Как сохранить документ в формате html
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация

Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
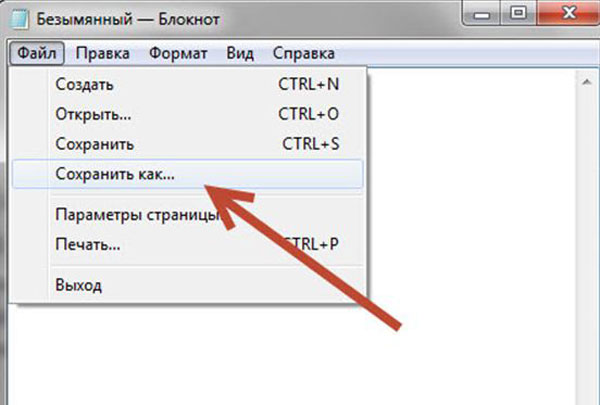
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…

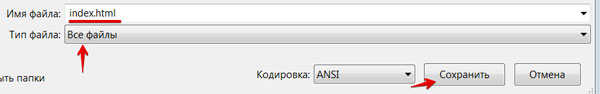
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:

Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
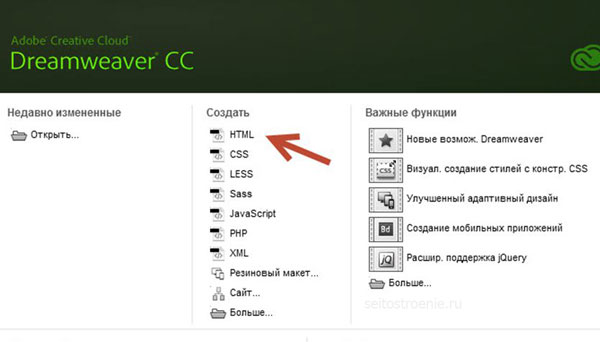
После запуска программы надо будет выбрать: Создать HTML.

Файл будет создан автоматически с уже готовым обязательным кодом.

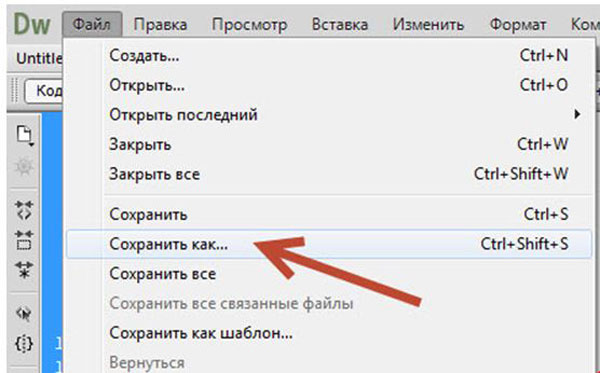
Сохраняем файл через выпадающее меню в программе.

Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
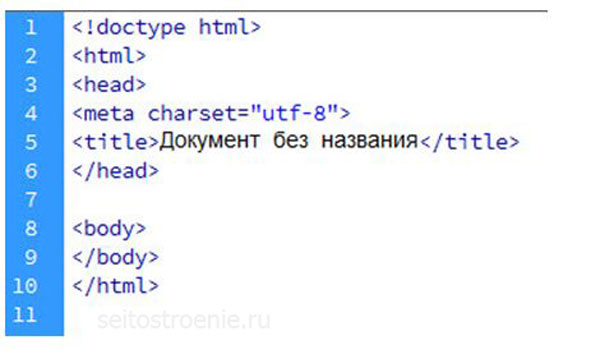
Для начала создадим структуру документа, прописав основные теги:

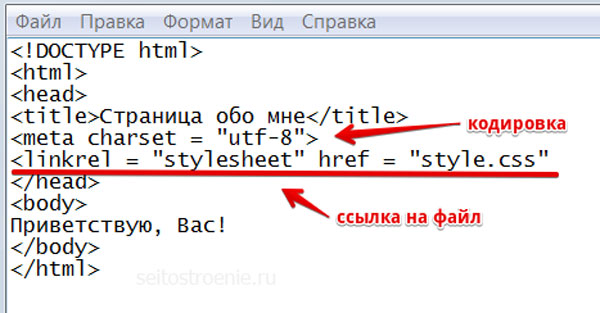
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.

Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
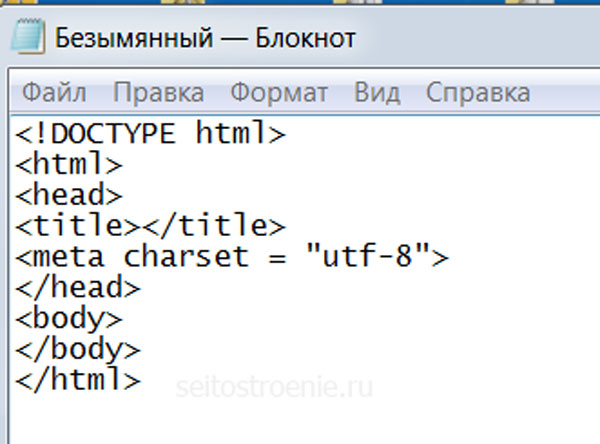
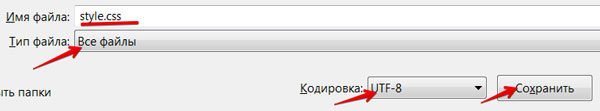
Открываем блокнот, создаем таблицу стилей, сохраняем файл:

Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.

Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Как сохранить веб-страницу
Всем, кто посещает наш сайт, здравствуйте. Сегодня мы с вами поговорим о том, как сохранить веб –страницу определенного ресурса. В интернете много полезной информации, а вот свободного времени у многих людей для ознакомления с ней просто не хватает. Можно, конечно, занести полезную страницу в закладки и потом при удобном случае вернуться к ней для просмотра. Однако, открыть закладку сможете при наличии интернета. А если, предположим, вам нужно лететь в другой город самолетом или ехать поездом, то тогда могут возникнуть перебои со связью, и вы не сможете открыть страницу сайта с полезной для вас информацией.
В таком случае, заранее сохраните все веб-страницы, которые вы хотите просмотреть в дороге, затем скопировать на флэшку. И в спокойной обстановке, не переживая за качество связи, просмотреть всю информацию.
Для сохранения веб-страниц можно использовать несколько способов. Мы рассмотрим основные из них.
Cохранение веб-страницы в word
Данный способ, пожалуй, самый простой. Для этого вам нужно иметь текстовый редактор Word от компании Microsoft. Выделяем статью или ее фрагмент, копируем, нажимая для этого сочетание клавиш Ctrl + C, открываем Word и при помощи клавиш Ctrl + V вставляем в документ Word. Если вам нужно выделить не весь текст страницы, а лишь несколько абзацев в разных местах веб-страницы, то воспользуйтесь нехитрым приемом, который мы описывали в этой статье.
Затем не забываем сохранить (Ctrl + S) в нужное место: на внешний диск, флэшку, или в мобильное устройство.
Как сохранить веб-страницу в html
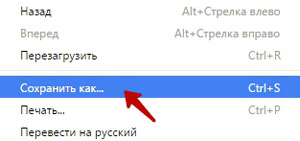
Этот способ сохранения веб-страницы позволяет сохранить данные в файле формата html. Это очень удобно: файл с подобным форматом откроет любой браузер. В качестве примера мы рассмотрим процесс сохранения главной страницы нашего сайта. Для того, чтобы сохранить выбранную страницу, щелкните по ней правой кнопкой мыши на ней и выберите «Сохранить как…»

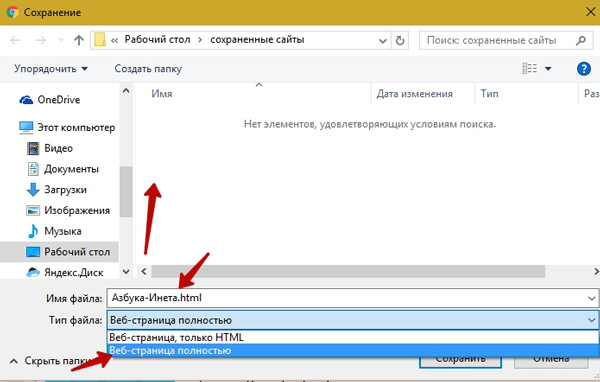
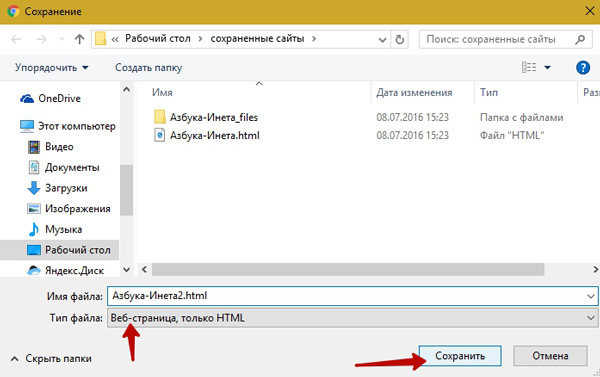
Перед вами откроется окно Проводника, в котором вы указываете в какой папке будет сохранятся веб-страница. В примере мы просто на рабочем столе создаем папку «сохраненные сайты»

Далее указываем имя файла страницы. По умолчанию подставляется заголовок страницы, но вы можете задать свое имя файла.
Тип файла. Здесь вы выбираете тот тип, который вам нужен. Рассмотрим их различия. При выборе типа «Веб-страница полностью» будет сохранена не только веб-страница, но и все изображения, скрипты, стили. Все они будут хранится в отдельной одноименной папке.

В этом случае при открытии файла Азбука-инета.html все стили, изображения и скрипты будут подгружаться из этой папки. Это удобно, когда у вас нет доступа в интернет.

Если же вы будете выбирать тип «веб-страница, только HTML», то при открытии такого файла все данные (изображения, стили), будут подгружаться с интернета. При отсутствии интернета у вас на экране будет просто не отформатированный текст. Поэтому сохранять в этом типе файл нужно тогда, когда вы знаете, что у вас будет подключение к всемирной сети.
Как сохранить веб-страницу в pdf
Файл в формате PDF избавляет вас думать будет ли интернет или нет. Веб-страница, сохраненная в этом формате доступна в любом месте. Открыть такой файл можно почти любым браузером как на компьютере, так и на планшете, смартфоне.
Для того, чтобы сохранить веб-страницу в формате PDF, снова воспользуемся правой кнопкой мыши на странице сайта и из контекстного меню выбираем пункт «Печать»

Или же применив сочетание клавиш Ctrl + P
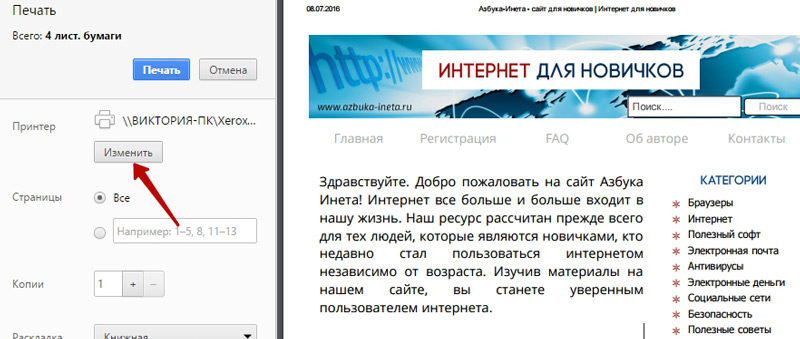
Откроется окно настроек печати

Справа видно, как будет печататься страница в формате А4, слева настройки печати. Нам же не нужно печатать страницу, поэтому нажимаем на кнопочку «Изменить».

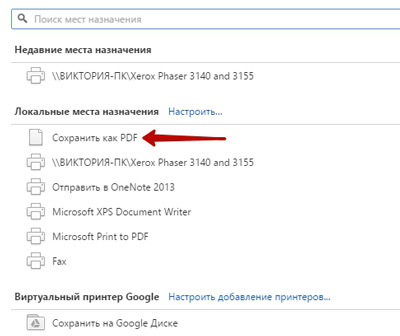
В новом окне представлены различные действия: сохранить страницу на Google Disk, выбрать принтер для печати и, что нам нужно, «Сохранить как PDF». Нажимаем на нее.

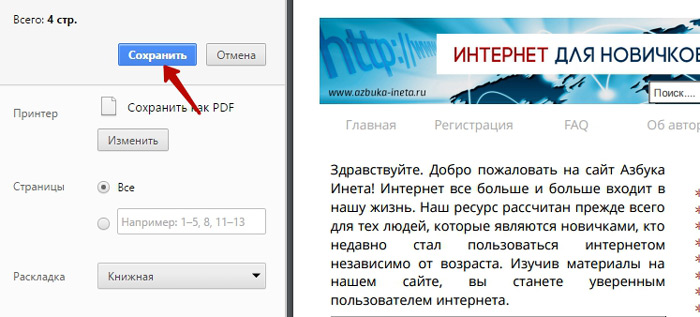
Мы возвращаемся к предыдущему окну и теперь появилась кнопка «Сохранить». Ее и жмем.

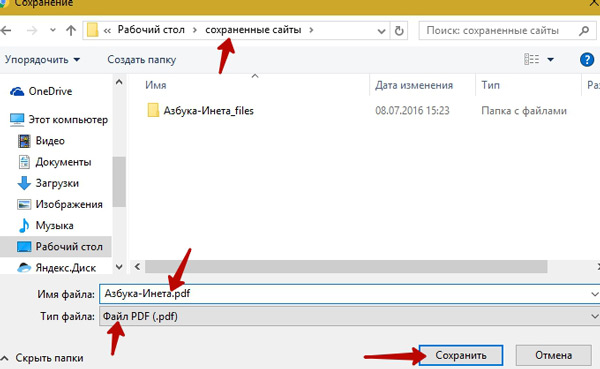
Далее уже знакомые действия: указываем папку, куда будем сохранять, задаем имя файла, нажимаем «Сохранить». Все, наша страница сохранена в формате PDF. Теперь ее можно просмотреть даже в отсутствии интернета и переслать по почте вашим друзьям, коллегам по работе.
Сохранить веб-страницу в заметку Evernote
Данный способ дает возможность быстро сохранить всю страницу или фрагмент в заметку программы Evernote. Для этого нам потребуется сама программа и расширение для браузера Google Chrome «Evernote Web Clipper». О том, что это за программа, для чего она предназначена, где ее скачать, вы узнаете из наших статей (первая часть, вторая часть). А о том, как сохранить страницу с помощью Evernote Web Clipper, смотрите третью часть. Обращаю ваше внимание, раньше это расширение было доступна на официальном сайте программы Evernote, теперь ее можно взять бесплатно в интернет-магазине Google Chrome по адресу https://chrome.google.com/webstore/search/evernote%20web%20clipper?hl=ru
На этом, позвольте, и закончить. Сегодня мы с вами рассмотрели несколько способов как сохранить web-страницу. Поделитесь в комментариях, как вы сохраняете веб-страницы и сохраняете ли вообще.
До новых встреч! Прекрасного летнего настроения!
Когда тебе приходится туго, есть два варианта: покориться или пройти сквозь огонь.

Подписыватесь на наш Telegram-канал, чтобы не пропустить свежие статьи с нашего сайта
Если вам понравилась наша статья, поделитесь с вашими друзьями.
Как создать html файл и что делать, если вместо HTML страницы отображается текст?
Приветствую, друзья. Сегодня вернемся к HTML, но не продолжим его изучение, а вернемся к самым истокам, дабы в будущем не у кого не возникало вопросов и проблем. Как создать HTML файл? Именно так звучит самый популярный вопрос начинающих пользователей. И отсюда довольно часто возникает другой вопрос: «Что делать, если вместо HTML страницы отображается просто текст?» И чтобы закрыть подобные вопросы на самом начальном этапе, написана эта статья.

Данные проблемы чаще всего возникают не из-за самого пользователя, а из-за операционной системы, используемой на компьютере. При чем здесь операционная система? Все дело в том, что по умолчанию операционные системы Windows, в частности XP и 7, скрывают расширение файлов. Отсюда и возникают проблемы, при создании файлов и назначении им правильного формата.
Я буду объяснять, на примере Windows XP и Windows 7, так как другие не использовал и не знаю, что там, да как.
Итак, для начала включим отображение расширения файлов.
Если используется Windows XP:
Открываем «Мой компьютер»
Заходим в «Сервис» и выбираем пункт «Свойства папки».
Затем, в открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Если используется Windows 7:
Кликаем на «Упорядочить» и выбираем из списка «Параметры папок и поиска»
В открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Теперь, если все сделано правильно в конце имени файлов, будет дописано расширение файла, типа: .txt, .html и т.д. Так будет гораздо удобнее ориентироваться в форматировании файлов.
Переходим к решению поставленных вопросов.
Как создать html файл?
Здесь, все на самом деле, до безобразия просто. Есть несколько вариантов, в зависимости, каким инструментом мы пользуемся.
Если используется NotePad++:
Сначала, хочу заметить, что это самый оптимальный и удобный вариант, для написания html, css и php. Подробнее о программе, я уже рассказывал здесь.
После открытия программы, создаем новый документ.
Выбираем подходящий синтаксис, для подсветки кода, что очень облегчает написание кода.
И после написания кода, выбираем «Сохранить как». В первое поле пишем название файла, а во втором выбираем его формат, в нашем случае — HTML.
После чего, сохраняем.
Таким образом, можно создать html файл, с помощью текстового редактора NotePad.
Если используется блокнот:
Скажу сразу, что это не оптимальный вариант на данный момент. Но все же, я не могу упустить данный способ.
Создаем новый текстовый документ.
Сохраняем документ, как есть. (В формате txt.)
И переименовываем документ. При этом главное изменить не имя документа, а его расширение. То есть txt заменить на html. После чего, нажать «Enter». Выскочит предупреждение, где нажимаем на кнопку «ДА».
Вот так мы создали файл в формате html, с помощью блокнота.
Поле применения одного из вариантов создания, открываем файл в веб-браузере двойным кликом мыши. И смотрим, что у нас получилось.
При этом, если все сделано правильно файл должен открыться в веб-браузере, а не в блокноте.
Что делать, если вместо HTML страницы отображается текст?
Если же по какой-то причине, вместо того, чтобы открыться в браузере, файл открывается в блокноте в виде текста, то есть кода, который мы прописали. В этом случае необходимо вернуться к началу статьи и отключить скрытие расширения файлов.
Например, может быть ситуация, когда мы написали код в NotePad и сохранили его в формате HTML, но он упорно притворяется текстовым документом. Дело в том, что если не снять галочку, о которой шла речь в начале статьи, мы не увидим, что у нашего файла расширение не (название.html), а (название.html.txt). То есть, по сути, файл по-прежнему является обычным текстовым документом, отсюда и проблема.
То есть, как Вы уже догадались, для ее решения необходимо переименовать файл из (файл.html.txt) в (файл.html).
После данной манипуляции файл должен открыться в браузере, а не в текстовом редакторе в виде текста.
На этом у меня все. Надеюсь, данная статья поможет избавиться от вопросов, которые могут возникнуть в самом начале изучения html или css.
Сохранение в формат HTML
Как сохранить текст в формат HTML:
- Нажмите на стрелку возле кнопки сохранения результатов на главной панели инструментов и выберите из списка формат сохранения. Если нужного формата в списке нет, выберите пункт Сохранить в других форматах…, и в открывшемся диалоге сохранения выберите требуемый формат. Вы также можете сохранить документы, используя команду меню Файл>Сохранить документ как>Документ HTML.
Совет. В случае необходимости вы можете настроить дополнительные опции сохранения на закладке Сохранить>HTML диалога Настройки (меню Сервис>Настройки…).
Данная закладка содержит следующие группы настроек:
Выбор режима оформления зависит от того, как вы будете использовать созданный документ в дальнейшем:
В выходном документе сохраняются форматирование и оформление оригинала. Полученный документ легко редактировать.
В полученном документе сохранятся начертание и размер шрифта, разбиение на абзацы, но не сохранится расположение объектов на странице и межстрочные интервалы. Таким образом, будет получен сплошной текст с выравниванием по левому краю. Для текста, в котором порядок чтения справа налево, выравнивание будет по правому краю.
Замечание. Любой текст с вертикальной ориентацией в данном режиме будет отображаться горизонтально.
В данном режиме форматирование текста не сохранится.
Выберите эту опцию для записи файла в формате HTML 4, что позволит точно передать оформление документа, используя при этом таблицу стилей, встраиваемую в HTML-файл.
При сохранении распознанный текст будет разбит на строки так же, как и исходное изображение. Если эта опция не отмечена, то при сохранении в формат HTML весь распознанный текст будет записан в одну строку.
В распознанном тексте будет сохранен исходный цвет букв и фона.
При сохранении распознанного текста будут сохранены колонтитулы.
Параметры сохранения иллюстраций
Если распознанный текст содержит большое количество иллюстраций, то размер конечного файла может быть очень большим. Качество картинок и размер полученного файла зависят от выбранного значения в выпадающем списке Качество картинок.
- Для того чтобы изменить параметры сохранения картинок, выберите пункт Пользовательское…. В открывшемся диалоговом окне Пользовательские настройки выберите необходимые значения и нажмите кнопку ОК.
- Если вы не хотите сохранять иллюстрации в распознанном тексте, убедитесь, что опция Сохранять картинки не отмечена.
Программа ABBYY FineReader автоматически подбирает кодовую страницу. Если вы хотите изменить кодовую страницу, выберите нужное значение в выпадающем списке в секции Кодировка символов.
Выберите опцию Создать оглавление и по нему разбить книгу на файлы, если вы переводите бумажную книгу в электронный вид. Вы можете выбрать один из вариантов разбиения документа:
- Автоматически разбить на файлы по заголовкам
Программа ABBYY FineReader автоматически разобьет документ на части примерно одинаковые по размеру, сохранит их в отдельные HTML-файлы и восстановит в содержании ссылки на соответствующие части.
- Разбить на файлы по заголовкам одного уровня
Распознанный документ будет разбит на отдельные HTML-файлы по самым крупным заголовкам одного уровня.
- Разбить на файлы по заголовкам двух уровней
Распознанный документ будет разбит на отдельные HTML-файлы по самым крупным заголовкам и заголовкам следующего уровня.