг в предложенном списке будет не видно, добраться до него придётся через команду «Выбрать другое приложение» того же меню.
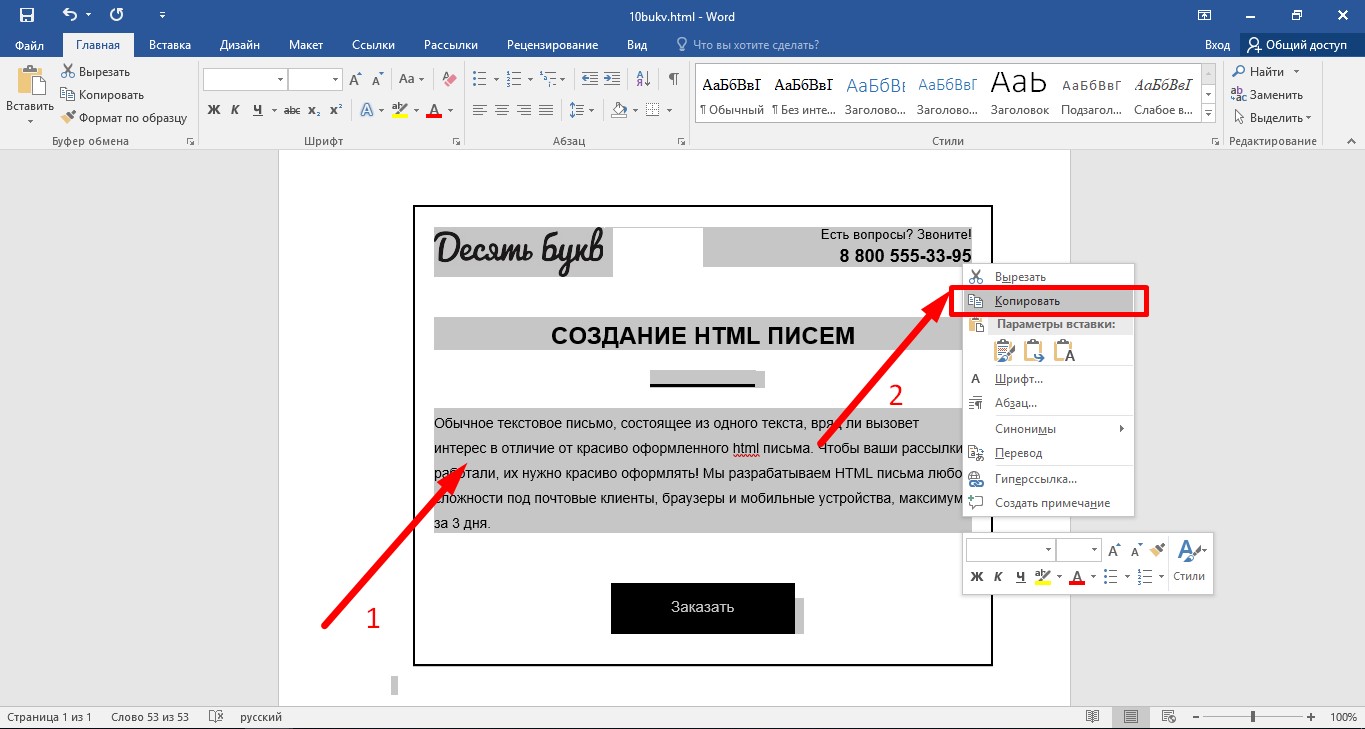
После того, как наш html-файл откроется, выделим всё его содержимое. Сочетание клавиш «ctrl+А» позволяет выполнить это в одно движение. Выделенное — копируем в буфер обмена.
 Рис. 2
Рис. 2
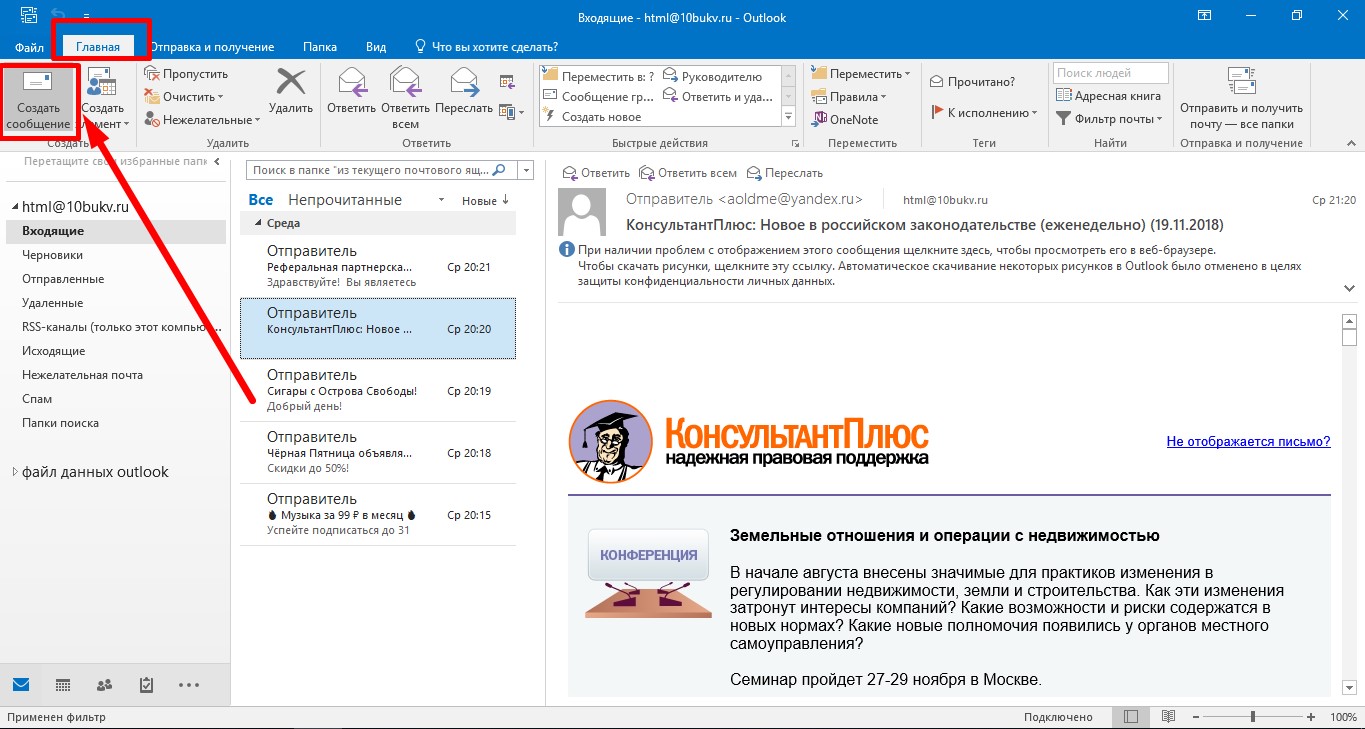
Теперь следует вернуться в Outlook 2016. В группе команд «Главная» кликаем по кнопке «Создать сообщение»
 Рис. 3
Рис. 3
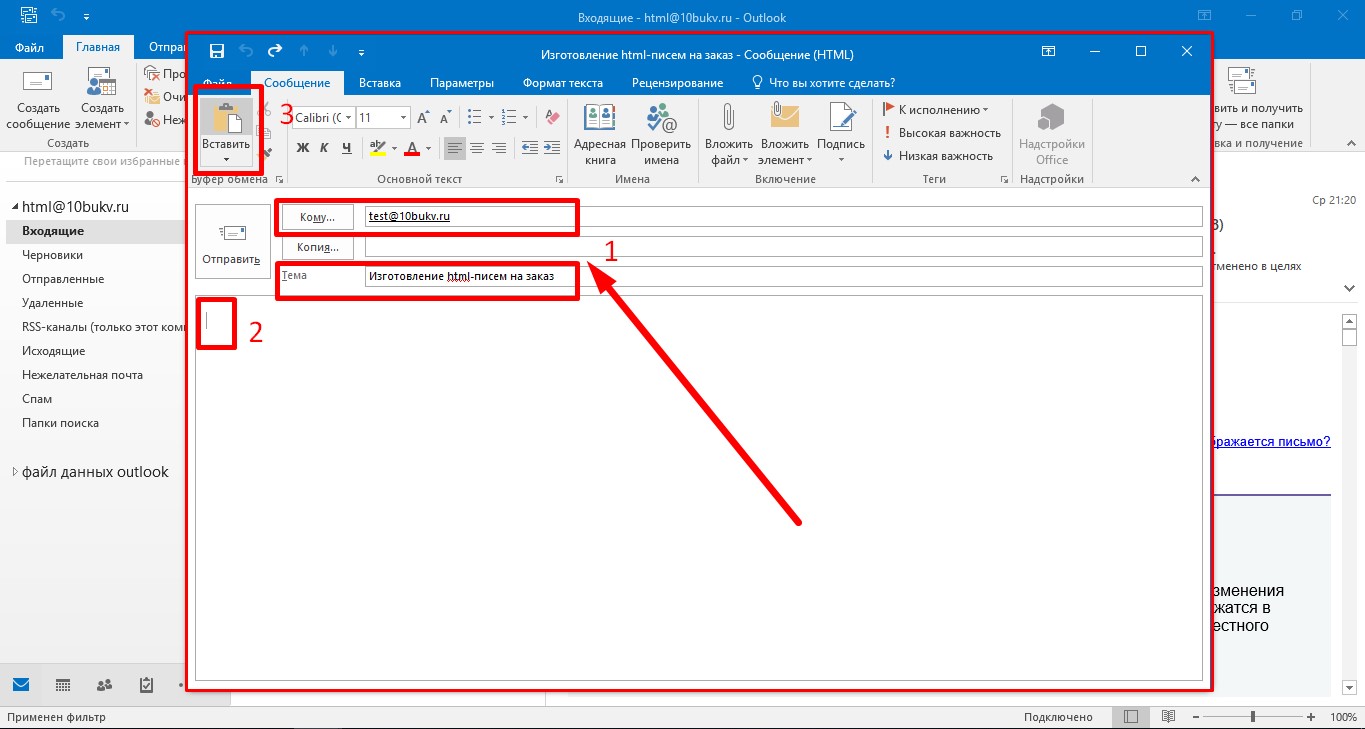
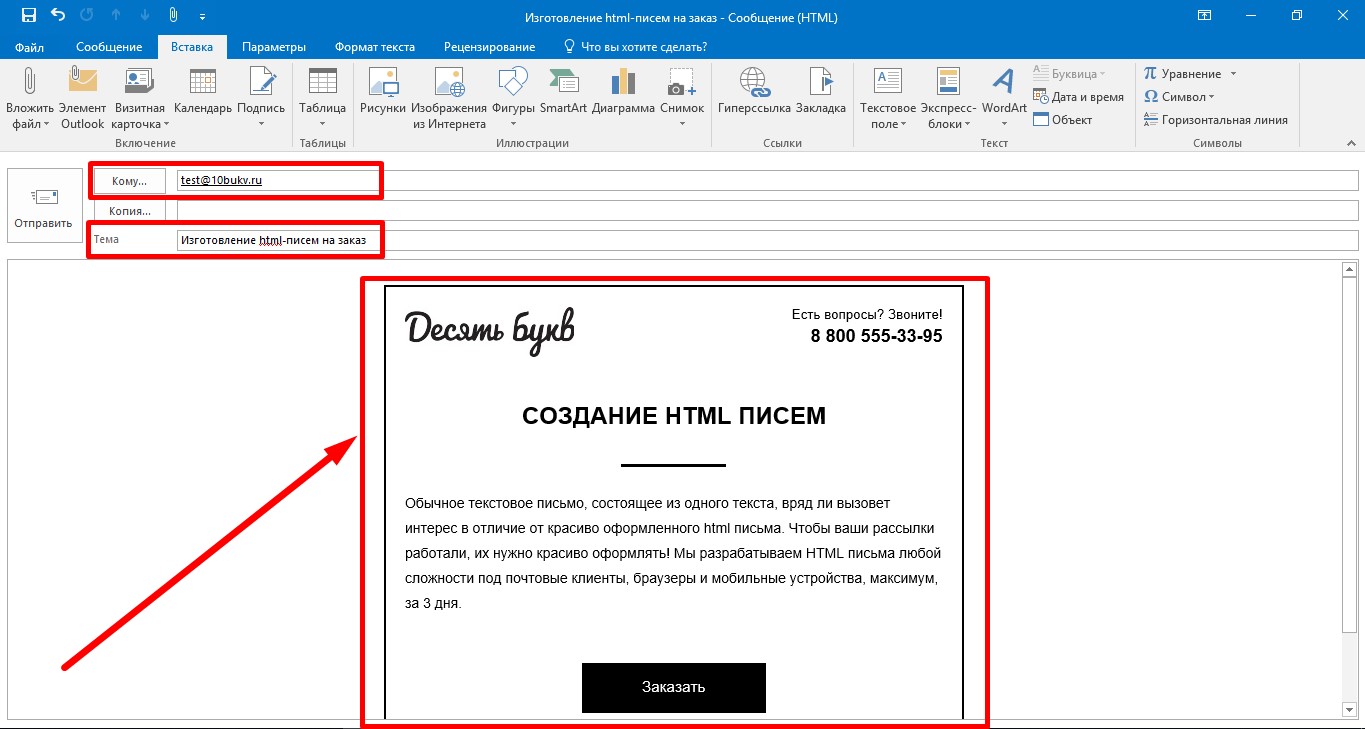
В открывшемся новом окне для создания сообщений указываем адресата для нашего послания. Учитывая упомянутые выше «способности» Outlook-а к восприятию html-кода, не будет лишним для начала указать там собственный адрес, для тестовой отправки. Кроме того, в соответствии с этикетом электронной переписки, сразу укажем тему письма, чтобы не забыть об этом после. После чего — ставим курсор в поле ввода текста сообщения и вставляем из буфера скопированное на предыдущем шаге.
 Рис. 4
Рис. 4
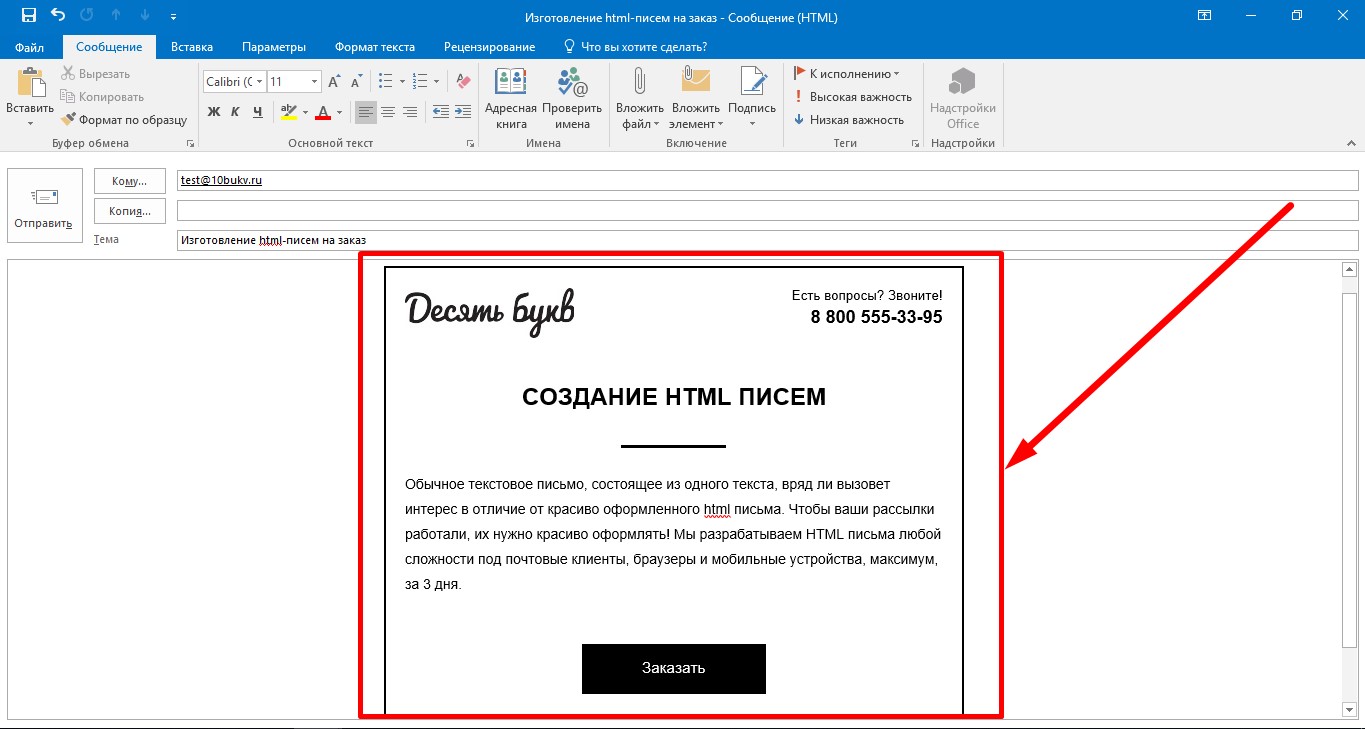
Результат — готовое к отправке html-сообщение в виде точной копии нашего файла.
 Рис. 5
Рис. 5
Используем возможности Outlook-2016 для вставки готового html-кода, вариант№ 2
Для размещения кода письма средствами Outlook придётся немного поработать с настройкой интерфейса этой программы. Нам понадобится добавить команду «Вложить файл» на панель быстрого доступа в окне создания сообщений. Отметим сразу, что одноименное действие из группы команд «Вставка» нам не подойдёт, оно предполагает прикрепление файла к письму, а мы же преследуем сейчас иную цель.
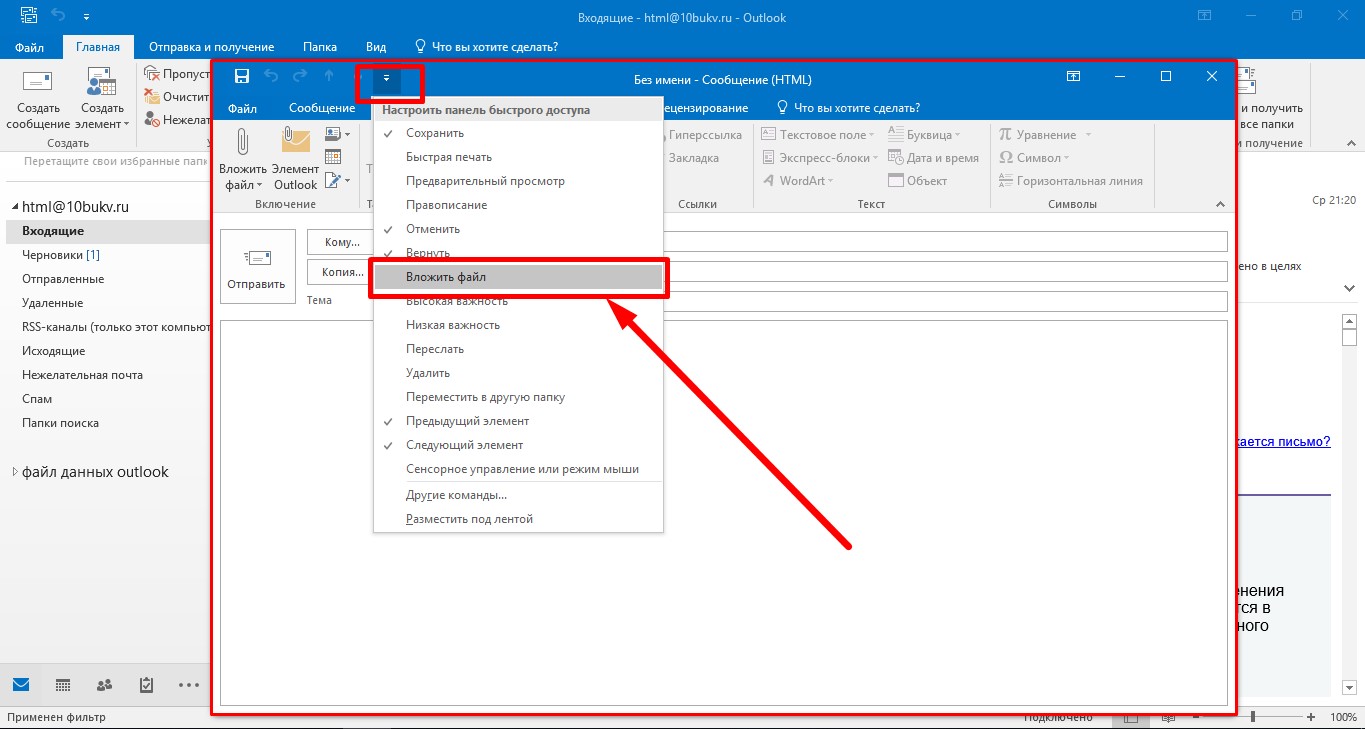
Итак, создав новое письмо, раскрываем список под треугольником в левом верхнем углу окна создания сообщений.
 Рис. 6
Рис. 6
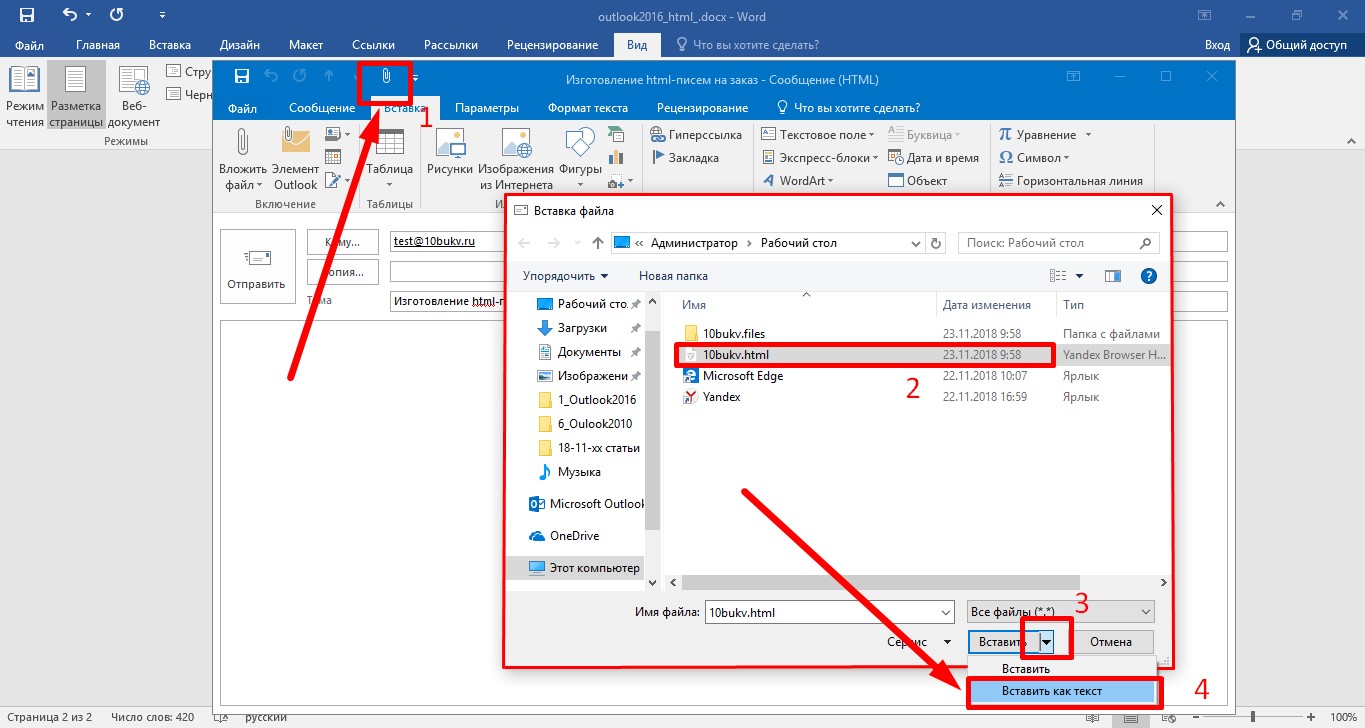
После этой манипуляции в заголовке окна появляется пиктограмма в виде скрепки, «Вложить файл». Её нажатие инициирует диалог для выбора нашей html-заготовки. Когда целевой файл с расширением .html отобразится, выделяем его одинарным кликом мыши и раскрываем список (под треугольником) рядом с командой «Вставить», далее выбираем действие «Вставить как текст».
 Рис. 7
Рис. 7
И видим отображение своего письма в окне создания сообщения. Для готовности остаётся, как и всегда, заполнить поля адресатов и темы отправления.
 Рис. 8
Рис. 8
Использование инструмента «шаблон» для сохранения писем в html-формате
Если возникает задача сохранения созданного html-письма для каких-либо целей, то в Outlook 2016 для этого есть подходящее средство — внутренние шаблоны. Файлы шаблонов для Outlook имеют свой собственный формат, и этот тип файлов распознаётся по расширению .oft
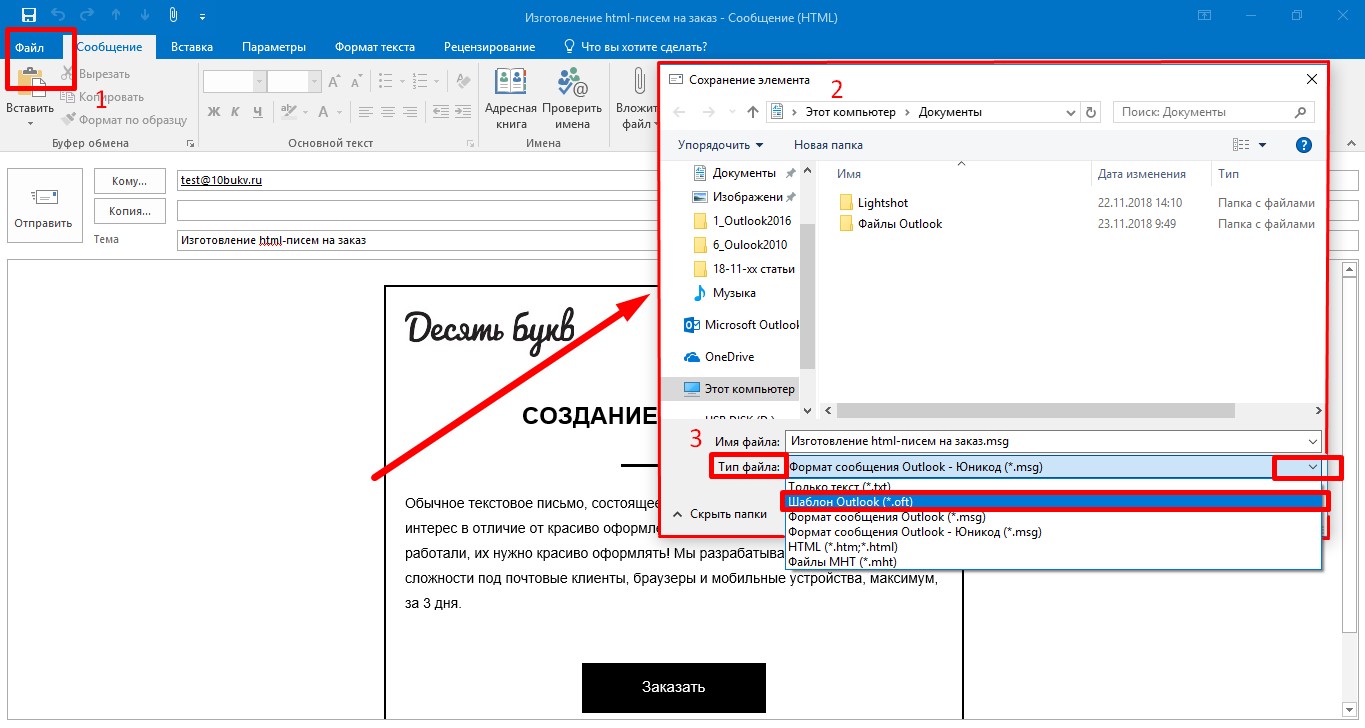
Для создания шаблона следует, находясь в окне создания сообщений выполнить цепочку команд: «Файл» — «Сохранить как». В открывшемся окне «Сохранение элемента» необходимо выбрать в поле «Тип файла» значение «Шаблон Outlook (.oft)»
 Рис. 9
Рис. 9
Нажатием «Сохранить» подтверждаем выполняемое действие. Вновь созданный шаблон сохраняется в папке, месторасположение которой по умолчанию задаётся путём «Диск:UsersПользовательAppDataRoamingMicrosoftШаблоны». Если есть потребность, можно задать своё, отличное от стандартного, расположение.
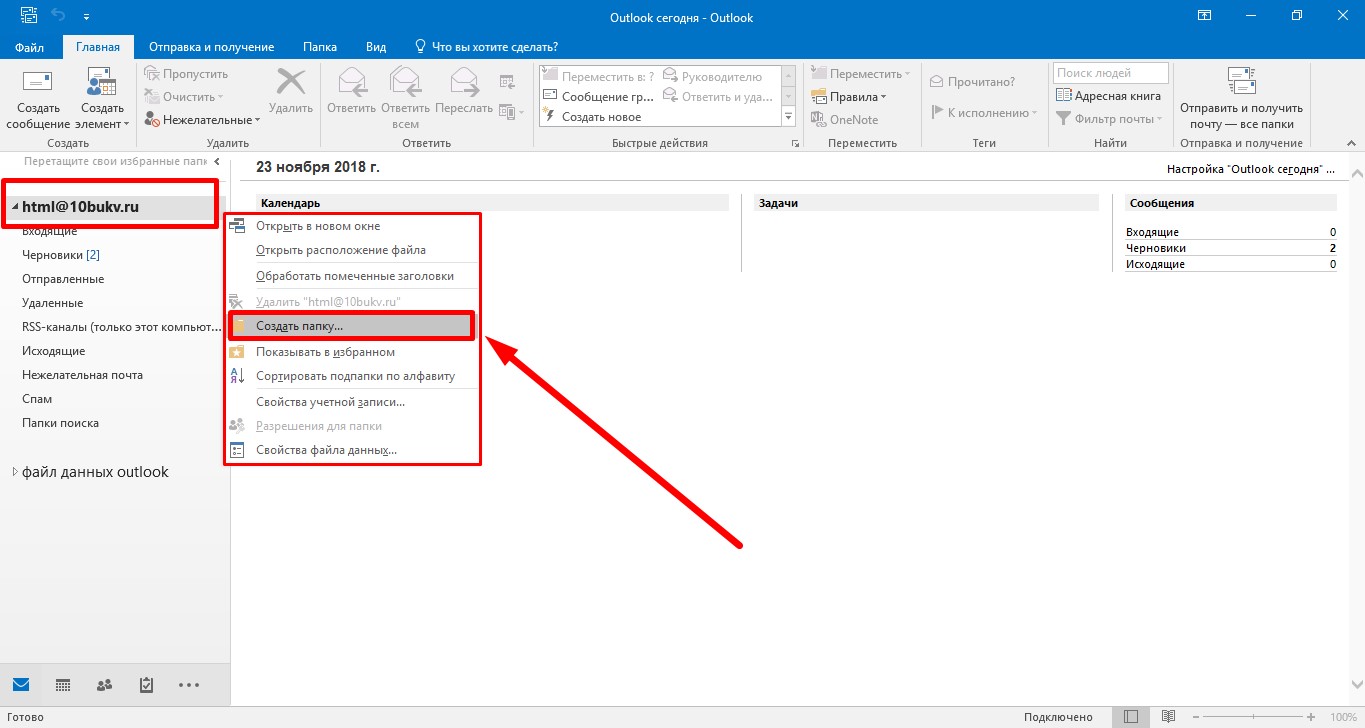
У произведённого только что действия есть одно неудобное следствие: вновь сохранённого шаблона из интерфейса программы видно не будет. «Обмануть» это неудобство можно созданием папки для хранения шаблонов средствами самого Outlook-а. Попробуйте поступить вот так: правым щелчком мыши на имени вашего почтового ящика в главном окне программы инициируем открытие контекстного меню. В нём выбираем команду «Создать папку».
 Рис. 10
Рис. 10
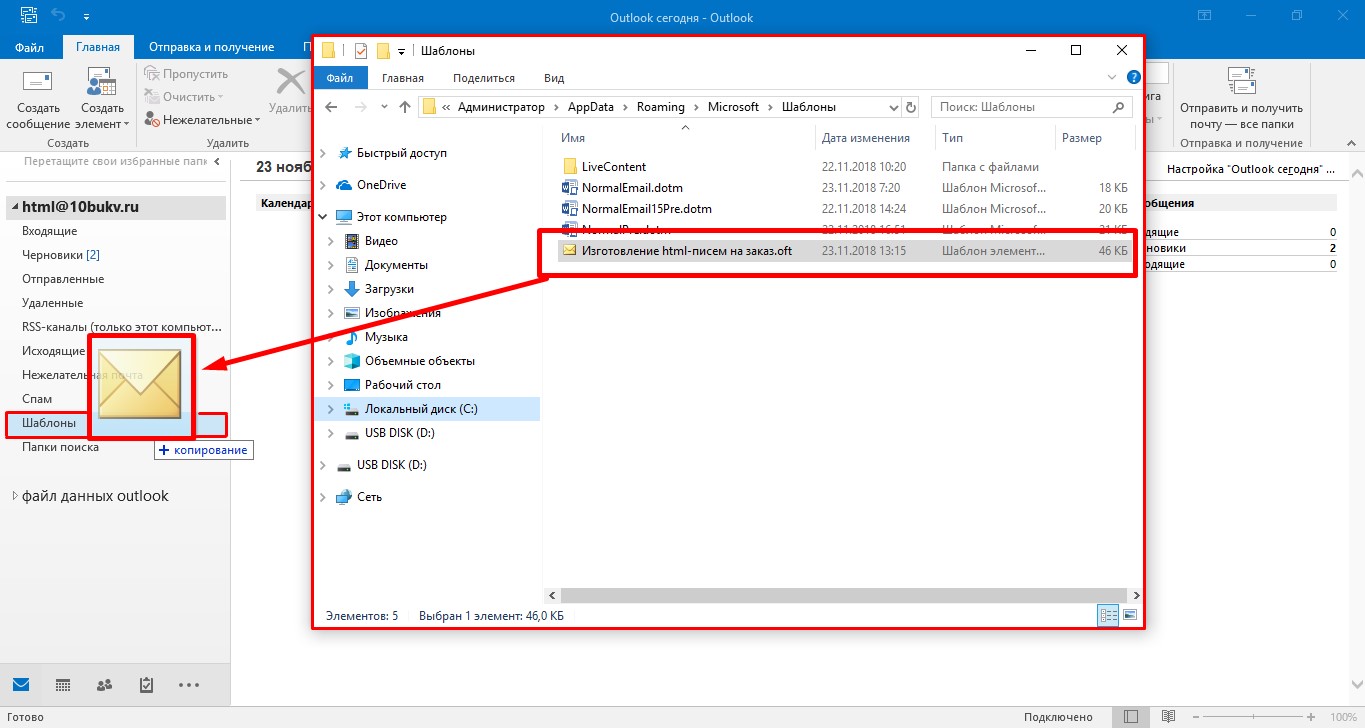
Назовём эту папку наглядно: «Шаблоны». И затем, обычным перетаскиванием файла прямо из окна «Проводника», скопируем в неё файл шаблона, содержащий наше html-письмо.
 Рис. 11
Рис. 11
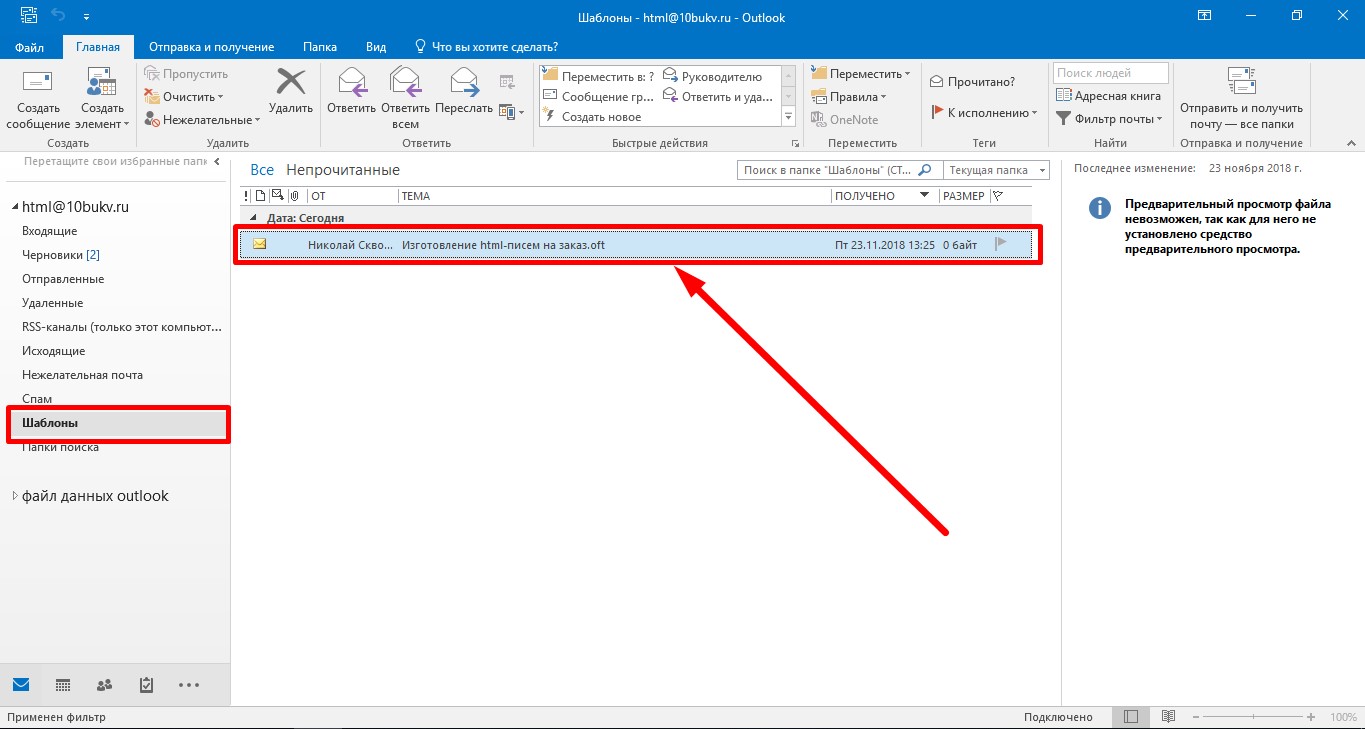
Теперь необходимое html-послание находится под рукой, готовое и к немедленной отправке, и, вдруг понадобись, к редактированию.
 Рис. 12
Рис. 12
Редактирование html-сообщения в Outlook 2016
Строго говоря, для редактирования html-файлов, а именно ими являются, как мы помним, html-письма, Outlook не предназначен. Но всё же, минимальные возможности для этого в нём есть.
Во-первых, текст. С ним как раз всё просто: ставим курсор в нужное место текста открытого письма, и можно добавлять, удалять, править. Следует лишь воздержаться от создания новых текстовых полей и вставки значительных текстовых блоков — можно нарушить разметку письма. И это уже будет совсем другая история.
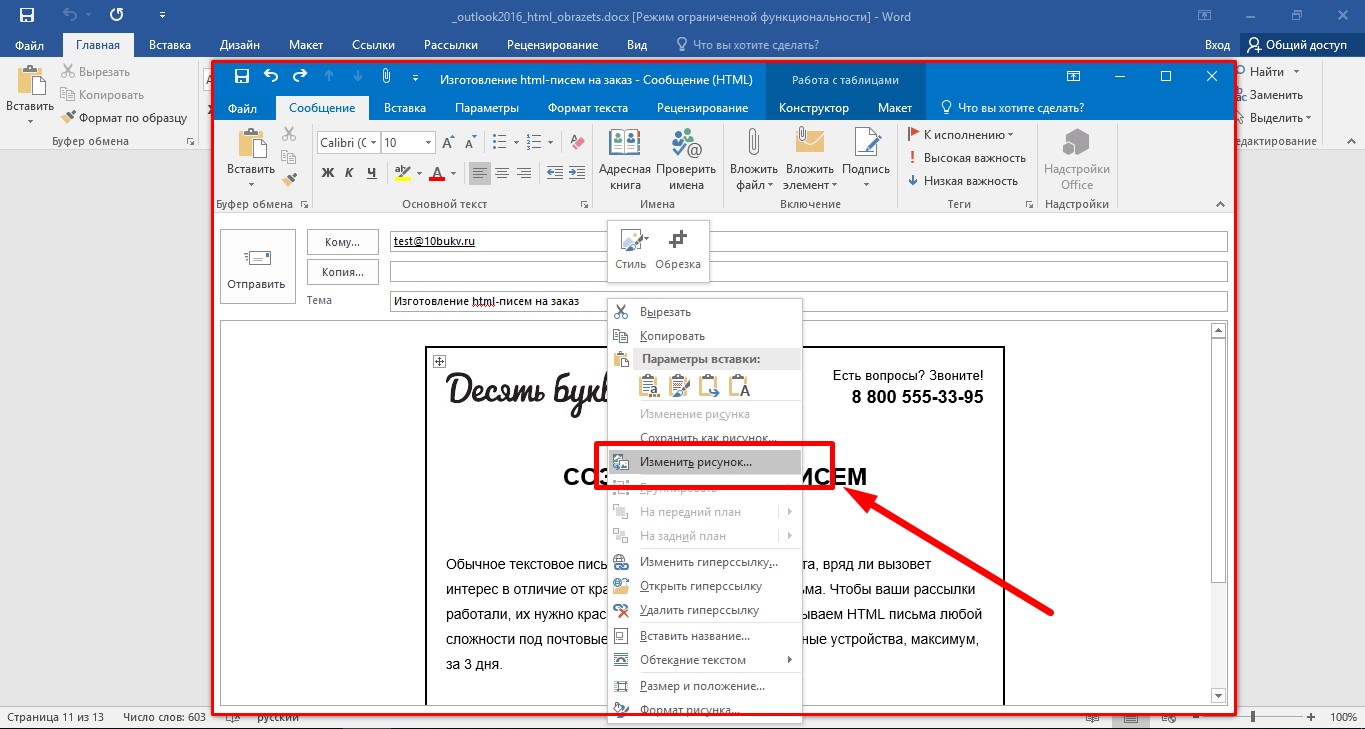
Второе, это картинки. Про них следует знать главное: изображения из вашего html-письма должны храниться на внешнем сервере, а не на вашем локальном компьютере, иначе Outlook не сможет их корректно отображать. Соответственно, и ссылки на картинки в html-коде сообщения должны указывать вовне, на сервер. Такие манипуляции, как вставка новых блоков с изображениями, непредсказуемо может отразиться на разметке html-письма, и лучше такую правку тут не практиковать. Разве что, заранее позаботившись о создании картинки точно такое же физического размера, как и подлежащая замене, можно безболезненно заменить одно изображение другим. Манипуляции таковы: в окне создания сообщения правым кликом по изображению вызываем контекстное меню, и в нём выбираем «Изменить рисунок. »
 Рис. 13
Рис. 13
И через окно «Вставка рисунка» внедряем в письмо нужное изображение, подтверждая действие командой «Вставить» внизу этого окна.
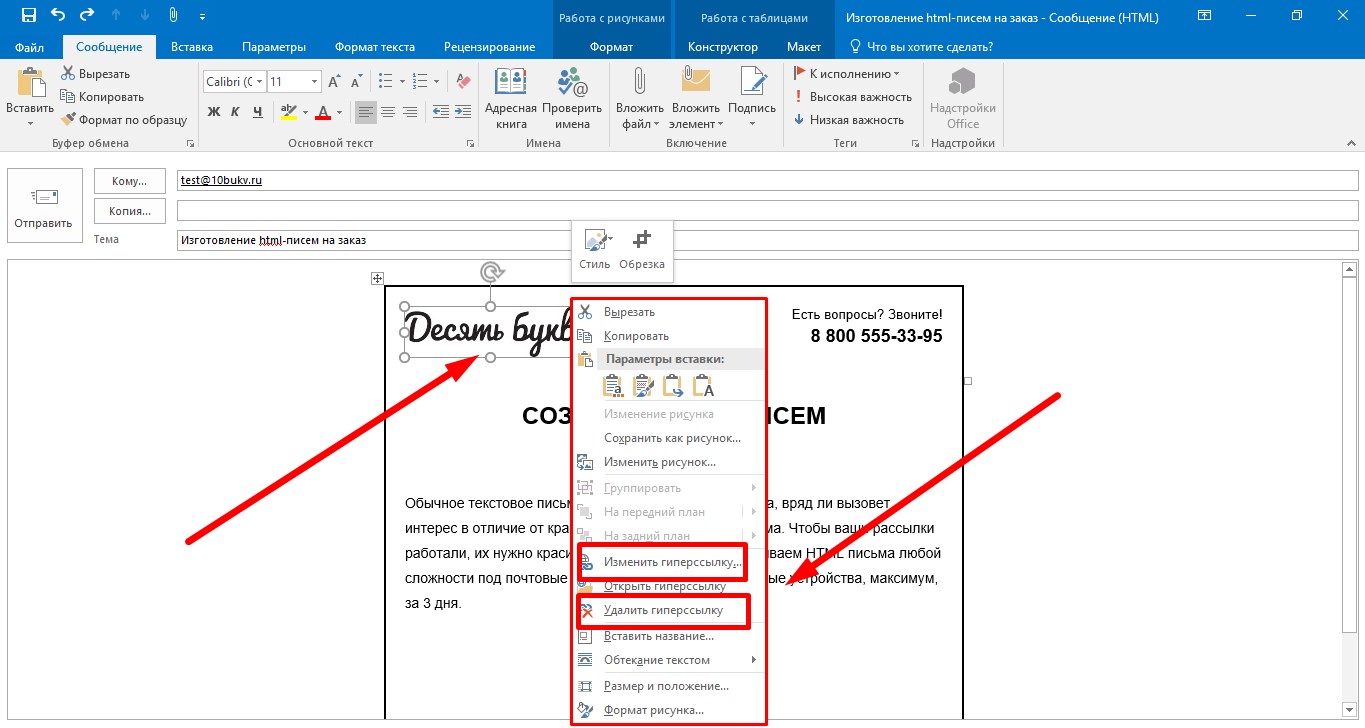
Что касается гиперссылок, внедрённых в наше html-письмо (это будет третий тип объектов, доступных для манипуляций редактирования), действия с ними будут различаться в зависимости от того, к тексту или к картинке привязана редактируемая ссылка. Общим будет инициирующее правку действие: правый клик по объекту с гиперссылкой для вызова контекстного меню. А далее, в зависимости от намерений и типа объекта, можно выбрать соответствующий пункт для добавления, удаления или изменения ссылки.
 Рис. 14
Рис. 14
Следом откроется соответствующее выбору окно, где и можно будет завершить редактирующее действие.
На этом, пожалуй, возможности редактирования в Outlook-е будут исчерпаны. Остается надеяться, что доступных возможностей вам хватит для решения минимальных задач по правке, в более же серьёзных случаях придётся обращаться к специализированному инструментарию.
Что ж, пожелаем нашему html- письму гладких интернет-дорог, а себе — достижения целей, ведь для чего-то же мы составляли наше послание. В добрый путь!



